镇楼图~~!

TextView再给个selecotor 这种东西不要太简单,但是这种东西我不想重复去写N个Selector ! so~
/**
* 获取Selector
* @param normalDraw
* @param pressedDraw
* @return
*/
public static StateListDrawable getSelector(Drawable normalDraw, Drawable pressedDraw) {
StateListDrawable stateListDrawable = new StateListDrawable();
stateListDrawable.addState(new int[]{ android.R.attr.state_pressed }, pressedDraw);
stateListDrawable.addState(new int[]{ }, normalDraw);
return stateListDrawable ;
}
/**
* 设置shape(设置单独圆角)
* @param topLeftCA
* @param topRigthCA
* @param buttomLeftCA
* @param buttomRightCA
* @param bgColor
* @param storkeWidth
* @param strokeColor
* @return
*/
public GradientDrawable getDrawable(float topLeftCA, float topRigthCA, float buttomLeftCA,
float buttomRightCA, int bgColor, int storkeWidth, int strokeColor) {
//把边框值设置成dp对应的px
storkeWidth = dp2px(this.mContext, storkeWidth);
float[] circleAngleArr = {topLeftCA, topLeftCA, topRigthCA, topRigthCA,
buttomLeftCA, buttomLeftCA, buttomRightCA, buttomRightCA};
//把圆角设置成dp对应的px
for (int i = 0; i < circleAngleArr.length; i++){
circleAngleArr[i] = dp2px(this.mContext, circleAngleArr[i]);
}
GradientDrawable gradientDrawable = new GradientDrawable();
gradientDrawable.setCornerRadii(circleAngleArr);//圆角
gradientDrawable.setColor(bgColor); //背景色
gradientDrawable.setStroke(storkeWidth, strokeColor); //边框宽度,边框颜色
return gradientDrawable;
}
/**
* 设置shape(圆角)
*
* @param bgCircleAngle
* @param bgColor
* @param width
* @param strokeColor
* @return
*/
public GradientDrawable getDrawable(int bgCircleAngle, int bgColor, int width, int strokeColor) {
GradientDrawable gradientDrawable = new GradientDrawable();
gradientDrawable.setCornerRadius(bgCircleAngle);
gradientDrawable.setColor(bgColor);
gradientDrawable.setStroke(width, strokeColor);
return gradientDrawable;
}这里就不多说了,跟用xml设置Selector的步骤是一样的
值得注意的是:
getSelector();中
stateListDrawable.addState(new int[]{ android.R.attr.state_pressed }, pressedDraw);这段在设置值的时候前后要给空格,否则这个按下的状态会设置不上去,具体原因这里就不深究了。
在getDrawable有两个方法,一个是设置矩形所有角的弧度(radius),一个是单独设置每一个角的弧度(topLeftRadius,topRightRadius,bottomLeftRadius,bottomRightRadius)
gradientDrawable.setCornerRadii(circleAngleArr);//圆角这个方法需要传入一个有8个值的float数组,(开始没想明白,后来翻了翻源码,每一个角对应2个值,一个x一个y,好吧~高中数学都还给老师了,一个值怎么画弧线呢 - -!~)
/**
* <p>Specify radii for each of the 4 corners. For each corner, the array
* contains 2 values, <code>[X_radius, Y_radius]</code>. The corners are ordered
* top-left, top-right, bottom-right, bottom-left. This property
* is honored only when the shape is of type {@link #RECTANGLE}.</p>
* <p><strong>Note</strong>: changing this property will affect all instances
* of a drawable loaded from a resource. It is recommended to invoke
* {@link #mutate()} before changing this property.</p>
*
* @param radii 4 pairs of X and Y radius for each corner, specified in pixels.
