testlink折腾的最久的部分就是图片上传的部分了。只能吐血推荐了。
tesklink使用的图片上传插件是第三方插件FCKEDITOR,09年已经更名为CKEditor.
百度释义:
FCKeditor是一个专门使用在网页上属于开放源代码的所见即所得文字编辑器,用JavaScript编写。它志于轻量化,不需要太复杂的安装步骤即可使用。它可和PHP、JavaScript、ASP、ASP.NET、ColdFusion、Java、以及ABAP等不同的编程语言相结合。“FCKeditor”名称中的“FCK” 是这个编辑器的作者的名字Frederico Caldeira Knabben的缩写。
先来看看ckeditor中对于图片上传的样子,打开官网demo:http://ckeditor.com/demo
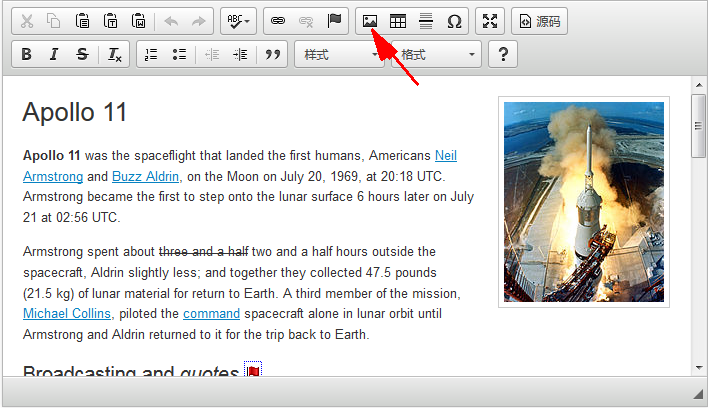
就看Standard editor的模式:

点击上传图片按钮,弹出上传图片窗口:
第一个tab可以调整图片的属性
查了发现ckeditor使用ckfinder管理上传文件,搜索发现testlink目录doc文件夹下面有一个Configuration of FCKEditor 2.6.5.pdf的文件。
第一步:放出上传tab
全局









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4268
4268

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








