1、因为小程序调用https://api.weixin.qq.com/不能直接调用这个接口,所以我们需要在ApiPost上先测试一下生成一下二维码,生成测试没问题后可以让后端调用返回给前端。
获取access_token方法官方文档地址如下:
https://developers.weixin.qq.com/doc/offiaccount/Basic_Information/Get_access_token.html

输入 https://api.weixin.qq.com/cgi-bin/token
1、第一个参数固定的 grant_type = client_credential
2、第二个参数appid = 小程序appid
3、第三个参数secret = 小程序密钥
这样我们就拿到了access_token了。
2、这时候我们需要拿到二维码本页面的二维码了。


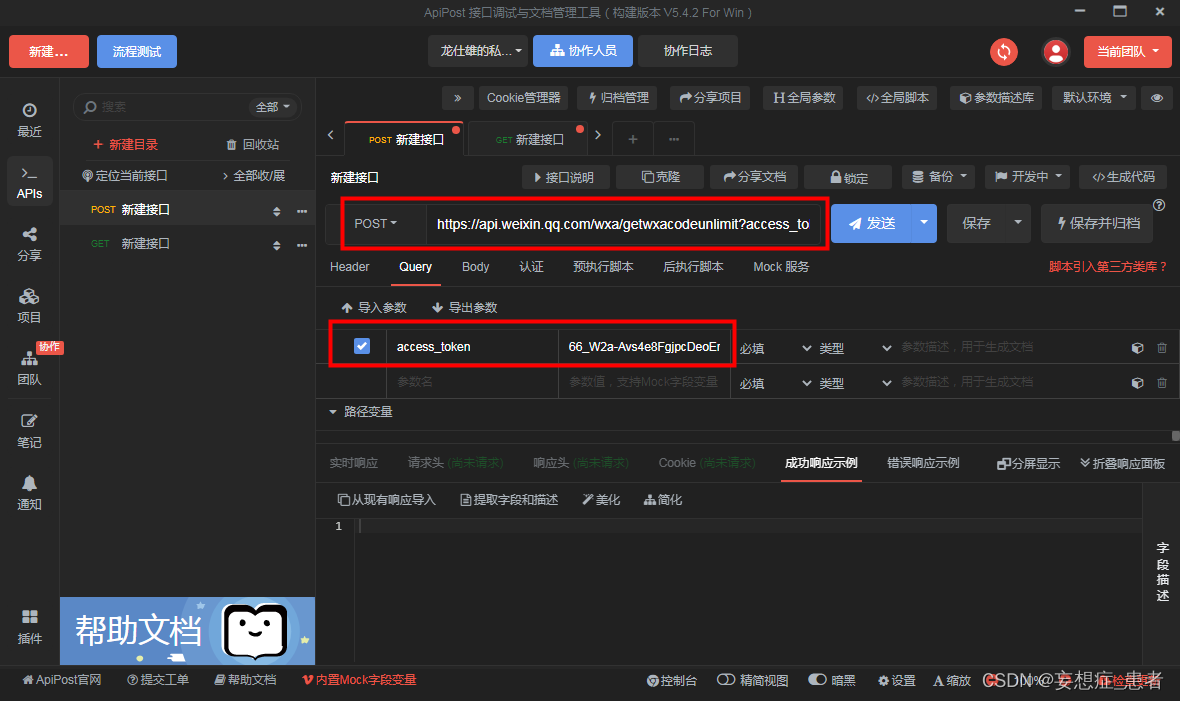
输入https://api.weixin.qq.com/wxa/getwxacodeunlimit
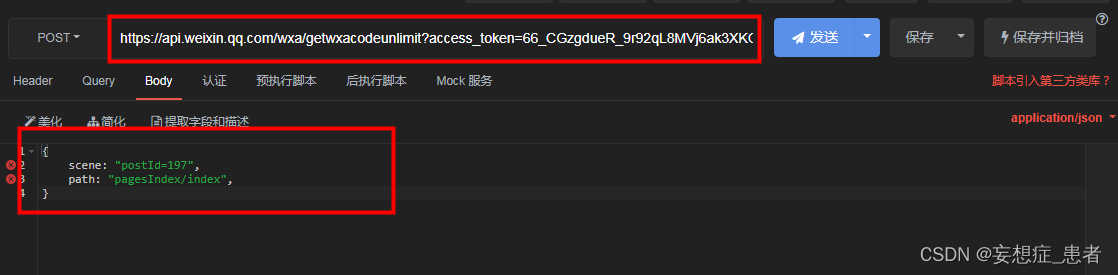
1、第一个参数access_token = 你刚刚获取到的access_token
2、第二个Body输入 { 1、scene = 你传入的参数 2、path = 跳转小程序的地址 } 注意必须有已发布的小程序才行。
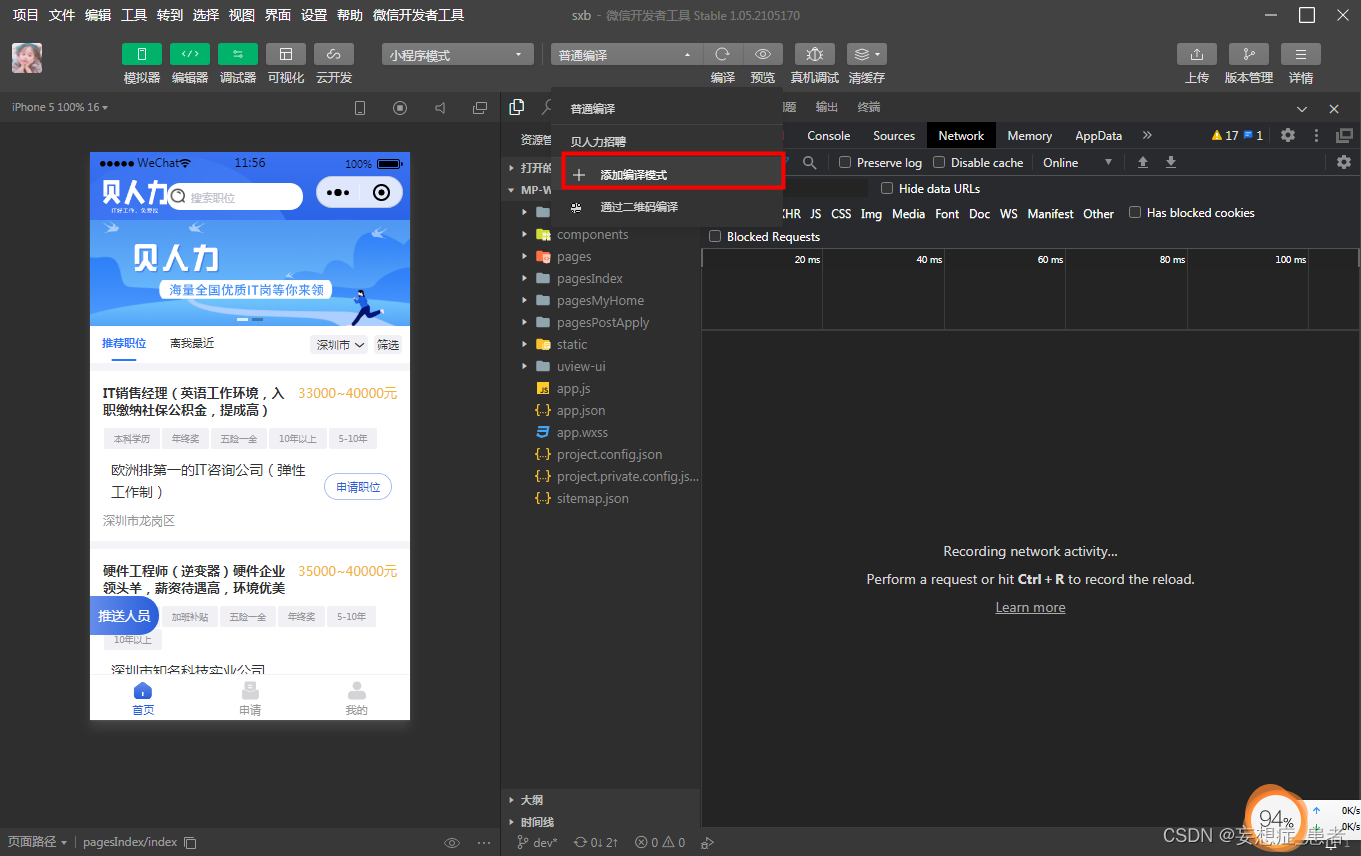
3、在上面我们获取到了小程序的二维码,现在我们开始需要进入微信开发者工具进行测试。


我们将ApiPost获取到的二维码传入进去就可以进行测试数据了。
因为我这里的逻辑是扫码进入首页,然后判断有没有获取到参数,获取到参数通过参数跳转职位的详情。正常我们通过this.scene = decodeURIComponent(options.scene); 就可以拿到我们的参数了
// 监听页面加载,其参数为上个页面传递的数据,参数类型为Object(用于页面传参)
onLoad(options) {
if (options.scene!=undefined) { //判断获取到参数没有
this.scene = decodeURIComponent(options.scene); // 转义参数
let postId = this.scene; // 这里参数为 postId = 197
let postIds = [];
postIds = postId.split("="); // 将参数分为 postIds [ "postId" , "197" ]
this.toPath("/pages/index/post/detail",{ postId: postIds[1] })
}
},最后我们拿到参数就可以叫后端去编写接口了,如果有更好的办法欢迎讨论。





















 1593
1593











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








