CSS3渐变分为线性渐变和径向渐变,先来说说比较简单的线性渐变。
CSS3的线性渐变和设计软件中的渐变工具没什么区别,都是指定一个渐变的方向,起始颜色,结束颜色,当然,起始颜色和结束颜色中间还可以添加其他颜色,也就是说渐变色可以是多种,而不仅仅是两种颜色之间的渐变。 W3C标准线性渐变语法如下:
linear-gradient([[<angle> | to <side-or-corner>],]?<color-stop>[,<color-stop>]+)以上语法包括三个参数:
第一个参数指定的是渐变的方向,同时决定渐变颜色的停止位置,默认值是 to bottom ,此参数可省略,设置此参数有两种指定方法。通过角度和通过关键字来设置,通过角度来设置就是通过角度来确定渐变的方向,0度表示为从下到上,90度表示从左到右,就是起始位置为从下到上,然后角度从起始位置以顺时针方向增大。通过关键字设置就比较简单了,比如可以设置 "to top","to bottom","to left","to right",除此之外,还可以设置"to top left","to bottom right"之类的,具体的作用就是它们的中文意思。
第二个和第三个参数是开始颜色和结束颜色,当然中间可以添加更多的渐变色,格式可以是任意的css颜色模式,例如#FFBB00,rgba(255,3,56,0.7),hsla(200,50%,43%,0.5),red等。
示例:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>linear-gradient</title>
<style>
#toptobottom{
width:300px;
height:100px;
background:linear-gradient(to bottom,green,orange,red);
display:inline-block;}
#lefttoright{
width:300px;
height:100px;
background:linear-gradient(to right,rgba(123,24,3,1.00),rgba(0,0,0,1.00));
display:inline-block;}
#random{
width:300px;
height:100px;
background:linear-gradient(30deg,rgba(208,20,166,0.64),rgba(240,240,240,0.5));
display:inline-block;}
</style>
</head>
<div id="toptobottom"></div>
<div id="lefttoright"></div>
<div id="random"></div>
<body>
</body>
</html>
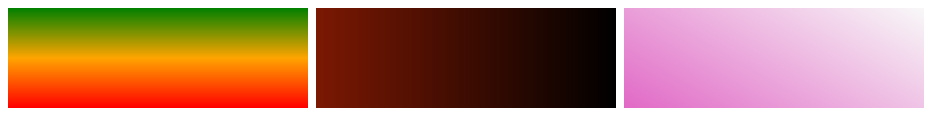
chrome中效果如下:
说完了线性渐变再说一下径向渐变,径向渐变和线性渐变差不太多,就是指定渐变形状(圆形和椭圆),一个渐变中心,然后指定渐变半径和渐变颜色就ok了。
W3C标准径向渐变语法:
radial-gradient([[<shape> || <size>] [at <position>]?,| at <position>,]?<color-stop>[,<color-stop>]+)先说第一个参数shape,顾名思义就是设置渐变的形状啦,但是取值只有两个,一个是circle,另一个是ellipse,就是圆和椭圆,默认值是ellipse。
第二个参数size就是设置渐变的范围大小,这个参数可以设置关键字也可以设置长度,关键字有closest-side表示渐变的半径长度为圆心到离圆心最近的边,closest-corner表示渐变的长度为从圆心到离圆心最近的角,farthest-side表示渐变的半径长度为圆心到离圆心最远的边,farthest-corner表示渐变的长度为从圆心到离圆心最远的角,此参数的默认值为farthest-corner。设置长度的时候需要注意一下,如果shape设置为circle或者省略,size可以显式的设置为长度值,如80px,表示从渐变中心到结束渐变的距离,可以指定长度和宽度,但是不能是负值,也不可以设置为百分比值。如果shape设置为ellipse或者省略,size可以显式的设置为长度值和百分比值,此时的百分比值是渐变所在的容器的长度和宽度的百分之多少。
第三个参数position就是设置渐变中心的位置,这个参数有多种设置方式,可以用长度值设置渐变中心的横坐标和纵坐标,可以为负值,也可以用百分比值设置渐变中心,可以是负值,还可以指定关键字来设置,关键字有top,bottom,left,right,center这几个,可以单独设置或者组合,例如 top, top left。
第四个及以后的参数就是渐变色了,这个和线性渐变基本没有区别,可以设置css的任何颜色模式
示例:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>radial-gradient</title>
</head>
<style>
div{
width:200px;
height:200px;
display:inline-block;}
#gra1{
border-radius:100px;
background:radial-gradient(rgba(217,39,221,1.00),rgba(255,255,255,1.00));}
#gra2{
border-radius:50px;
background:radial-gradient(rgba(217,39,221,1.00),rgba(255,255,255,1.00));}
#gra3{
background:radial-gradient(rgba(217,39,221,1.00),rgba(255,255,255,1.00));}
#gra4{
width:400px;
background:radial-gradient(rgba(217,39,221,1.00),rgba(255,255,255,1.00));}
</style>
<body>
<div id="gra1"></div>
<div id="gra2"></div>
<div id="gra3"></div>
<div id="gra4"></div>
</body>
</html>
chrome中效果:
























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








