目录
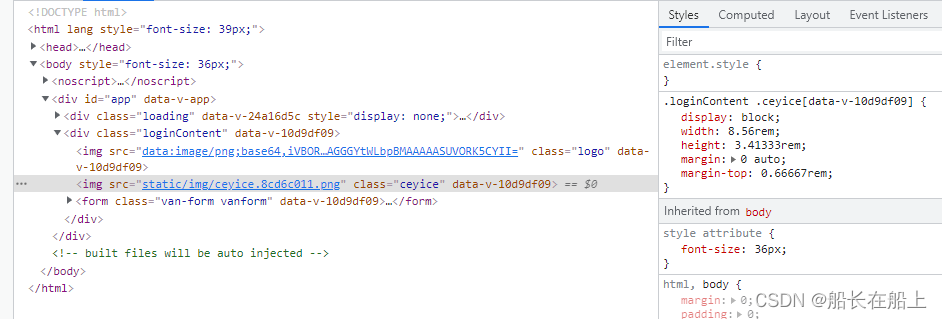
适配效果:

通过 npm 安装
在现有项目中使用 Vant 时,可以通过 npm 进行安装:
# Vue 3 项目,安装最新版 Vant
npm i vant
# Vue 2 项目,安装 Vant 2
npm i vant@latest-v2
当然,你也可以通过 yarn 或 pnpm 进行安装:
# 通过 yarn 安装
yarn add vant
# 通过 pnpm 安装
pnpm add vant通过 CDN 安装
使用 Vant 最简单的方法是直接在 HTML 文件中引入 CDN 链接,之后你可以通过全局变量 vant 访问到所有组件。
<!-- 引入样式文件 -->
<link
rel="stylesheet"
href="https://fastly.jsdelivr.net/npm/vant@3/lib/index.css"
/>
<!-- 引入 Vue 和 Vant 的 JS 文件 -->
<script src="https://fastly.jsdelivr.net/npm/vue@3"></script>
<script src="https://fastly.jsdelivr.net/npm/vant@3/lib/vant.min.js"></script>手机端Rem 布局适配
技术选型:Vue3、Vant3移动端ui框架
手机端适配:
vant3配置手机端适配,采用Rem 布局适配,官网有文档可查看
需要使用 rem 单位进行适配,推荐使用以下两个工具:
- postcss-pxtorem 是一款 PostCSS 插件,用于将 px 单位转化为 rem 单位
- lib-flexible 用于设置 rem 基准值
具体步骤:
1.安装 postcss-pxtorem lib-flexible
- yarn方式
yarn add amfe-flexible --save
yarn add postcss-pxtorem@5.1.1 --save- npm 方式
npm install amfe-flexible --save
npm install postcss-pxtorem@5.1.1 --save2.PostCSS 配置
下面提供了一份基本的 PostCSS 示例配置,可以在此配置的基础上根据项目需求进行修改。
新建 postcss.config.js文件
Tips: 在配置 postcss-pxtorem 时,同样应避免 ignore node_modules 目录,否则会导致 Vant 样式无法被编译。
module.exports = {
plugins: {
autoprefixer: {
overrideBrowserslist: ['Android >= 4.0', 'iOS >= 7',"Chrome > 31","ff > 31","ie >= 8"],
},
// postcss-pxtorem 插件的版本需要 >= 5.0.0
'postcss-pxtorem': {
// rootValue:37.5,
rootValue({ file }) { // 判断是否是vant的文件 如果是就使用 37.5为根节点字体大小
// 否则使用75 因为vant使用的设计标准为375 但是市场现在的主流设置尺寸是750
return file.indexOf('vant') !== -1 ? 37.5 : 75;
},
// 配置哪些文件中的尺寸需要转化为rem *表示所有的都要转化
propList: ['*'],
selectorBlackList:['van']//van标记的标签, 不对其进行转换
},
},
}3.main.js引入
import vant from 'vant';
import 'vant/lib/index.css';
import 'amfe-flexible'
......
const app = createApp(App)
app.use(store).use(router).use(vant).mount('#app')⭐️⭐️⭐️ 作者:船长在船上
🚩🚩🚩 主页:来访地址船长在船上的博客
🔨🔨🔨 简介:CSDN前端领域优质创作者,资深前端开发工程师,专注web前端领域开发,在CSDN分享工作中遇到的问题以及问题解决方法和对项目开发的实际案例总结以及新技术的认识。👉👉👉项目功能持续迭代,项目开发测试完成会把完整代码上传码云,请及时收藏关注,方便查看。 发文不易,点赞 收藏 评论 关注一下!



























 1030
1030











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










