一、Js调用Java
准备步骤
1.设置WebView支持Js代码
webview.settings.javaScriptEnabled = true
2.编写一个Js可以调用的java类,在该类中, 允许js调用的方法需要添加一个方法注解(@JavascriptInterface)

3.给WebView设置步骤二新建的类的实例,并将该类取名(Js调用该实例的方法时,需要用到该名)
webview.addJavascriptInterface(Js_Dot_Java(tv), "JsInerface")
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
//设置WebView支持Js
webview.settings.javaScriptEnabled = true
//给WebView添加一个Js可以调用的Java实例,
// 并且这个实例取名为JsInerface(Js调用该实例的方法时,需要用到该名)
webview.addJavascriptInterface(Js_Dot_Java(tv), "JsInerface")
//WebView加载html文件
webview.loadUrl("file:///android_asset/web_page.html")
}
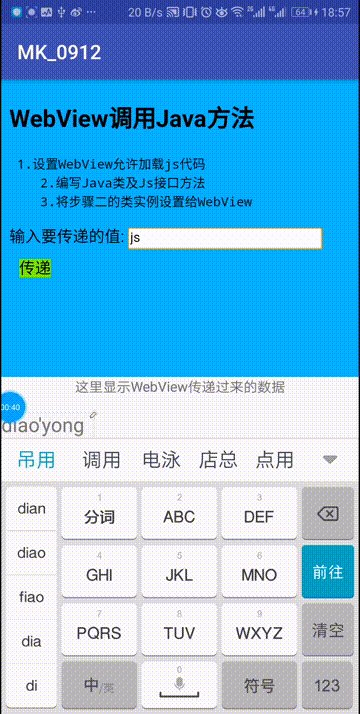
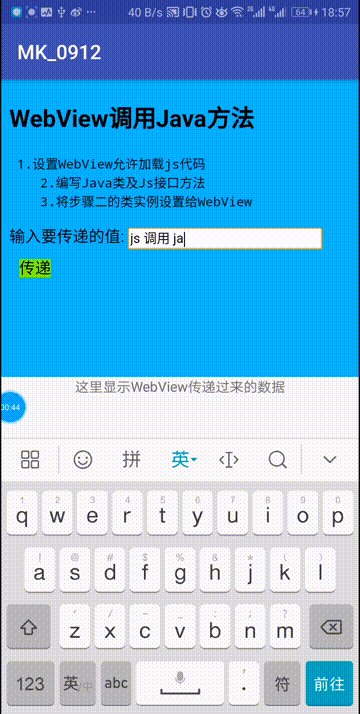
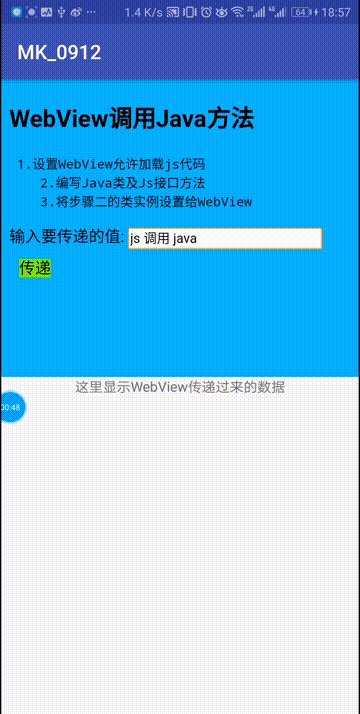
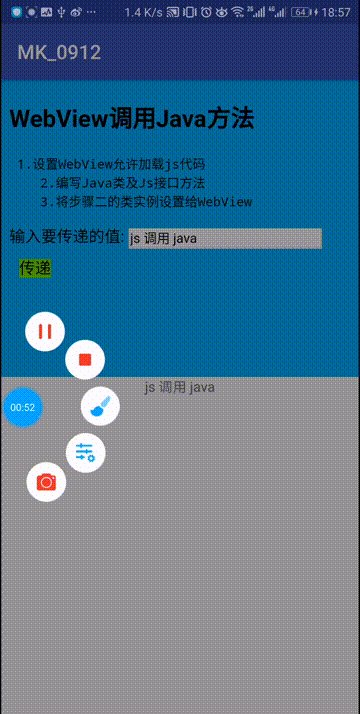
}展示效果图






















 901
901











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








