路由的步骤:
先有组件内容,再有路由js配置文件,再去main.js全局里设置路由,再去App.vue里使用。
1,在工程文件中安装vue-router:
npm install vue-router --save-dev(也许会遇到npm版本问题,升级一下或降级一下对应版本)
2,查看工程文件package.json里有没有vue-router哈
3,在components目录下建2个vue文件,用于作路由vue界面!
(最好在他们里面写点文字,好区分,是不是路由到它了)
特别是那个<script>标签里面的 export default<===它应该就是给导出这个组件设置的一些默认设置,比如说这个组件的name,我取名它就是Main~
后期组件内容会变复杂,也许默认设置也会有变化!

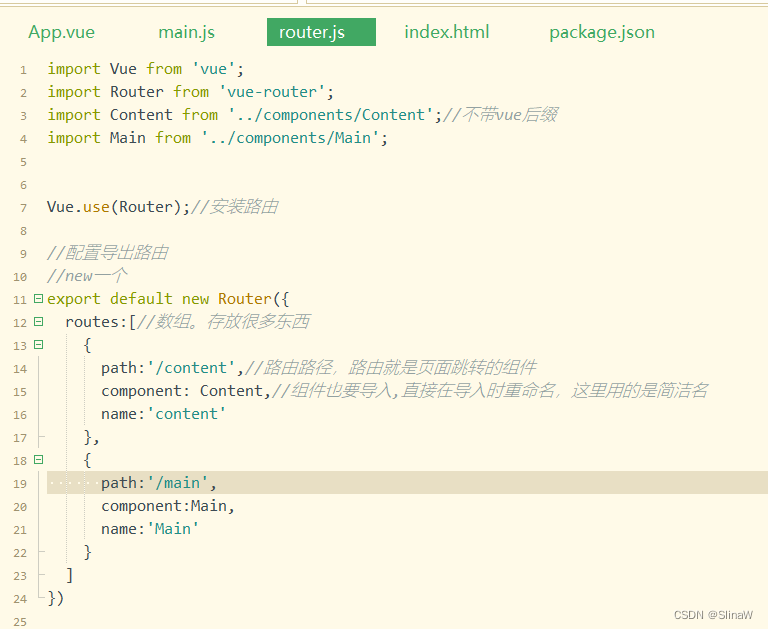
4,建router目录,目录里建router.js文件,它就是这个项目的路由配置!
导路由,安路由,导组件,配置组件路由
在此说一下,我关于这个文件的错误使用和编辑:
- import导入头应该要用分号隔开,我之前居然没写
- from后面的来源是要用单引号引起来呀!以及routes里面的数组:path和name都要是单引号,我之前是双引号......
- 相对路径的点点,要搞清楚,它才会弹出来提示
- 还有一个就是在router.js里 import Router from ' vue-router',是真真切切的,其它部分应用路由是用router.js这个东西,不用再重复去vue-router里import。
- 导入组件,不带后缀,组件使用用导入时取得名字!

5,去main.js全局文件里使用路由
关于ui的暂时忽略,因为这个没有用到
这个main.js新创建的vue对象是和id 为app的容器相挂钩的!
这里也要导入路由,安装路由,给vue对象配置路由:
- 导入我们自己刚才写好的router.js文件,并且安装它用它
- 去vue对象内部,写入router属性,挂钩了

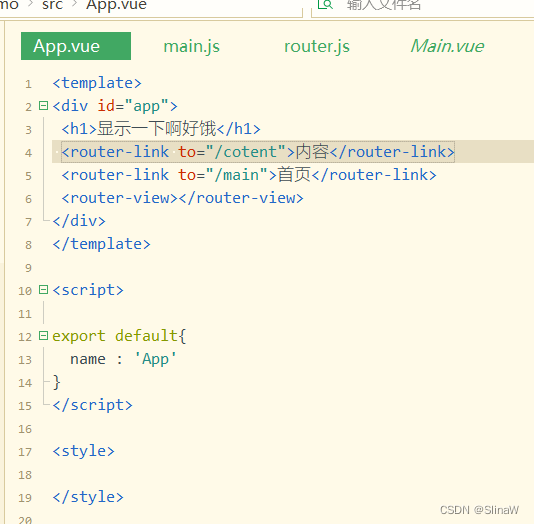
6,去App.vue文件里使用路由
可以看到他<div>的id就是app,所以说刚才vue生效对象是他;
这个路由的实现效果和 <a>超链接的herf 有异曲同工之妙,带的to属性,是针对配路由时的path属性去写。
路由的展现要通过 router-view实现






















 572
572











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








