pull-to-refresh
一个支持下拉刷新、上拉加载的 React 移动端组件。
在线预览
https://lemonreds.github.io/demo/m-pull-to-refresh/index.html
github仓库
https://github.com/Lemonreds/m-pull-to-refresh#readme
特点
- 仅支持移动端。
- 不限制最大下拉距离,释放后可以回弹。
- 刷新完成后,可以配置延迟关闭滑动动画。
- 同时支持下拉刷新以及上拉加载。
- 支持自定义 Header、Footer 组件。
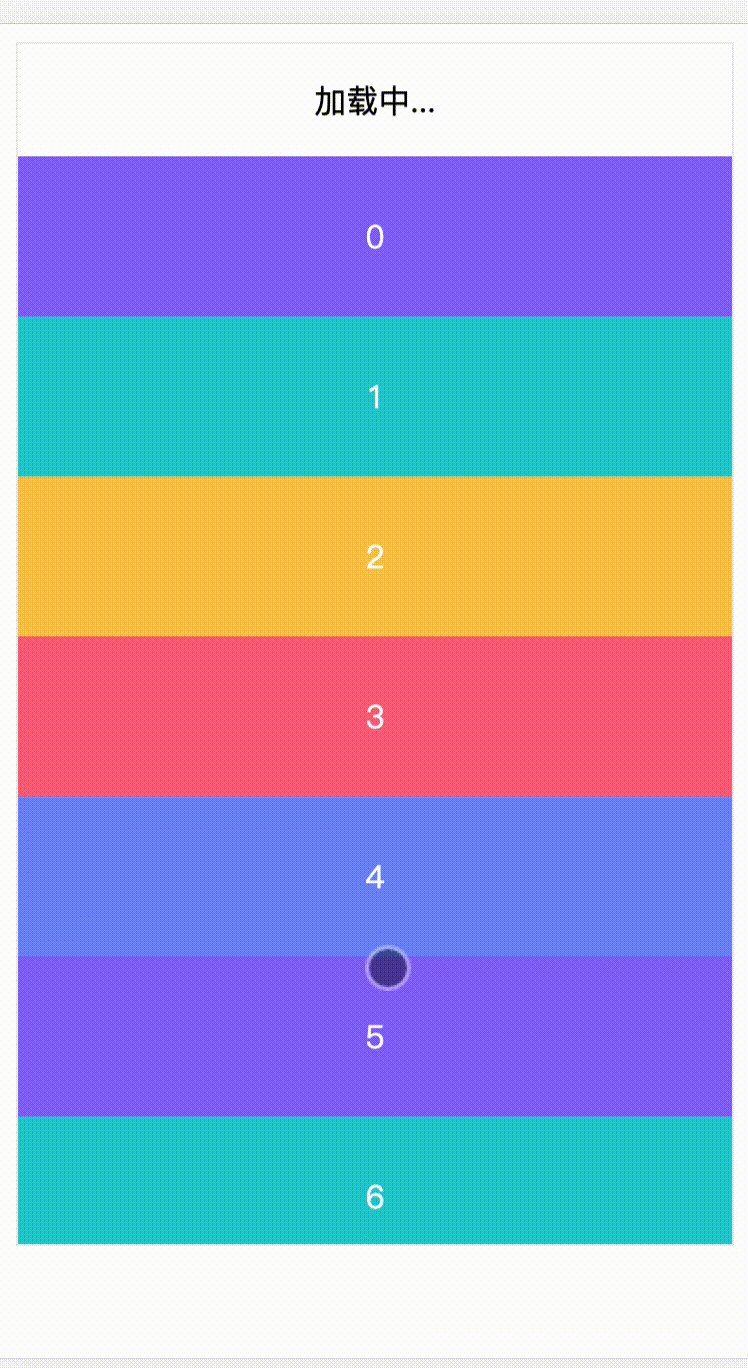
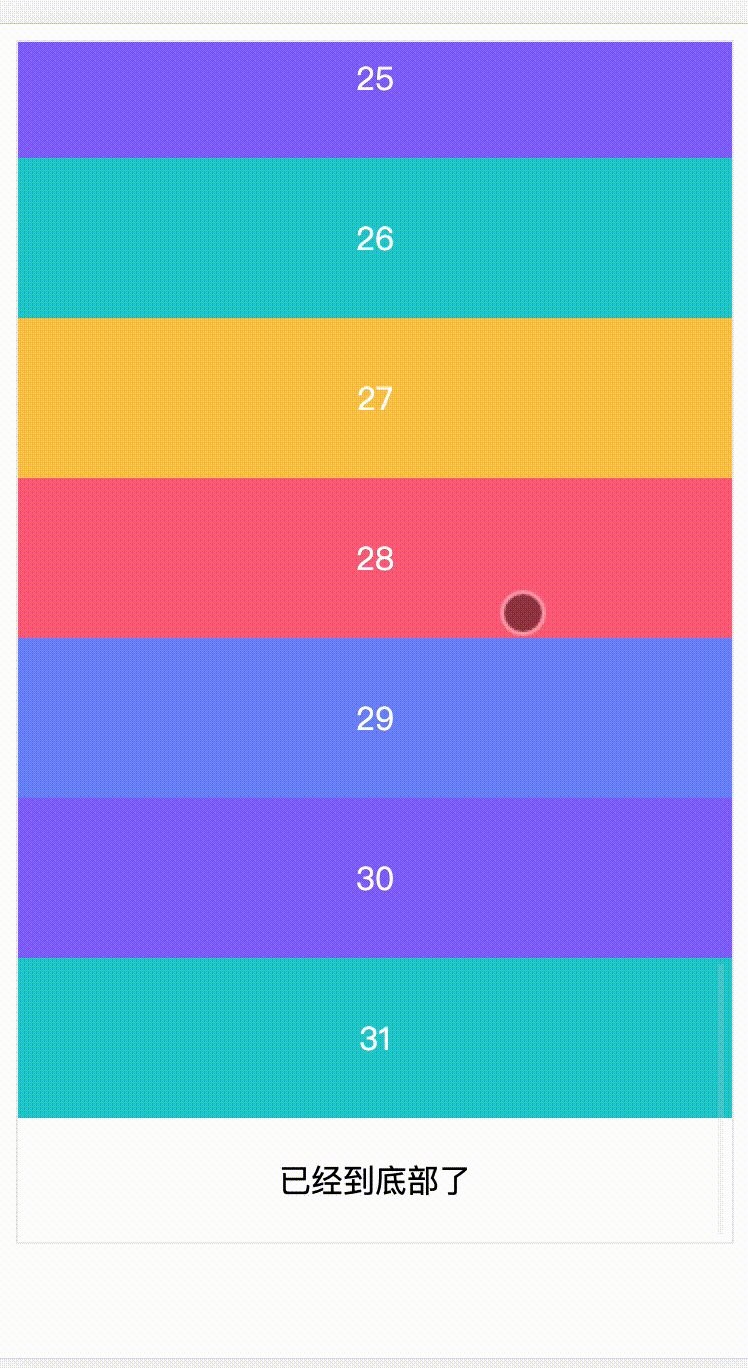
预览

