前言
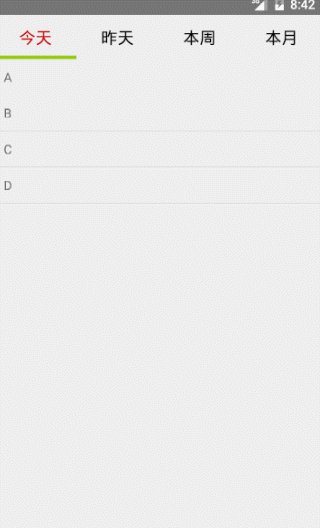
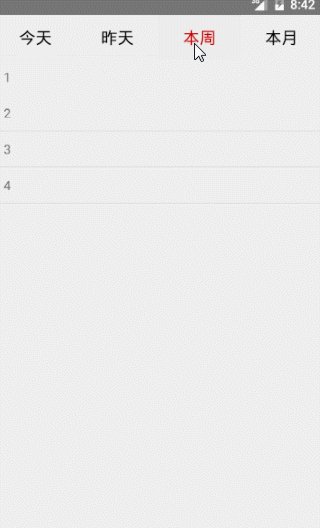
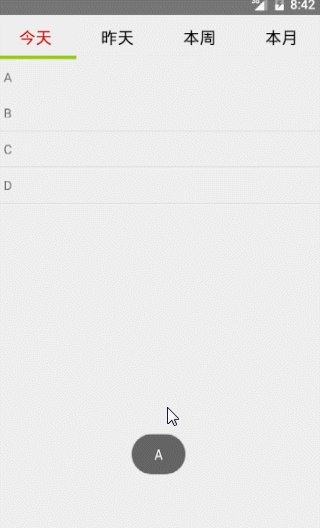
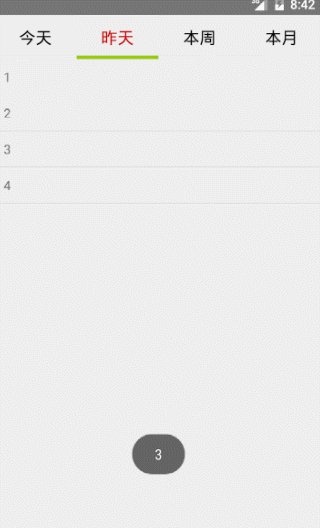
项目中经常会用到选项卡,目的就是节省空间,然后切换的时候根据当前选项展示不同的内容,今天我们来介绍一种实现方式,先看效果图
这里采用的是TabLayout结合ListView进行数据的展示和点击切换,下面来看看是如何实现的。
代码
首先我们看布局文件
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.TabLayout
android:id="@+id/tl_top_indicator"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabIndicatorColor="@android:color/holo_green_light"
app:tabSelectedTextColor="@android:color/holo_red_dark"
app:tabTextColor="@android:color/black"
app:tabTextAppearance="@style/TabLayoutTextStyle"
app:tabIndicatorHeight="4dp"
>
</android.support.design.widget.TabLayout>
<ListView
android:id="@+id/lv_content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/tl_top_indicator"
>
</ListView>
</RelativeLayout>
布局文件中重点就是指定了TabLayout的一些样式,具体每个属性的作用大家下来可以了解一下,这里就不详细说明了,很简单那。
然后我们看每个条目的adapter,这里将条目点击监听通过回调的方式进行编写,方便我们控制,这里我们监听当前点击的位置
public class CustomAdapter extends BaseAdapter {
private Context context;
private List<String> datas;
private OnItemSelectListener mListener;
public interface OnItemSelectListener{
void onItemSelect(int position);
}
public void setOnItemSelectListener(OnItemSelectListener listener){
mListener = listener;
}
public CustomAdapter(Context context,List<String> datas){
this.context = context;
this.datas = datas;
}
@Override
public int getCount() {
return datas.size();
}
@Override
public Object getItem(int position) {
return datas.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
View view = View.inflate(context, R.layout.list_item_layout, null);
TextView itemView = (TextView) view.findViewById(R.id.lv_item);
itemView.setText(datas.get(position));
view.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mListener.onItemSelect(position);
}
});
return view;
}
}public class MainActivity extends AppCompatActivity implements CustomAdapter.OnItemSelectListener{
private TabLayout tabLayout;
private ListView listView;
private String[] tabTitles = {"今天","昨天","本周","本月"};
private List<String> tabTitleList;
private CustomAdapter adapter;
private List<String> lvDatas1 = new ArrayList<>();
private List<String> lvDatas2 = new ArrayList<>();
private List<String> lvDatas = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tabLayout = (TabLayout) findViewById(R.id.tl_top_indicator);
listView = (ListView) findViewById(R.id.lv_content);
initDatas();
adapter = new CustomAdapter(this, lvDatas);
listView.setAdapter(adapter);
adapter.setOnItemSelectListener(this);
initTabLayout();
}
public void initDatas(){
lvDatas1.add("A");
lvDatas1.add("B");
lvDatas1.add("C");
lvDatas1.add("D");
lvDatas2.add("1");
lvDatas2.add("2");
lvDatas2.add("3");
lvDatas2.add("4");
lvDatas.addAll(lvDatas1);
}
public void initTabLayout(){
tabTitleList = Arrays.asList(tabTitles);
tabLayout.setTabMode(TabLayout.MODE_FIXED);
for (int i = 0; i < tabTitleList.size(); i++) {
tabLayout.addTab(tabLayout.newTab().setText(tabTitleList.get(i)),i);
}
tabLayout.addOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(TabLayout.Tab tab) {
lvDatas.clear();
switch (tab.getPosition()){
case 0:
lvDatas.addAll(lvDatas1);
break;
default:
lvDatas.addAll(lvDatas2);
break;
}
adapter.notifyDataSetChanged();
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
}
});
}
@Override
public void onItemSelect(int position) {
String result = lvDatas.get(position);
Toast.makeText(this, result, Toast.LENGTH_SHORT).show();
}
}






















 9825
9825

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








