最近在做项目的时候 发现使用代码布局的时候 需要以cell.contentview为父参照 设置其子控件的约束 在5s上 显示完美 但是在6 7上显示的时候出现了偏差
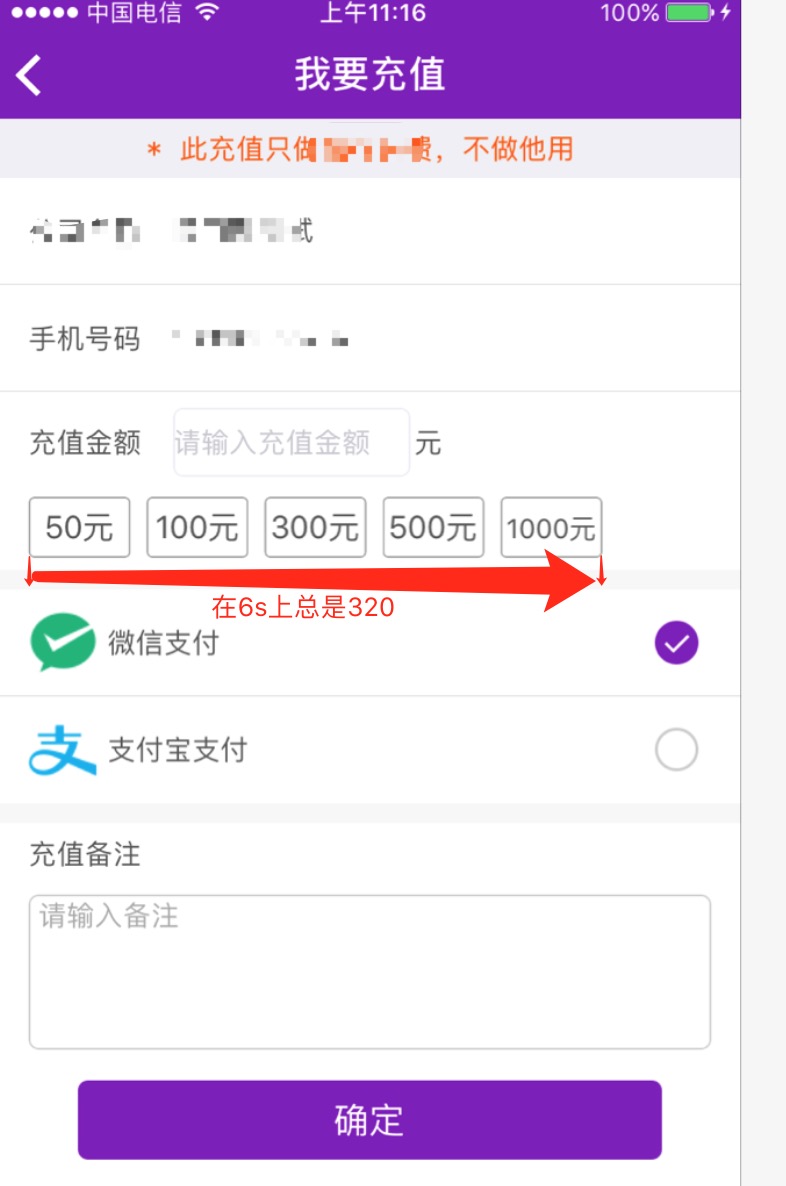
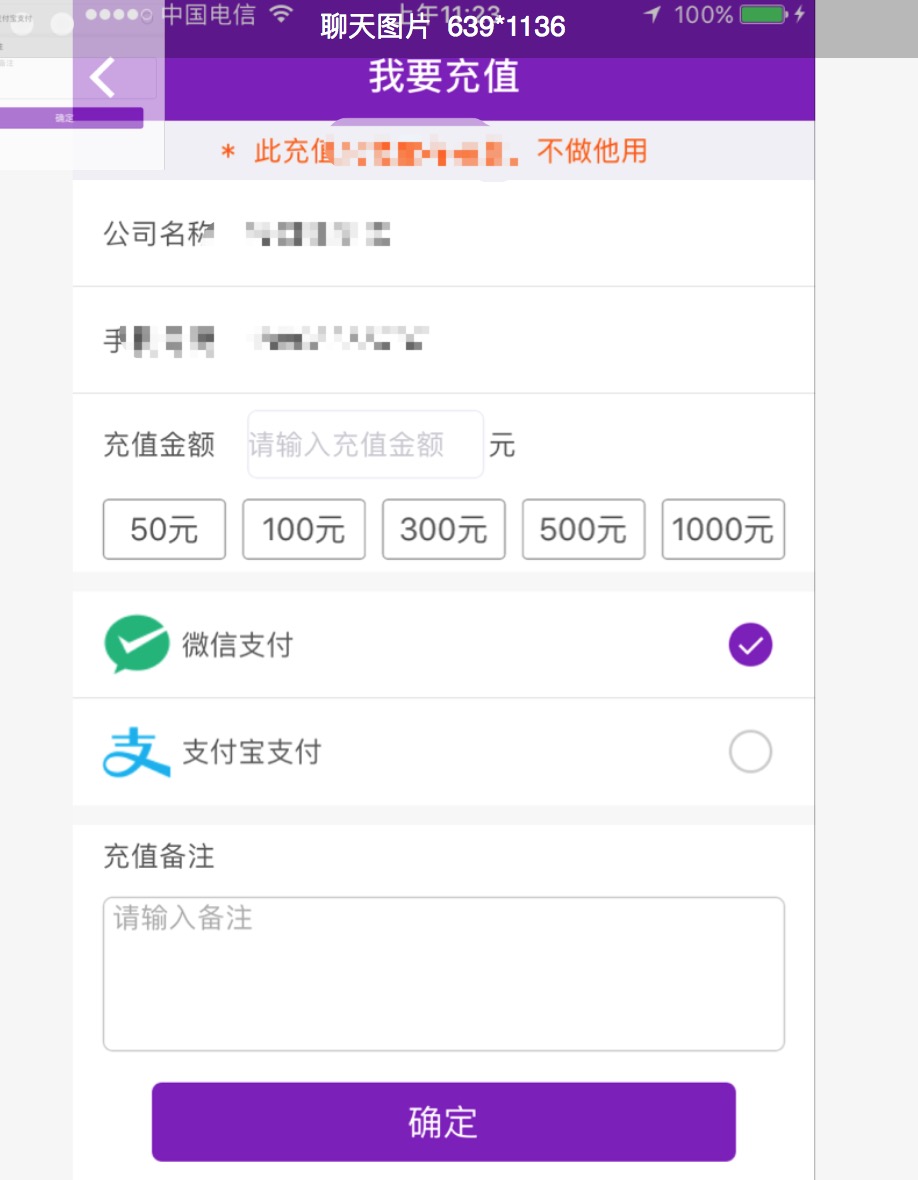
看图说话
实际效果需要这样
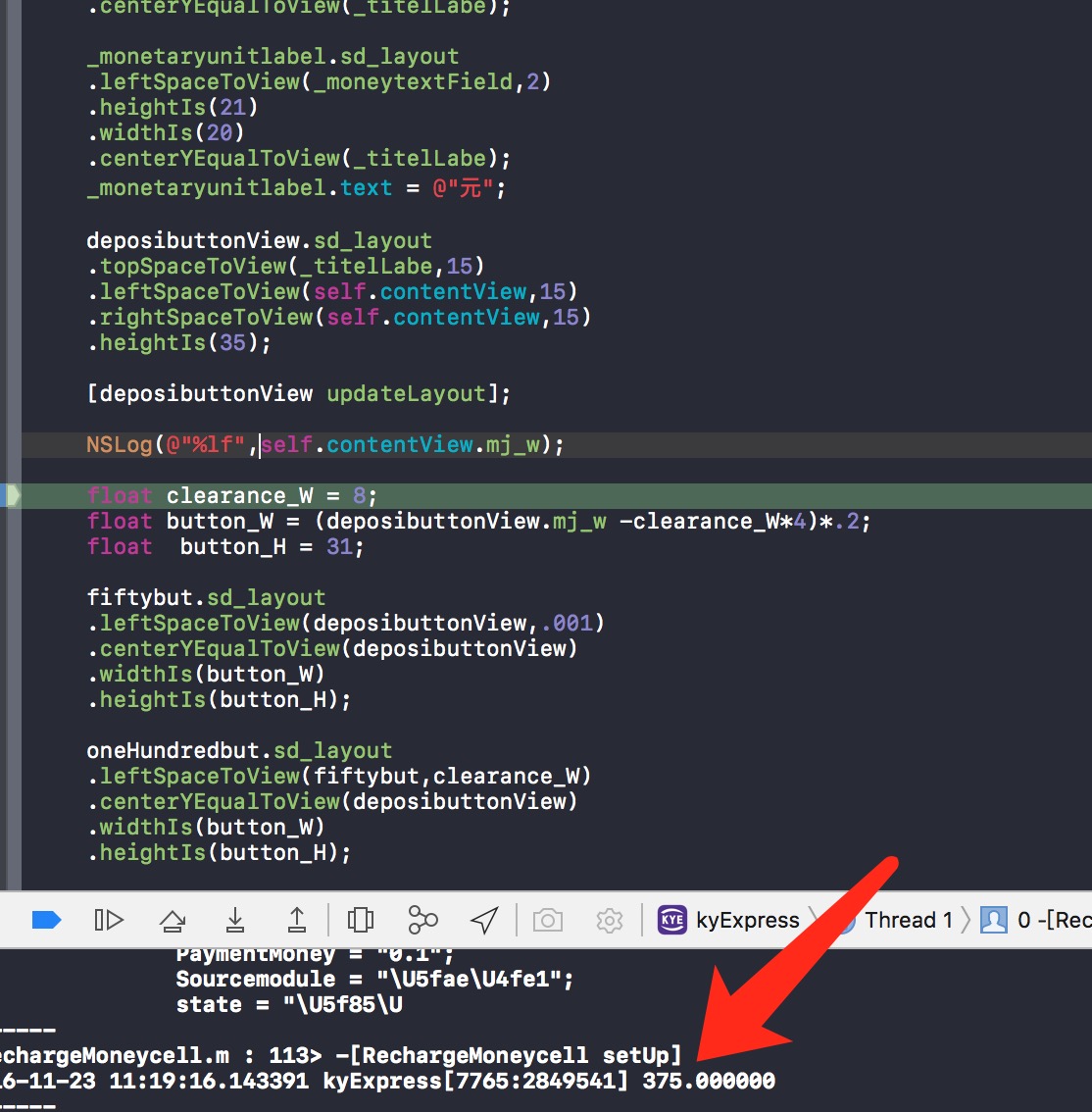
查找问题的时候 发现 cell.contentview.frame 没有完成自适应布局完成的时候 它的 cell.contentview.frame 默认时320的
所以只需要在初始化cell的时候 设置下他的frame
self.contentView.frame = [UIScreen mainScreen].bounds;在看看cell.contentview的宽度

就变成375了
这个没什么技术含量 只是觉得这样的细节需要注意下 在我们使用代码布局的时候
























 242
242

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








