<?xml version="1.0" encoding="utf-8" standalone="yes" ?>
<Window size="800,600" sizebox="4,4,4,4" caption="0,0,0,32" mininfo="600,400">
<Font name="标题栏字体" size="18" bold="false" italic="true" />
<Default name="VScrollBar" value="button1normalimage="file='ScrollBar/scroll.png' source='0,0,16,16'" button1hotimage="file='ScrollBar/scroll.png' source='0,0,16,16' mask='#FFFF00FF'" button1pushedimage="file='ScrollBar/scroll.png' source='0,16,16,32' mask='#FFFF00FF'" button1disabledimage="file='ScrollBar/scroll.png' source='0,0,16,16' mask='#FFFF00FF'" button2normalimage="file='ScrollBar/scroll.png' source='0,32,16,48' mask='#FFFF00FF'" button2hotimage="file='ScrollBar/scroll.png' source='0,32,16,48' mask='#FFFF00FF'" button2pushedimage="file='ScrollBar/scroll.png' source='0,48,16,64' mask='#FFFF00FF'" button2disabledimage="file='ScrollBar/scroll.png' source='0,32,16,48' mask='#FFFF00FF'" thumbnormalimage="file='ScrollBar/scroll.png' source='0,64,16,80' corner='2,2,2,2' mask='#FFFF00FF'" thumbhotimage="file='ScrollBar/scroll.png' source='0,64,16,80' corner='2,2,2,2' mask='#FFFF00FF'" thumbpushedimage="ffile='ScrollBar/scroll.png' source='0,64,16,80' corner='2,2,2,2' mask='#FFFF00FF'" thumbdisabledimage="file='ScrollBar/scroll.png' source='0,64,16,80' corner='2,2,2,2' mask='#FFFF00FF'" railnormalimage="file='ScrollBar/scroll.png' source='0,80,16,96' corner='2,2,2,2' mask='#FFFF00FF'" railhotimage="file='ScrollBar/scroll.png' source='0,80,16,96' corner='2,2,2,2' mask='#FFFF00FF'" railpushedimage="file='ScrollBar/scroll.png' source='0,96,16,112' corner='2,2,2,2' mask='#FFFF00FF'" raildisabledimage="file='ScrollBar/scroll.png' source='0,80,16,96' corner='2,2,2,2' mask='#FFFF00FF'" bknormalimage="file='ScrollBar/scroll.png' source='0,128,16,146' corner='2,2,2,2' mask='#FFFF00FF'" bkhotimage="file='ScrollBar/scroll.png' source='0,128,16,146' corner='2,2,2,2' mask='#FFFF00FF'" bkpushedimage="file='ScrollBar/scroll.png' source='0,128,16,146' corner='2,2,2,2' mask='#FFFF00FF'" bkdisabledimage="file='ScrollBar/scroll.png' source='0,128,16,146' corner='2,2,2,2' mask='#FFFF00FF'" " />
<Default name="HScrollBar" value="button1normalimage="file='ScrollBar/scrollH.png' source='0,0,16,16'" button1hotimage="file='ScrollBar/scrollH.png' source='0,0,16,16' mask='#FFFF00FF'" button1pushedimage="file='ScrollBar/scrollH.png' source='16,0,32,16' mask='#FFFF00FF'" button1disabledimage="file='ScrollBar/scrollH.png' source='0,0,16,16' mask='#FFFF00FF'" button2normalimage="file='ScrollBar/scrollH.png' source='32,0,48,16' mask='#FFFF00FF'" button2hotimage="file='ScrollBar/scrollH.png' source='32,0,48,16' mask='#FFFF00FF'" button2pushedimage="file='ScrollBar/scrollH.png' source='48,0,64,16' mask='#FFFF00FF'" button2disabledimage="file='ScrollBar/scrollH.png' source='32,0,48,16' mask='#FFFF00FF'" thumbnormalimage="file='ScrollBar/scrollH.png' source='64,0,80,16' corner='2,2,2,2' mask='#FFFF00FF'" thumbhotimage="file='ScrollBar/scrollH.png' source='64,0,80,16' corner='2,2,2,2' mask='#FFFF00FF'" thumbpushedimage="ffile='ScrollBar/scrollH.png' source='64,0,80,16' corner='2,2,2,2' mask='#FFFF00FF'" thumbdisabledimage="file='ScrollBar/scrollH.png' source='64,0,80,16' corner='2,2,2,2' mask='#FFFF00FF'" railnormalimage="file='ScrollBar/scrollH.png' source='80,0,96,16' corner='2,2,2,2' mask='#FFFF00FF'" railhotimage="file='ScrollBar/scrollH.png' source='80,0,96,16' corner='2,2,2,2' mask='#FFFF00FF'" railpushedimage="file='ScrollBar/scrollH.png' source='96,0,112,16' corner='2,2,2,2' mask='#FFFF00FF'" raildisabledimage="file='ScrollBar/scrollH.png' source='80,0,96,16' coDuilib XML
最新推荐文章于 2021-09-26 10:06:30 发布
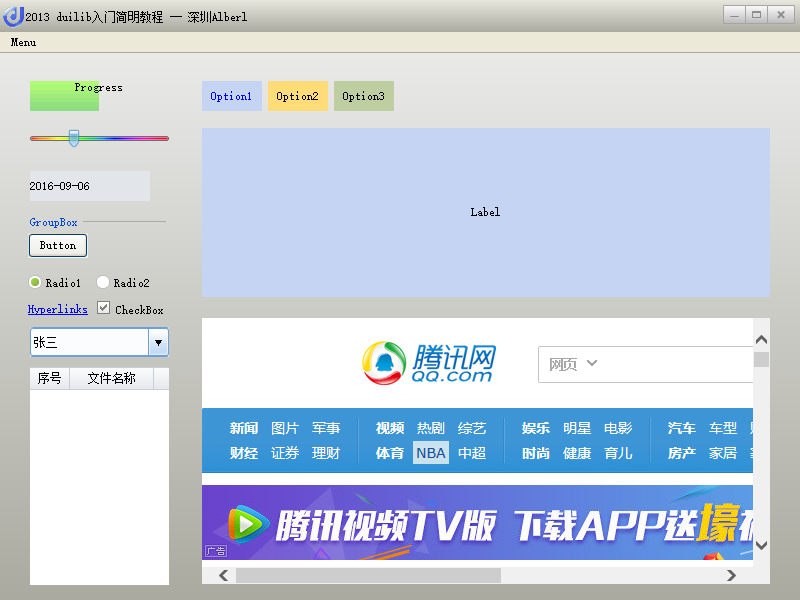
 本文深入探讨Duilib中XML的使用,包括XML文件结构、属性定义、事件绑定等内容,并结合实例展示如何在UI设计中有效利用XML进行布局和样式控制。
本文深入探讨Duilib中XML的使用,包括XML文件结构、属性定义、事件绑定等内容,并结合实例展示如何在UI设计中有效利用XML进行布局和样式控制。









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 903
903

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








