HTTP协议
HTTP协议全称为超文本传输协议,除了能传输字符串,还能传输图片、视频、音频等。
当我们在访问网页的时候,浏览器会从服务器上下载数据,这些数据都会放在HTTP响应中,然后浏览器再根据这个HTTP响应显示出网页信息。
抓包
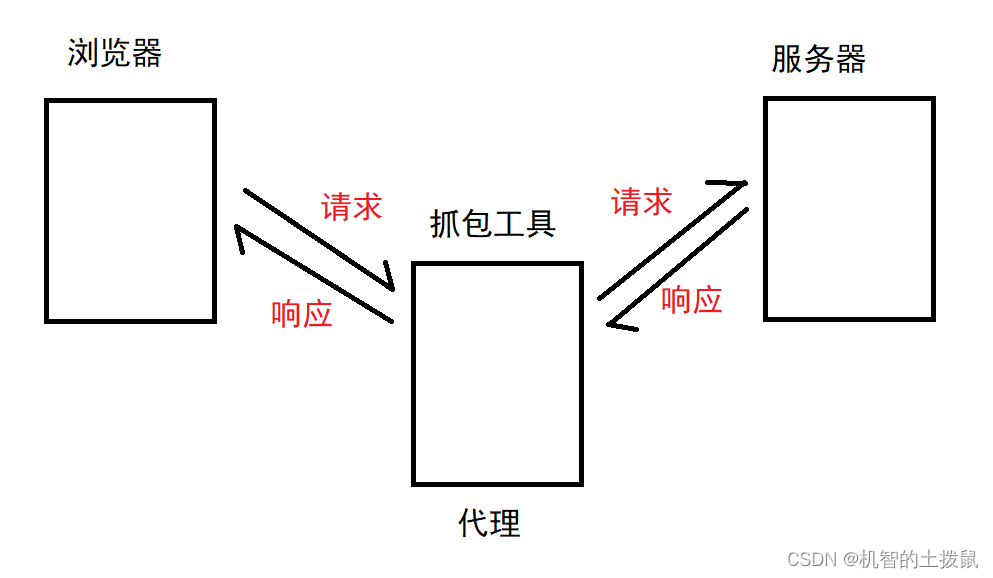
抓包工具本质上是一个代理工具,即我们将构造好的请求首先发送给抓包工具,抓包工具然后解析请求,然后发送给服务器,最后再将服务器的响应返回。在这使用Fiddler抓包工具。
抓包工具原理:

