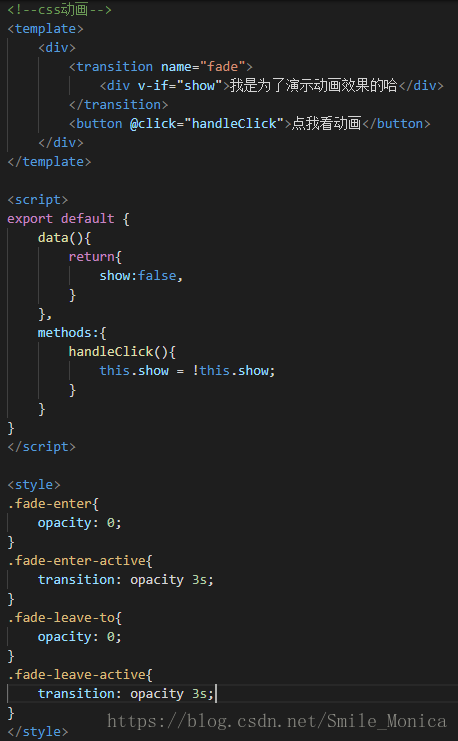
要想内容有动画效果,需要内容外面包裹transition标签,然后给这个标签起一个名字,这个名字可以任意的起。
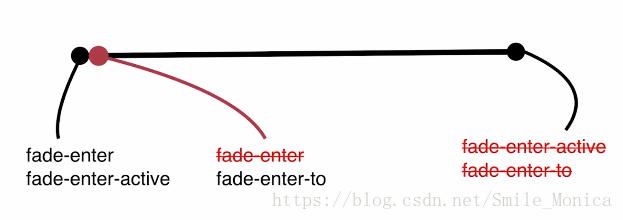
当一个元素被transition包裹之后,vue会自动分析被包裹的元素的css样式(即vue会自动帮我们构建一个动画流程),然后构建一个都动画的流程,在动画即将被执行的一瞬间,会往内部div上增加2个class名字,分别是fade-enter和fade-enter-active,在动画第一帧执行结束后,运行到第二帧的时候,vue会去掉fade-enter,增加fade-enter-to样式,接着动画会继续的执行,执行到结束的一瞬间,vue会干一件事情,他会把会把fade-enter-active和fade-enter-to去除掉。经过如下几个过程:
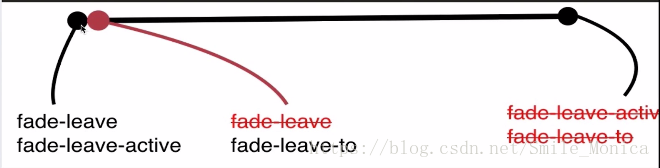
从显示状态变为隐藏状态:
如果不想给transition起name的话,可以直接使用v-命名


























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








