需求:修改文章信息,包含文章标题,类型,图片,内容等信息,图片非必改,所以使用upload的原始方发法必须重新选择图片,并不满足业务需求
问题1:提交申请报跨域的问题(小白水平写得很low ==!!!)
描述:当时考虑的只把图片添加到formData中,没考虑到把所有请求参数都添加进去,就写出了下面的情况 然后就出现了跨域的问题
let formData = new FormData();
formData.append("file",this.fileList1[0].raw);
this.$http.post('/sys/content/updContent',
`file=${formData}&title=${this.editForm.title}&tyep=${this.editForm.type}&content=${this.editForm.content}&id=${this.editId}`,
{headers: {'Content-Type': 'multipart/form-data'}}).then(({ data: res }) => {
// if (res.code&&res.code !== 0) {
// return this.$message.error(res.msg)
// }
console.log(res);
this.editDialogVisible = false
this.editForm={}
this.$message.success('上传成功')
}).catch(() => {})分析:原因在于Content-Type已经全局配置过了,可参考文章(3条消息) multipart|form-data前端上传文件报错(服务器报500) 找不到Boundary(边界)_one.dream的博客-CSDN博客
解决办法:{headers: {'Content-Type': false }}
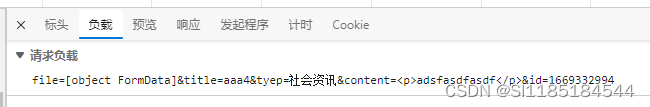
问题2:formData变成[object,object]

描述:出现上述问题的原因就是对formData的使用了解不到位,post请求参数完全不能像上面那么写
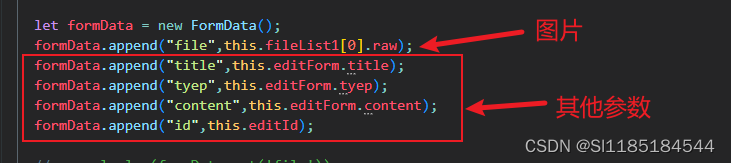
解决办法:
1.将所有上传参数都添加到formData中

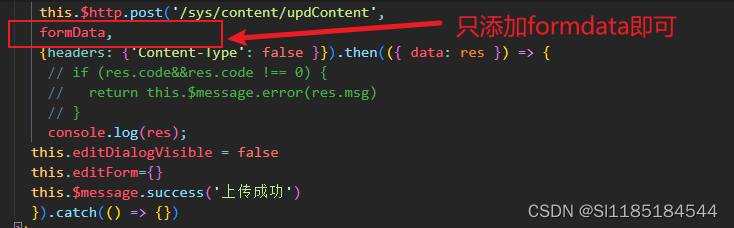
2.参数只传formdata即可






















 4567
4567











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