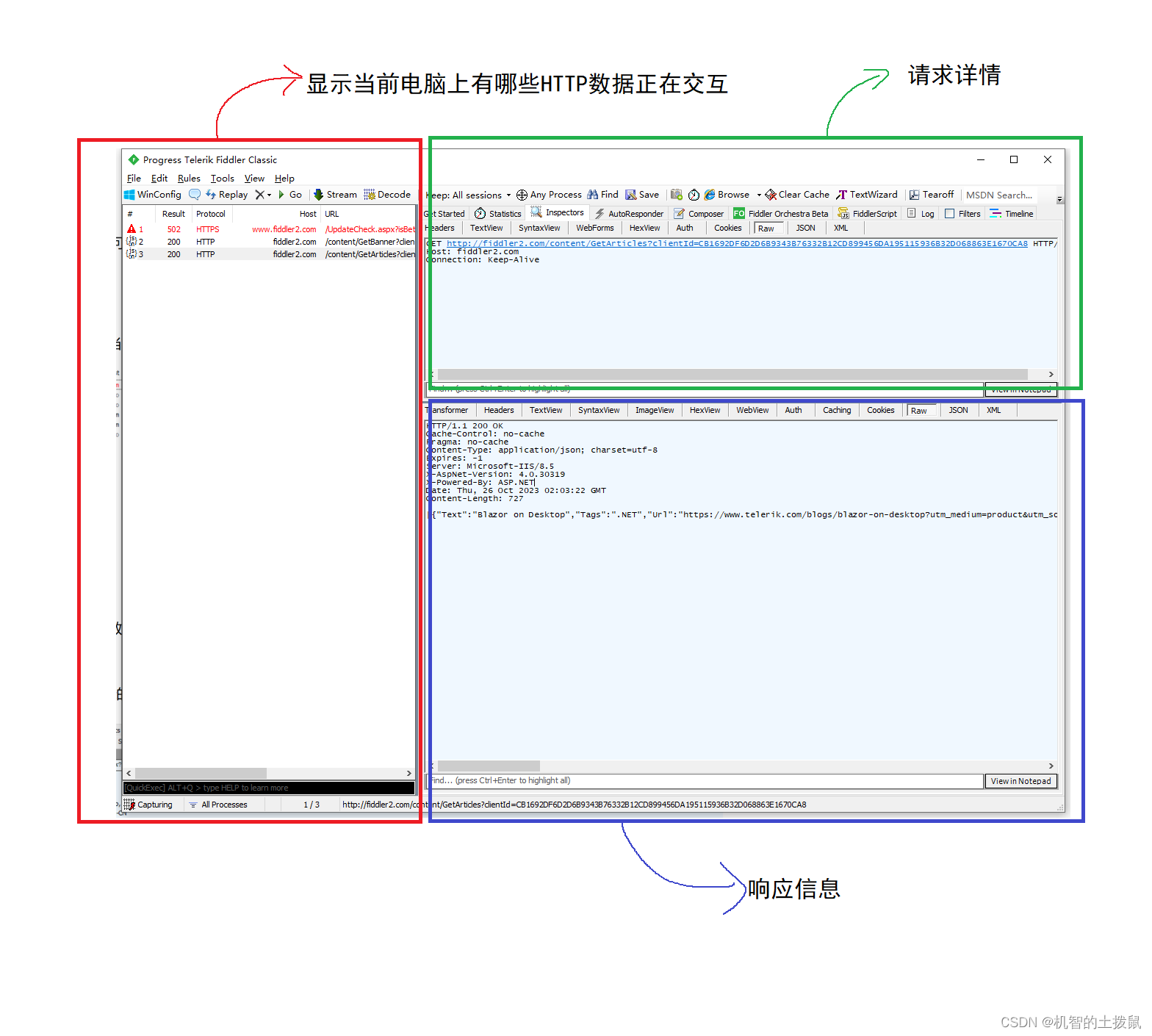
当我们打开工具会出现如下信息:

认识HTTP请求/响应
HTTP请求是文本协议,不同于IP、TCP、UDP协议是二进制协议,因此我们可以通过抓包工具清楚的看出协议中的内容。
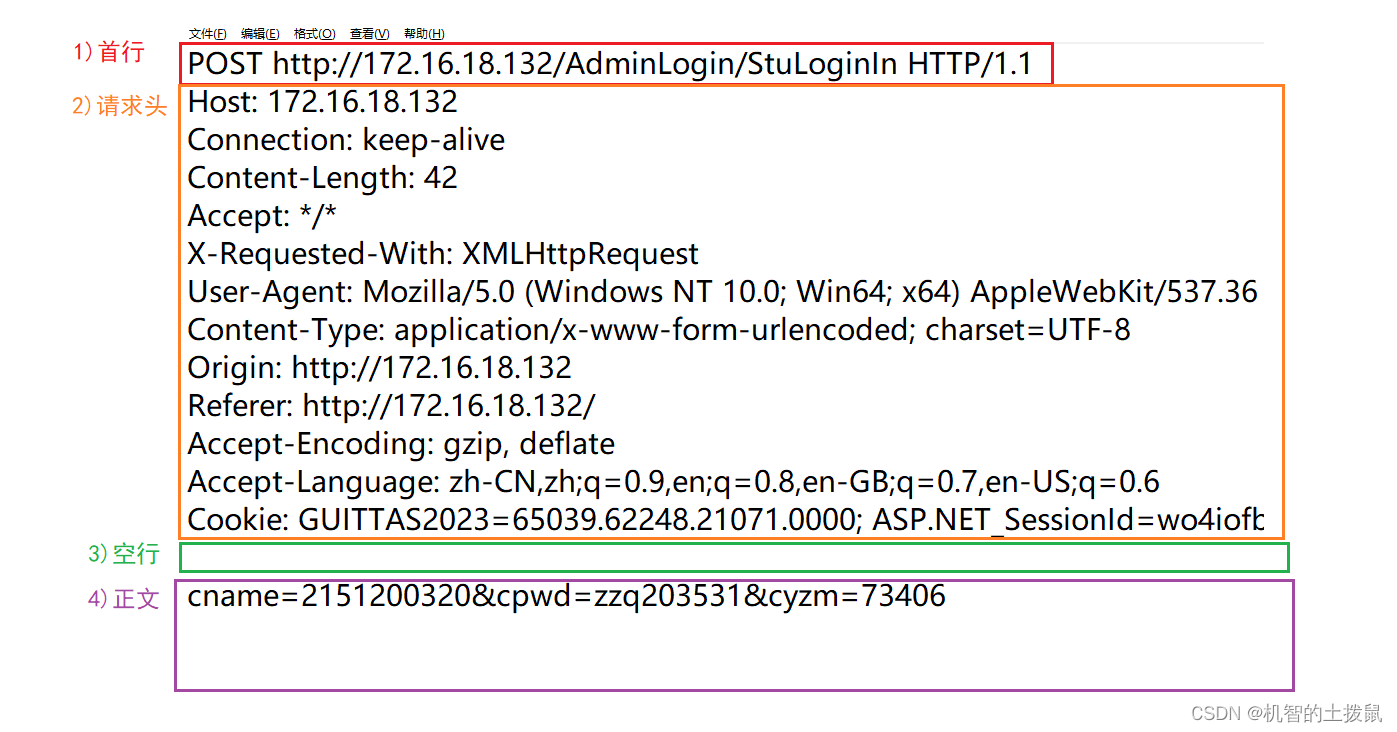
一个HTTP请求/响应由四部分组成:首行、报头(请求头/响应头)、空行、正文。