* The length of this array must be >= 8
*
* @see #mutate()
* @see #setCornerRadii(float[])
* @see #setShape(int)
*/
public void setCornerRadii(float[] radii) {
mGradientState.setCornerRadii(radii);
mPathIsDirty = true;
invalidateSelf();
}代码注释写的很清楚了我就不拿我的三级英语来扯了···
使用:
如果只想添加个圆角背景那么可以这样
GradientDrawable gradientDrawable = SelectorUtils.getInstance(this)
.getDrawable(20, ContextCompat.getColor(this, R.color.bisque), 2, ContextCompat.getColor(this, R.color.aqua));
editText.setBackground(gradientDrawable);如果是Selector
GradientDrawable normalDraw = SelectorUtils.getInstance(this)
.getDrawable(20, ContextCompat.getColor(this, R.color.aliceblue), 2, ContextCompat.getColor(this, R.color.blueviolet));
GradientDrawable pressDraw = SelectorUtils.getInstance(this)
.getDrawable(20, ContextCompat.getColor(this, R.color.brown), 2, ContextCompat.getColor(this, R.color.colorPrimaryDark));
StateListDrawable stateListDrawable = SelectorUtils.getSelector(normalDraw, pressDraw);
textView.setBackground(stateListDrawable);
如果想单独设置每个角的弧度可以这样:
GradientDrawable normalDraw1 = SelectorUtils.getInstance(this)
.getDrawable(10,20,0,40, ContextCompat.getColor(this, R.color.chocolate), 2, ContextCompat.getColor(this, R.color.darkcyan));
GradientDrawable pressDraw1 = SelectorUtils.getInstance(this)
.getDrawable(10, 10, 0, 0, ContextCompat.getColor(this, R.color.darkgoldenrod), 2, ContextCompat.getColor(this, R.color.darkorchid));
