先上代码:
private void setAdapter() {
setData();
mRecyclerView.setLayoutManager(new LinearLayoutManager(this));
mAdapter = new MsgDetailAdapter(datas);
mRecyclerView.setAdapter(mAdapter);
setAdapterFootView();
}
private void setAdapterFootView(){
View view = getLayoutInflater().inflate(R.layout.foot_msg_detail,null);
mAdapter.addFooterView(view);
}foot_msg_detail:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="100dp"
android:background="@color/msg_detail_activity_bg"
>
</LinearLayout>效果图:
这段代码的意思就是,给RecycleView添加了一个高度100dp 的FootView 发现并没有效果
原因:
LayoutInflater大家都不陌生,使用上值得注意的是,调用两个参数的构造方法,与三个参数的构造方法,源码我就不贴出来了,直接上结果:
如果你调用的是两个参数的方法
View view = getLayoutInflater().inflate(R.layout.foot_msg_detail,null);那么你给控件指定的宽、高都会成为wrap_content,也就是说width=”50dp” height=”20dp” 这种代码会失效
反之使用:
View view = getLayoutInflater().inflate(R.layout.foot_msg_detail,parentView,false);指定控件的宽、高就不会失效。
so~ 解决方式:
private void setAdapterFootView(){
ViewGroup parentView = (ViewGroup) getWindow().getDecorView();
View view = getLayoutInflater().inflate(R.layout.foot_msg_detail,parentView,false);
mAdapter.addFooterView(view);
}方式很简单,也就是得到当前Activity的根布局
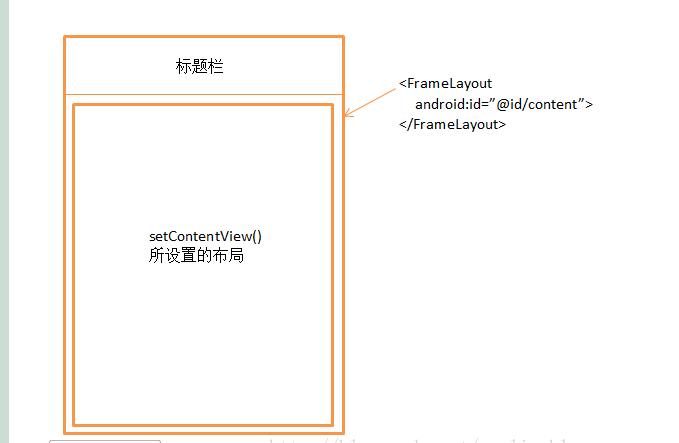
什么是根布局:
这个很清楚了,系统会给ContentView套一层 FrameLayout
ViewGroup parentView = (ViewGroup) getWindow().getDecorView();得到的就是这个FrameLayout
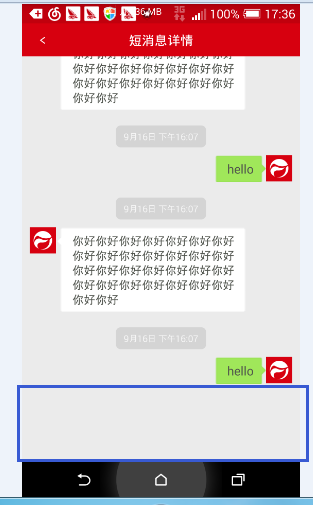
Ok 上修改后的效果图:
可以看见底部的footView设置的高度已经出来了,headView也同理。都是些基础知识~~好吧原谅我发这篇blog就是为了记住
ViewGroup parentView = (ViewGroup) getWindow().getDecorView();这个方法 O(∩_∩)O哈哈~

























 1487
1487

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