首行
在请求报文和响应报文中,首行具有一定的区别。
在请求报文中:
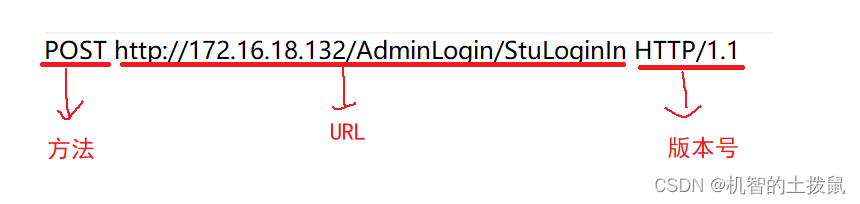
首行由方法+URL+版本号这三部分组成,中间由空格分隔。

方法: 方法描述的是语义,表示这次请求要干什么。例如: GET:表示从服务器获取xxx , POST: 表示想服务器传输xxx。

在这么多的方法里面,GET和POST方法最为常用。比如当获取网页信息的时候一般使用GET,而登录或者上传资源的时候使用POST。
虽然HTTP协议设计指出是希望程序员能够遵守这里规则,但是事与愿违,程序员不遵守也不影响,可以将一些参数放到其他位置。
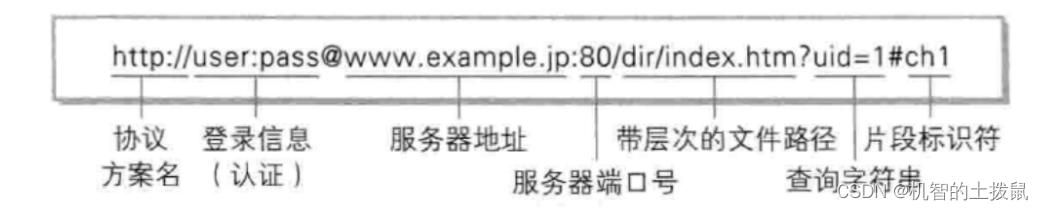
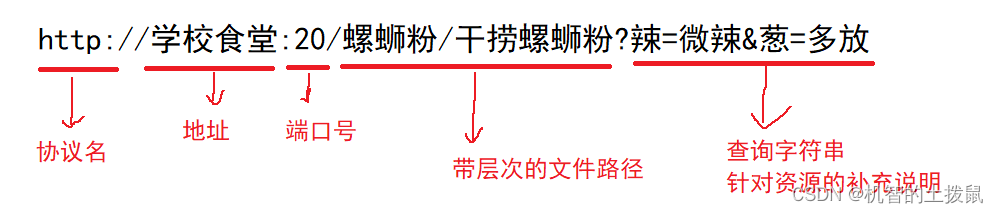
URL:资源定位符,用来描述网络上的资源,俗称网址。在URL中有特定的格式:

