之前用的是

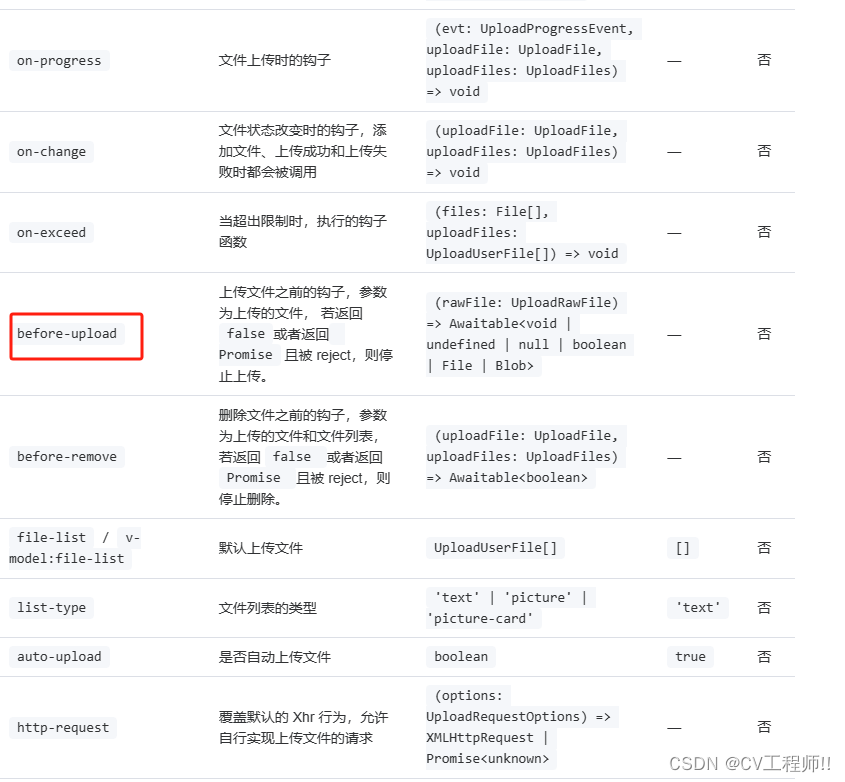
上传完成前钩子 拿到名称后缀和链接等等
但是虽然上传成功了但是报ajax.ts:80 POST http://localhost:8009/task/manifest 404 (Not Found)错误
下面是更新后代码
<el-upload class="upload-demo" drag :on-remove="handleRemoves" action="#" :http-request="handleBeforeUpload"
:on-success="handleAvatarSuccess" :show-file-list="false">
<el-icon class="el-icon--upload"><upload-filled /></el-icon>
<div class="el-upload__text">
拖动上传or<em>点击上传</em>
</div>
<template #tip>
<div class="el-upload__tip" v-for="(item, index) in fileListArr" :key="index">
<p><span style="width: 50%;display: inline-block;">{{ item.name }}</span> <span
style="cursor: pointer;" @click="fileDeleteFn(item.id)">X</span></p>
</div>
</template>
</el-upload>换成了  action="#"
action="#"
const handleBeforeUpload = (file) => { }
//也是能拿到他里面的各项内容





















 4603
4603

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








