Element - The world's most popular Vue UI framework
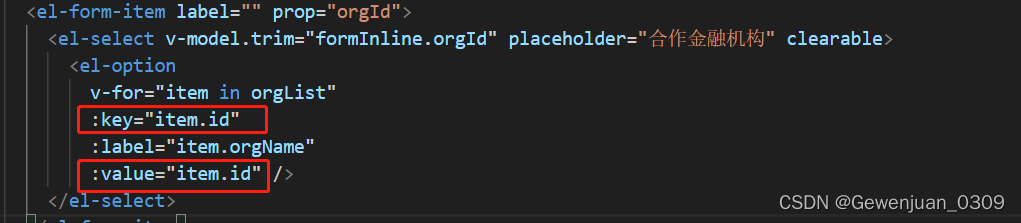
问题1:el-select标签设置了clearable属性,但是不出现清除按钮,原因是el-option标签的value属性值为undefined,导致清除按钮不展示。


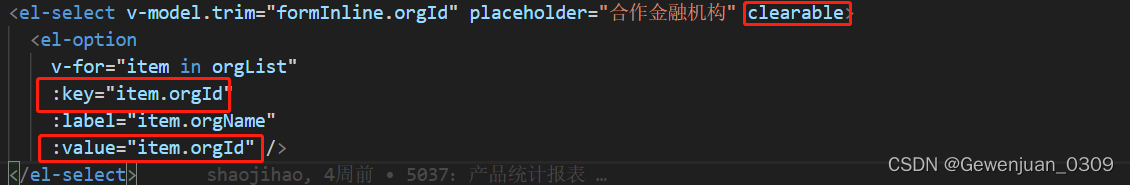
解决办法:value正确使用接口返回的字段值

问题解决:
问题2.el-table合计功能滚动条层级问题
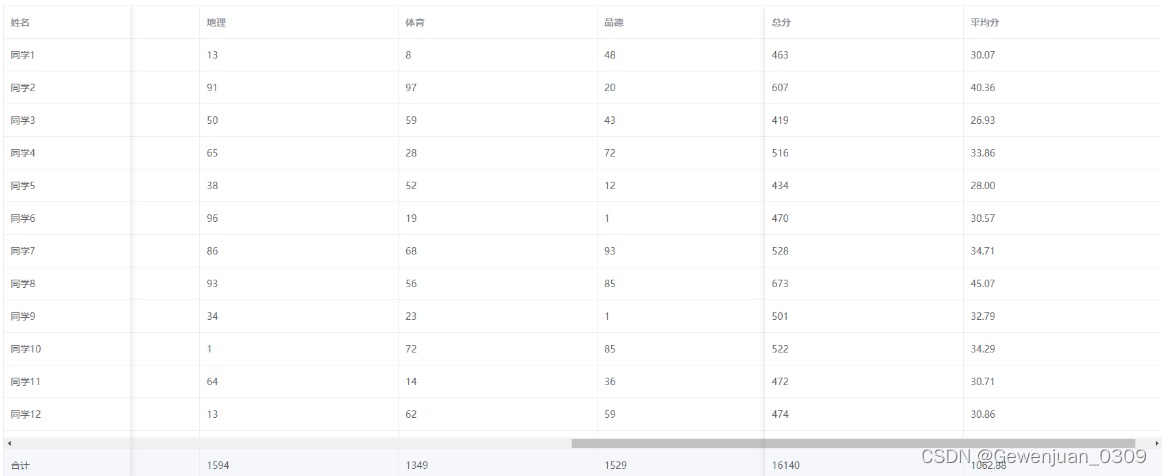
最近做项目,公司要求在表格中加入“合计”行。查看element文档后使用自定义方法进行添加。添加后页面中,合计行在横向滚动条下方。

导致出现这个问题的原因是:此时的滚动条是表内容的滚动条。而合计行是属于表尾。

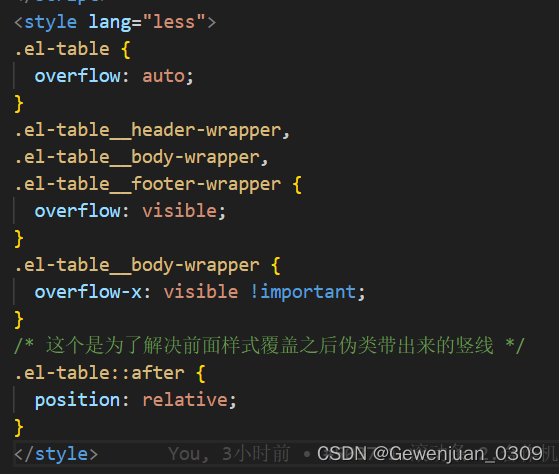
解决方法:
这里要的滚动条是整个table的滚动条,所以将表头、表内容、表尾的滚动条设为visible。

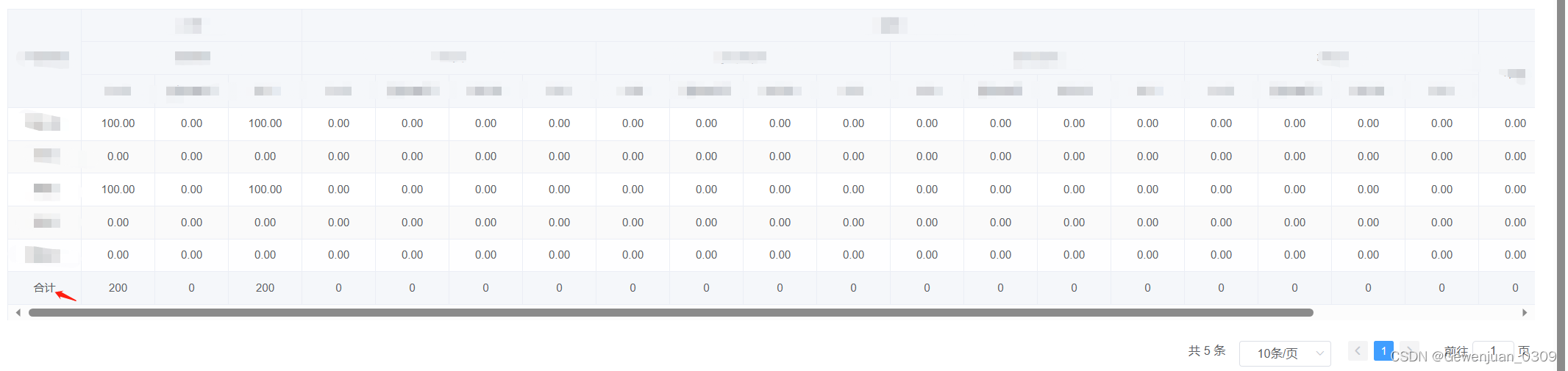
完美解决!






















 1019
1019











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








