本文内容大多基于官方文档和网上前辈经验总结,经过个人实践加以整理积累,仅供参考。
JS 可以利用浏览器 Navigator 对象的 userAgent 属性判断其类型和版本
通过以下 JS 代码打印出浏览器 Navigator 对象的 userAgent 属性,用不同浏览器打开观察结果
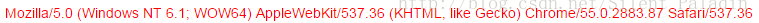
alert(navigator.userAgent);Chrome 浏览器 Navigator 对象的 userAgent 属性
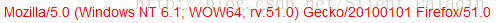
Firefox 浏览器 Navigator 对象的 userAgent 属性
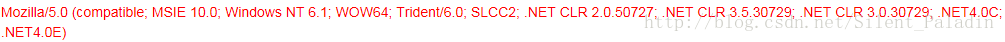
IE 浏览器 Navigator 对象的 userAgent 属性
从以上结果可以看出,每个浏览器都有其特殊的信息输出
Chrome:Chrome/55.0.2883.87
Firefox:Firefox/51.0
IE:compatible; MSIE 10.0;
因此 JS 解析浏览器类型的脚本如下:
if (navigator.userAgent.indexOf('Chrome') != -1) {
alert('Chrome');
} else if (navigator.userAgent.indexOf('Firefox') != -1) {
alert('Firefox');
} else if (navigator.userAgent.indexOf('compatible') != -1
&& navigator.userAgent.indexOf('MSIE') != -1
&& navigator.userAgent.indexOf('Opera') == -1) {
alert('IE');
}注意:判断 IE 浏览器比较特殊,需要额外过滤 Opera 浏览器关键字
可以通过正则表达式进一步解析出浏览器的版本
var regIE = /msie [\d.]+/gi ;
var regFirefox = /firefox\/[\d.]+/gi;
var regChrome = /chrome\/[\d.]+/gi;
var userAgent = navigator.userAgent;
if (userAgent.indexOf('Chrome') != -1) {
alert(userAgent.match(regChrome));
} else if (userAgent.indexOf('Firefox') != -1) {
alert(userAgent.match(regFirefox));
} else if (userAgent.indexOf('MSIE') != -1
&& navigator.userAgent.indexOf('MSIE') != -1
&& navigator.userAgent.indexOf('Opera') == -1) {
alert(userAgent.match(regIE));
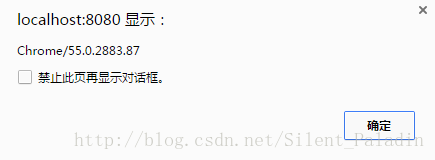
}Chrome:
Firefox:
IE:





























 5875
5875

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










