需求
今天的需求是后台大佬返回给我文件的base64,前端需要把base64转成文件并下载。
开始搬砖
听着好简单的样子,当然去百度一波:js 图片base64转file文件的两种方式。作为一个cv程序员,我觉得可以下班了。
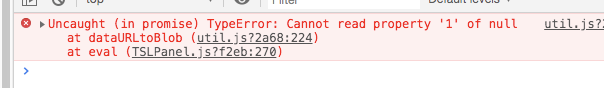
一波操作后,居然报了个错。
//将base64转换为文件
dataURLtoFile(dataurl) {
var arr = dataurl.split(','),
mime = arr[0].match(/:(.*?);/)[1],
bstr = atob(arr[1]),
n = bstr.length,
u8arr = new Uint8Array(n);
while (n--) {
u8arr[n] = bstr.charCodeAt(n);
}
return new Blob([u8arr], { type: mime });
}
emmmm这家伙可能在骗我,我再百度一下。怎么肥四,大家都是这么写的。。那看来是我的问题。
这里的问题在于初始数据的问题:
1)我们在浏览器中看到图片被转成base64之后,是这个样子的:








 本文介绍了如何在前端将接收到的Base64编码的文件转换为File格式,并进行下载。在处理过程中,需要注意Base64字符串前的"data:image/jpeg;base64,"等MIME信息,以便正确创建Blob对象。通过理解MIME类型并使用Blob和File API,可以成功实现从Base64到文件的转换并完成下载。"
4516738,43500,Chrome地址栏的自动匹配机制解析,"['前端开发', 'Chrome浏览器', 'Autocomplete', 'CSS', '浏览器特性']
本文介绍了如何在前端将接收到的Base64编码的文件转换为File格式,并进行下载。在处理过程中,需要注意Base64字符串前的"data:image/jpeg;base64,"等MIME信息,以便正确创建Blob对象。通过理解MIME类型并使用Blob和File API,可以成功实现从Base64到文件的转换并完成下载。"
4516738,43500,Chrome地址栏的自动匹配机制解析,"['前端开发', 'Chrome浏览器', 'Autocomplete', 'CSS', '浏览器特性']
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 45
45











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