使用
import MPullToRefresh from '../m-pull-to-refresh';
<MPullToRefresh refresh={refresh} loadMore={loadMore} hasMore={hasMore}>
{list.map((index) => (
<RowRender index={index} key={index} />
))}
</MPullToRefresh>
下拉刷新的状态
const PullDownStatus = {
init: 'init', // 未下拉状态
pulling: 'pulling', // 下拉可以刷新
loosing: 'loosing', // 释放可以刷新
loading: 'loading', // 刷新中
finish: 'finish', // 完成刷新
};
上拉加载的状态
const PullUpStatus = {
init: 'init', // 上拉可以加载更多
loading: 'loading', // 加载中
finish: 'finish', // 没有更多数据
};
本地运行示例
-
npm run install
-
npm run start
-
localhost:3001/example1.html








 这是一个专为移动端设计的React组件,支持下拉刷新和上拉加载功能。具备不限制最大下拉距离、延迟关闭滑动动画配置及自定义Header和Footer等特性。提供在线预览和GitHub仓库链接,方便开发者使用和定制。
这是一个专为移动端设计的React组件,支持下拉刷新和上拉加载功能。具备不限制最大下拉距离、延迟关闭滑动动画配置及自定义Header和Footer等特性。提供在线预览和GitHub仓库链接,方便开发者使用和定制。














 269
269

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








