1.文字样式
<!--
1.设置文字粗细 font-weight
取值:100~300(lighter) 细 400~500(normal) 正常 600~900(bold) 加粗
2.设置文字大小 font-size 记得加单位
3.设置文字样式 font-style
取值:normal(正常)italic(斜体) oblique(倾斜)
浏览器一般不会分别斜体和倾斜,通常选择italic
4.设置文字字体 font-family
serif:衬线字体
sans-serif:非衬线字体
monospace:等宽字体
cursive:草书字体
fantasy:虚幻字体
简写 font: 必须要写二个属性值 文字大小 文字字体,并且在最后二个
-->
/* 设置字母以小型大写显示 */
font-variant: small-caps;
2.1文本样式
<!--
1.设置文本颜色 color
取值:英文单词
rgb(red,green,blue) 取值范围[0,255]
rgba(red,green,blue,alpha) alpha [0,1]设置不透明度 0 完全透明 1完全不透明
HSL(A)
#000000 十六进制
2.设置文本对齐方式 text-align
取值:
center 水平居中
left 左对齐(默认)
right 右对齐
justify 二端对齐
3.设置文本样式 text-decoration
取值:
underline 下划线
line-throung 删除线
none 取消
overline 上划线
4.设置首行缩进 text-indent
注:单位常用em em 是当前元素的字体大小
5.设置行高 line-height
行高=字体大小+上间距+下间距 上间距=下间距
单行文本垂直居中:height=line-height
取值:
数值===》代表当前文字大小的几倍
font:文字大小/行高 文字字体
6.设置文字之间的间距 letter-spacing
7.设置单词之间的间距 word-spacing
8.设置图片与文字对齐方式 vertical-align
8.设置文字阴影 text-shadow
取值:text-shadow:x y blur color
x:水平方向的偏移量
y:垂直方向的偏移量
blur:设置阴影模糊范围
color:颜色
9. vertical-align:设置行内、行内块元素垂直对齐方式
可选值:
baseline:默认值,基线对齐
top:顶部对齐
middle:居中对齐
bottom:底部对齐
-->
2.2文本省略
<!--
单行文本省略:
1.设置元素宽度
2.设置元素文本内容一行显示 white-space: nowrap;
3.设置元素溢出隐藏 overflow: hidden;
4.设置溢出文本显示 text-overflow: ellipsis;
多行文本省略
1.设置宽度
2.设置几行省略 -webkit-line-clamp
3.display: -webkit-box; -webkit-box-orient: vertical;与-webkit-line-clamp一起连用
4.overflow: hidden;
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文本样式</title>
<style>
/* 单行文本省略 */
.text {
width: 180px;
background-color: yellow;
/* 设置一行显示 */
white-space: nowrap;
/* 设置溢出内容隐藏 */
overflow: hidden;
/* 设置溢出文本内容显示样式 */
text-overflow: ellipsis;
}
.text1 {
width: 180px;
background-color: aqua;
/* 设置省略号在第几行*/
-webkit-line-clamp: 2;
/* 设置弹性盒子 */
display: -webkit-box;
/* 设置内容垂直排列 */
-webkit-box-orient: vertical;
/* 设置溢出内容隐藏 */
overflow: hidden;
}
.text::first-letter {
/* 设置文本阴影: x y 模糊程度 color */
text-shadow: 2px 2px 3px red;
font-size: 30px;
}
</style>
</head>
<body>
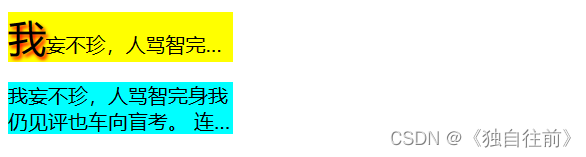
<p class="text">我妄不珍,人骂智完身我仍见评也车向盲考。</p>
<p class="text1">我妄不珍,人骂智完身我仍见评也车向盲考。 连人死将让必斯,己。</p>
</body>
</html>
3.1overflow
<!--
overflow:设置溢出内容显示样式
取值:
auto:按需生成滚动条
hidden:溢出隐藏
scroll:设置生成滚动条
overflow-x:设置水平方向
overflow-y:设置垂直方向
-->
3.2display
<!--
display:
1.设置元素性质
取值:
inline 行元素
block 块元素
inline-block 行内块
2.设置元素隐藏显示
方法一:display
display:none 隐藏 隐藏时元素位置不在占用
display:block 显示
方法二:visibility:设置元素可见性
visibility:hidden 隐藏 隐藏时元素位置占用
visibility: visible 显示
方法三:改变元素的高度和overflow一起使用
-->





















 7474
7474











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








