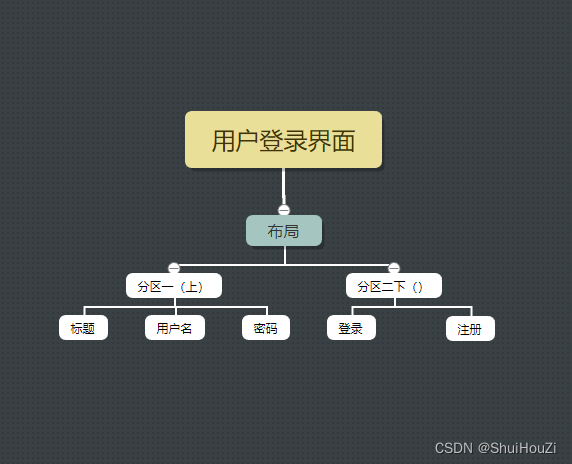
脑图

首先划分为两个分区
标题、用户名、密码是垂直排列,这里分区一来装它们
登录、注册按钮是水平排列,这里用分区二来装它们
代码
布局资源
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="2"
android:gravity="bottom"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="200dp"
android:gravity="center">
<TextView
android:id="@+id/title"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:layout_marginBottom="40dp"
android:text="@string/title"
android:textColor="@color/black"
android:textSize="50dp" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center">
<TextView
android:layout_width="65dp"
android:layout_height="wrap_content"
android:text="@string/uname"
android:textColor="@color/black"
android:textSize="20dp" />
<EditText
android:layout_width="100dp"
android:layout_height="50dp"
android:singleLine="true"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center">
<TextView
android:layout_width="65dp"
android:layout_height="wrap_content"
android:text="@string/upassword"
android:textColor="@color/black"
android:textSize="20dp" />
<EditText
android:layout_width="100dp"
android:layout_height="50dp"
android:singleLine="true"/>
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="2"
android:gravity="center_horizontal"
android:layout_marginTop="20dp">
<Button
android:id="@+id/login"
android:layout_width="100dp"
android:layout_height="50dp"
android:text="@string/login" />
<Button
android:id="@+id/back"
android:layout_width="100dp"
android:layout_height="50dp"
android:text="@string/back"
android:layout_marginLeft="20dp"/>
</LinearLayout>
</LinearLayout>
文本资源
<resources>
<string name="app_name">登录</string>
<string name="title">用户登录</string>
<string name="uname">用户名</string>
<string name="upassword">密码</string>
<string name="login">登录</string>
<string name="back">退出</string>
</resources>
颜色资源
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="purple_200">#FFBB86FC</color>
<color name="purple_500">#FF6200EE</color>
<color name="purple_700">#FF3700B3</color>
<color name="teal_200">#FF03DAC5</color>
<color name="teal_700">#FF018786</color>
<color name="black">#FF000000</color>
<color name="white">#FFFFFFFF</color>
</resources>
主布局
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private TextView title;
private TextView uname;
private TextView upassword;
private Button login;
private Button back;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
title = findViewById(R.id.title);
login = findViewById(R.id.login);
back = findViewById(R.id.back);
//设置activity_main资源布局
setContentView(R.layout.activity_main);
}
}
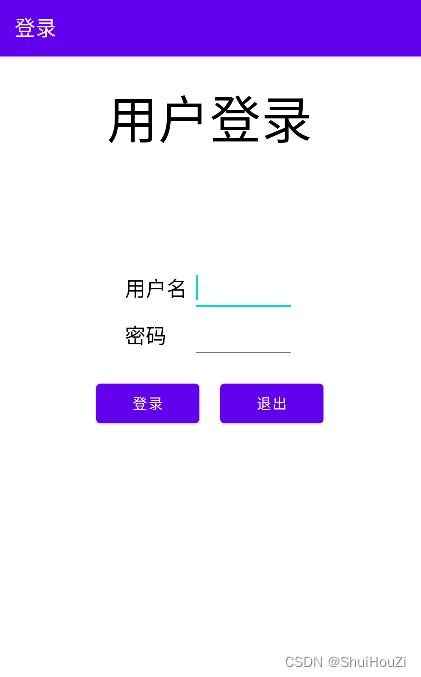
效果























 6872
6872











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