服务器地址可以是域名或者IP地址。
带层次的文件路径表示要访问服务器上的哪个资源
查询字符串也叫query string,表示访问服务器的时候带上哪些参数,使用键值对的格式,键和值之间使用=,键值对之间使用&分隔,查询字符串以?开始。虽然知道了查询字符串的格式,但是我们并不能知道里面的内容和含义,因为程序员可以自定义。
片段标识符一般用在文档中,当你带上这个参数的时候,文档会直接展示那一页/段。

虽然规定了格式是这样,但是如果省略了某几个参数也不碍事。
当已经请求了当前域名的主页,此时这个主页如果又去请求当前域名的内容,此时就可以不带上域名/ip,会默认为前面的域名。
如果端口不写,会根据协议来自动添加端口号,如http协议自动添加的就是80,https添加的就是443。
如果省略带层次的文件路径,那么就相当于访问的是根目录,通常对应到服务器的主页。
查询字符串也是可以没有的,因为可以将内容写到正文中。
总之,http是一个非常灵活的协议。
版本号:表示当前http是啥版本,最新已经到了3.0,但是广为使用的还是1.0和1.1。
在响应报文中:
响应的首行和请求相比差异就比较大了。
响应报文的首行是由版本号+状态码+状态码的描述组成。

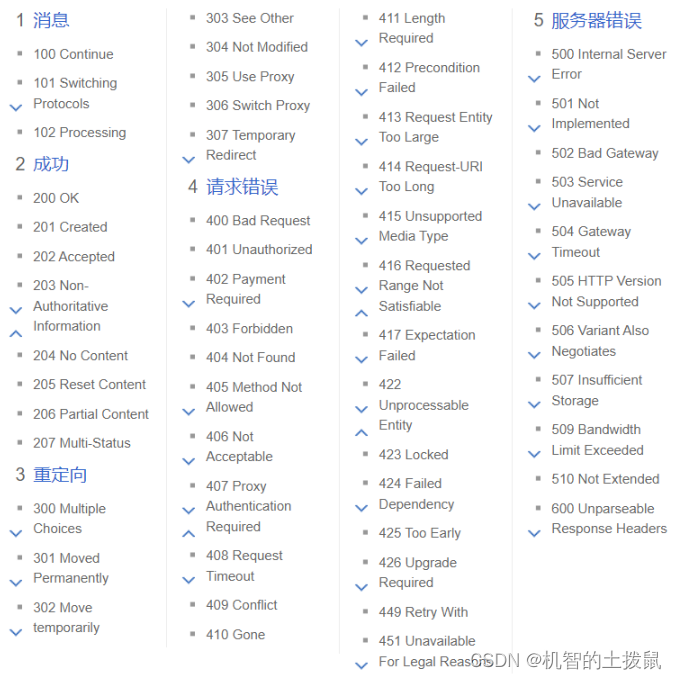
其中状态码大致有如下几类:

