-
前言
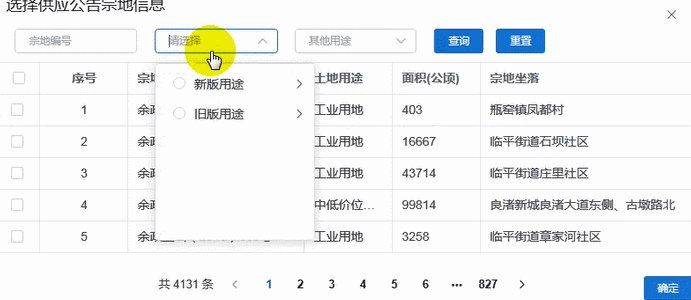
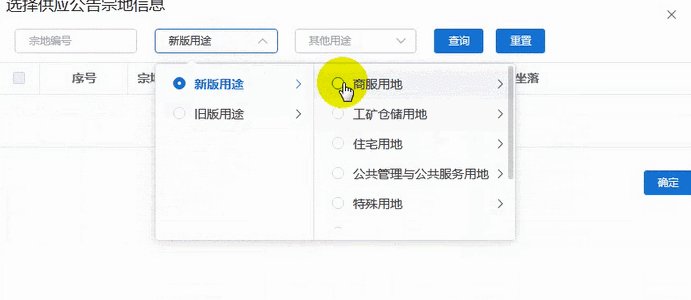
有时候我们的提交表单会存在重置操作,那么会重置element-ui中的联级选择器,如果你是自定义组件的联级选择器,你会发现无法清空的情况,实际上你已经在父页面的reset方法中已经重置了下拉组件为空,但是页面上依旧残留着文字,如下图所示:
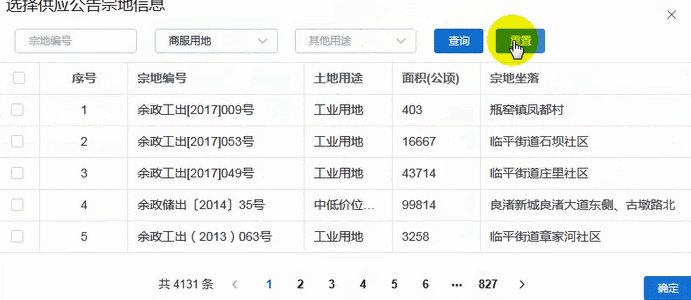
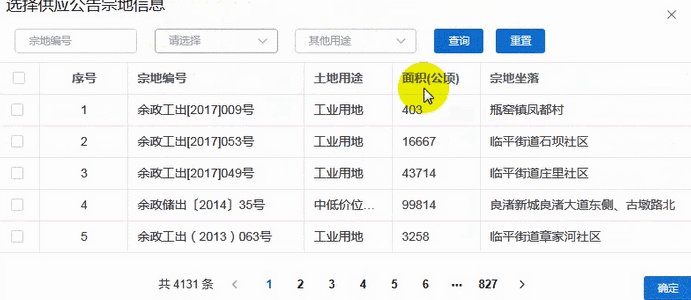
当点击重置按钮之后,新版用途文字虽然存在,但是已经和后面的clearable触发之后的结果是一样的!!
也就是点击重置按钮的结果是我们想要的,但是页面上的文字是我们想要弄掉的。
那么我们的问题就是如何把页面上的文字清空掉!

因为我这个下拉组件是子组件叫做(enum-cascader),而当前父页面叫做(gszd-t








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1378
1378











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








