一、JS封装插件
通用目录结构:
css插件依赖的基础css文件
js插件核心代码文件
demo.html提供给使用者的测试用例
CSS
加载器作为插件使用,需要有一个固定的父级,所以添加 dount-wrapper

JS
本次封装使用的是“闭包模式”

HTML
➩通常在HTML文件顶部引入CSS文件
➩在文件末尾引入JS文件,是为了确保DOM元素加载完毕后再执行JS文件

二、JQuery的封装插件
➩目录机构没有变化
➩CSS文件内容没有变化
JS
➩最外部的方法体其实还是使用的闭包模式以及自调用匿名函数
➩只是此处使用了更简洁的ES6箭头函数

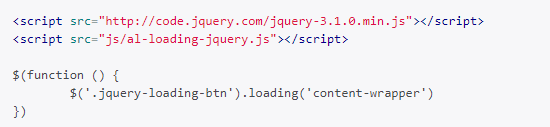
HTML
➩由于插件依赖jQuery,所以需要在插件之前引入jQuery的js文件
➩在初始化方法之前,需要先定义jQuery的通用加载函数 $(function() {})

三、JQuery的封装插件,并支持回调
JS
➩主体方法的参数新增callback,表示支持传入回调函数
➩在按钮的点击事件中通过 callback.call() 执行回调函数

HTML
在参数中传入回调函数

四、JQuery的封装插件,支持具名参数
JS
➩主体方法只传入一个Object类型的参数选项
➩方法体内部提供一个默认的参数集默认值
➩当参数传入时使用 $.extend 将两个参数进行合并后传给一个新的对象值

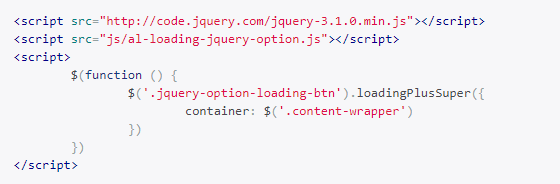
HTML
传参时可以指定传入参数的名称,没有传入的则使用默认参数:

END
查看更多文章请关注【实训在线】微信公众号
原文首发:www.shixun.online






















 111
111











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