| 状态码 | 状态码描述 |
|---|---|
| 200 | 表示成功 |
| 404 | 表示访问的资源不存在 |
| 403 | 表示访问的资源没有权限 |
| 502 | 表示服务器挂了 |
| 504 | 表示服务器超时了 |
| 302 | 表示重定向,会跳转到其他网站 |
报头(header)
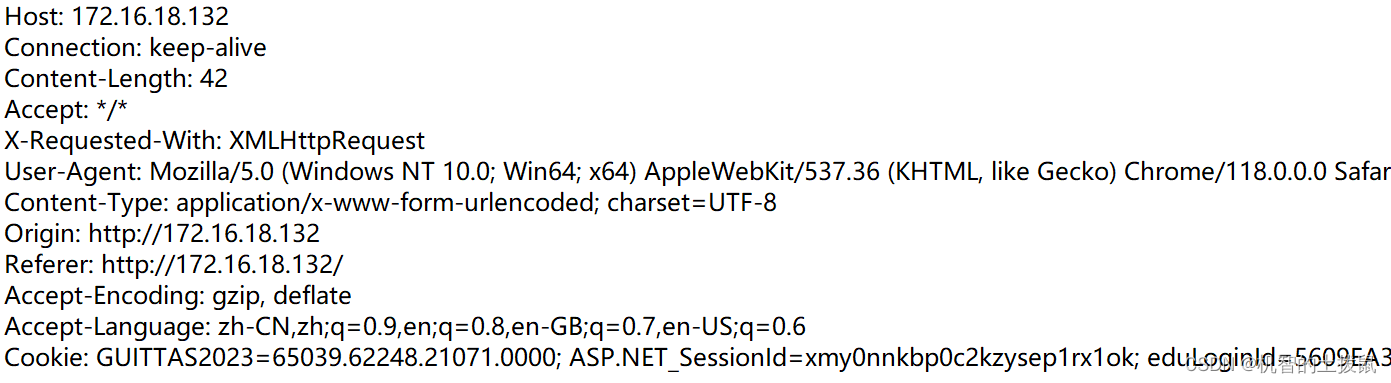
在报头中属性是使用键值对的形式进行描述的。每一行是一个键值对,键与键之间使用逗号分隔,键与值之间使用冒号分隔。

User-Agent:主要包含的是当前机器的系统和浏览器的版本。在互联网早期的时候,由于浏览器支持的功能可能并不一样,一些可以支持视音频,一些只能支持文字,通过版本号就可以进行区分,然后返回不同的页面了。如今各大浏览器的功能都差不多了,UA往往用来区分是PC端还是移动端。
Referer:描述了当前的页面是从哪里跳转的。当我们在一个页面中点击了广告,跳转到了广告页面,此时广告主的服务器就能统计是从谁那边过来的,后期就可以给不同的网站结广告费了。
Cookie:是浏览器本地存储数据的一种机制,用来缓存一些临时数据,当下次访问的时候节省访问时间。当浏览器再第一次访问服务器的时候,浏览器是一无所知的,因此需要加载很多的html,css,js,img东西,由于里面的有些内容可能会很久都不会变,就通过cookie保存机制将这些内容保存下来,下次就不需要再去请求了。
在cookie中使用的也是键值对的结构,并按照域名的维度区分不同网站的不同cookie。一个网站cookie会存储很对键值对,但往往会有一个很重要的键值对,用来表示用户的身份信息(当下次访问的时候就不要再登录了),为了实现身份识别的效果,服务器这边也需要一个Session机制来支持。
空行
空行相当于是一个分隔符,分隔了报头(header)和正文(body),也就描述了正文部分是从哪里开始的。
正文(body)
在请求报文中的正文部分,也可以带有一些参数,用来针对资源的补充说明,起到查询字符串的作用。通常使用键值对的形式构成,其中的一些特殊符号会经过URLencode处理,而敏感信息则进行加密处理。
GET方法 VS POST方法
GET方法一般是用来从服务器获取某些资源,POST方法则是用来向服务器上传某些资源。
不过这只是从语义层面来说,但在实际使用上没啥区别,可以相互替代。两者本质上没有区别,但在习惯使用上有一些区别。
GET 是把一些自定义的数据放到查询字符串中,正文部分通常是空的。
POST 是吧一些自定义的数据放到正文中,查询字符串通常是空的。
本质上都是传输数据,放在哪都一样,只不过放在查询字符串中用户是可见的,而放在正文中用户需要通过一定的手段才能看到。
注意:
1、GET的长度并没有要求限制。在URL中并没有对长度进行限制,程序猿完全可以将一个很长的正文内容放置到查询字符串中。
2、POST并不一定比GET更加安全,安全指的是传输的数据不容易被截获,就算被截获了也不容易破解,POST只是将传输的数据放到了body没有更加安全一说。
3、GET是幂等的,POST不是幂等的(幂等指的是输入相同的值,每次返回的结果也都一样),虽然在RFC标准文档上这么建议设计,但是实际中就不一定采纳了,因此不能这么进行区分。例如:访问视频网站的时候,会根据实时热点进行推荐视频。
4、由于GET的不幂等,因此GET请求不一定就能被缓存,缓存的前提肯定是数据不能一直修改,因此能不能被缓存也不是两者的区别。






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








