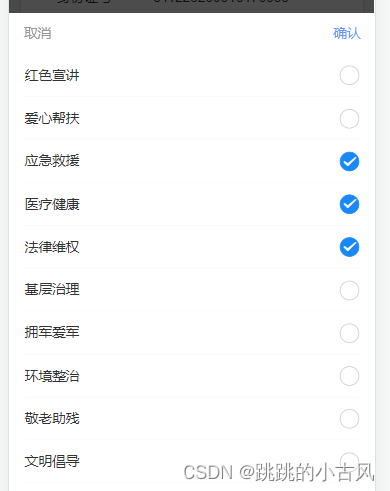
效果如图

//html
<van-field
is-link
label="服务意向"
name="serviceIntention"
placeholder="请选择服务意向"
@click="showPicker = true"
/>
<van-popup v-model:show="showPicker" position="bottom">
<div
style="
display: flex;
justify-content: space-between;
height: 44px;
line-height: 44px;
"
>
<van-button
style="border: none; color: #969799"
@click="showPicker = false"
size="normal"
>取消</van-button
>
<van-button
style="border: none; color: #6398fb"
@click="checkedChange"
size="normal"
>确认</van-button
>
</div>
<van-checkbox-group v-model="userAssign">
<van-cell
v-for="(item, index) in state.ClassifyList"
:key="item.id"
:title="` ${item.activityClassifyName}`"
>
<template #right-icon>
<van-checkbox
:name="item.id"
:ref="el => (checkboxRefs[index] = el)"
@click.stop
/>
</template>
</van-cell>
</van-checkbox-group>
</van-popup>
//js
const userAssign = ref([]);
const showPicker = ref(false);
const checkedChange= () => {
//确认选择后可进行一些数据处理操作
showPicker.value = false;
};





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