StateListDrawable stateListDrawable1 = SelectorUtils.getSelector(normalDraw1,pressDraw1);
textView1.setBackground(stateListDrawable1);如果使用selector最后记得设置点击事件:
tvText.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
}
});如果不设置点击事件,按下的drawable不会显示,原因是点击事件未分发,这里不过多解释。
是不是省去了很多selector或者drawable文件~~ 最近一直想写一个自定义控件,so~~
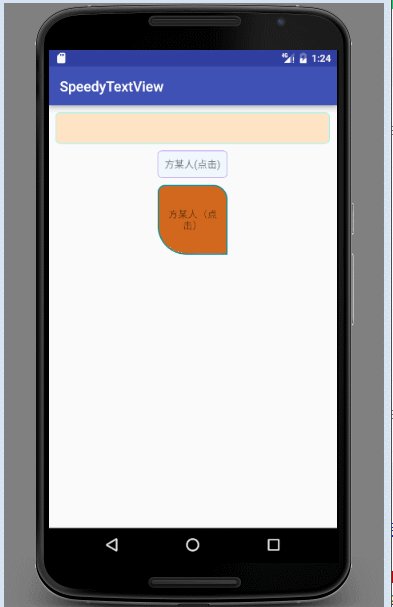
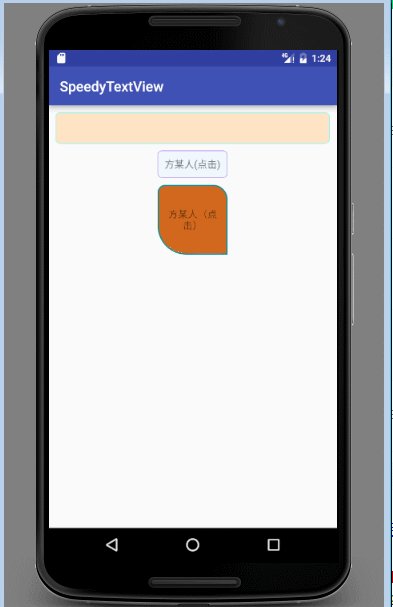
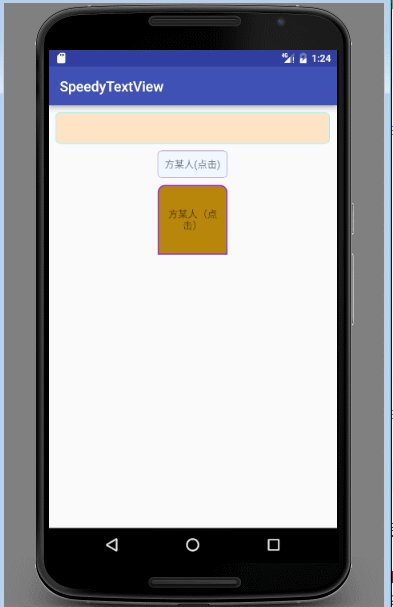
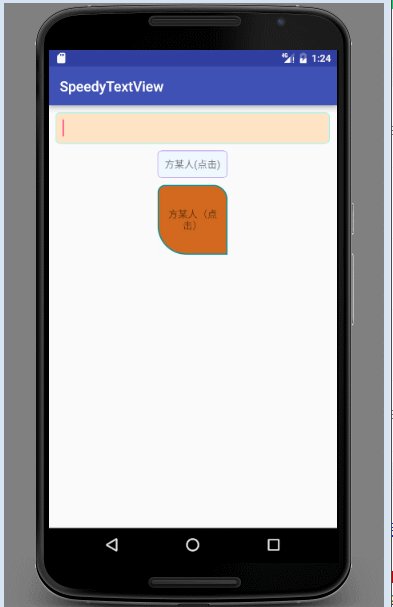
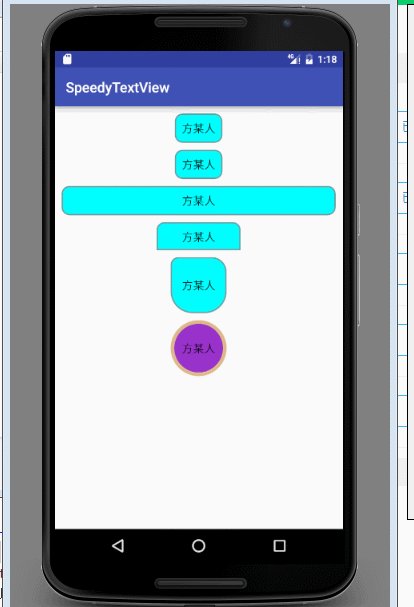
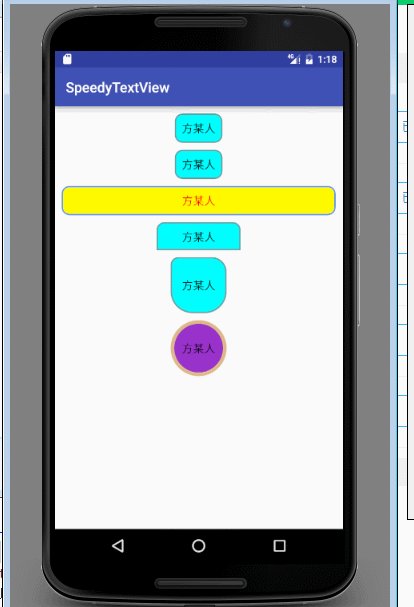
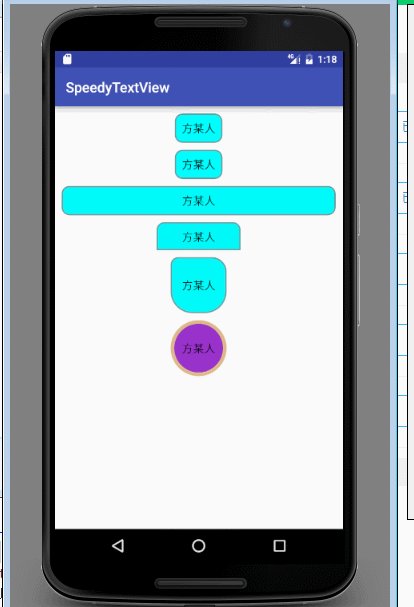
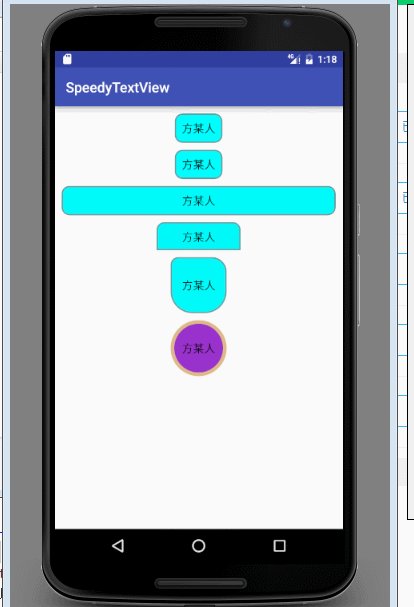
先来张效果图:

使用:
<speedytextview.fmr.com.spdtvlibrary.SpdTextView
android:id="@+id/spd5"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_marginTop="10dp"
android:gravity="center"
android:padding="10dp"
android:text="方某人"
android:textSize="16.0sp"
app:bgClickColor="@color/yellow"
app:bgColor="@color/aqua"
app:buttomLeftCA="30dp"
app:buttomRightCA="40dp"
app:normalStorkeColor="@color/cadetblue"
app:normalStorkeWidth="2dp"
app:pressStorkeColor="@color/cornflowerblue"
app:pressStorkeWidth="2dp"
app:topLeftCA="10dp"
app:topRightCA="20dp" />这里需要注意下,bgColor这条属性是必须设置的,否则背景色是透明的~~原谅我的设置了默认值 - -!~ 属性这里就不多介绍了,源码都有注释(虽然是我自己写的,但是每次用的时候都要去看自己写的注释~)。
