由于单选框的样式肯固定并且不太好看,今天教大家自制单选框样式:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
<style type="text/css">
span{display:block; width:20px; height:20px; border-radius:50%; background-color:#fff; border:1px #000 solid;}
input:checked+span{background-color:red;}
label{position:relative;}
input{position:absolute; left:-9999px;}
</style>
</head>
<body>
性别:
<label>
女
<input type="radio" name="sex"/>
<span></span>
</label>
<label>
男
<input type="radio" name="sex"/>
<span></span>
</label>
</body>
</html>
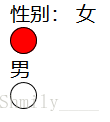
效果图:
主要方法是将原来的单选框通过定位移除当前可视区input{position:absolute;left:-9999px}
然后设置自己单选框的样式:span{display:block;width:20px;border-radius:50%;background-color:#fff;border:1px #000 solid;}
最后设置input:checked+span{ background-color:red;}就可以啦






















 4227
4227











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