经常用一些牛逼的第三方库 免不了想给自己来一波高大上的调用 so~~
你还可以这样用:
((SpdTextView)findViewById(R.id.spd6))
.setBgColor(ContextCompat.getColor(this, R.color.darkorchid))
.setBgClickColor(ContextCompat.getColor(this, R.color.brown))
.setNormalStorkeWidth(5)
.setNormalStorkeColor(ContextCompat.getColor(this, R.color.burlywood))
.setPressStorkeWidth(2)
.setPressStorkeColor(ContextCompat.getColor(this, R.color.antiquewhite))
.setBgCircleAngle(40)
.build();引入:
compile 'com.fmr:speedytextview:1.0.0'好吧 装逼结束 最后打上注释
// _ooOoo_
// o8888888o
// 88" . "88
// (| -_- |)
// O\ = /O
// ____/`---'\____
// . ' \\| |// `.
// / \\||| : |||// \
// / _||||| -:- |||||- \
// | | \\\ - /// | |
// | \_| ''\---/'' | |
// \ .-\__ `-` ___/-. /
// ___`. .' /--.--\ `. . __
// ."" '< `.___\_<|>_/___.' >'"".
// | | : `- \`.;`\ _ /`;.`/ - ` : | |
// \ \ `-. \_ __\ /__ _/ .-` / /
// ======`-.____`-.___\_____/___.-`____.-'======
// `=---='
//
// .............................................
// 佛祖保佑 永无BUG
// 佛曰:
// 写字楼里写字间,写字间里程序员;
// 程序人员写程序,又拿程序换酒钱。
// 酒醒只在网上坐,酒醉还来网下眠;
// 酒醉酒醒日复日,网上网下年复年。
// 但愿老死电脑间,不愿鞠躬老板前;
// 奔驰宝马贵者趣,公交自行程序员。
// 别人笑我忒疯癫,我笑自己命太贱;
// 不见满街漂亮妹,哪个归得程序员? 







 本文介绍如何通过Java代码为TextView自定义背景形状及Selector状态列表,包括设置圆角、边框及不同状态下的颜色变化,并提供实用代码示例。
本文介绍如何通过Java代码为TextView自定义背景形状及Selector状态列表,包括设置圆角、边框及不同状态下的颜色变化,并提供实用代码示例。
















 461
461

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








