简要回顾
1.前情概要
1.1网页的形成
- 网页通过浏览器访问阅读
- 网页是网站中的一“页”
- 文件扩展名为
.html
1.2HTML
HTML 是用来描述网页的一种语言。
HTML 指的是超文本标记语言(Hyper Text Markup Language)
HTML不是一种编程语言,而是一种标记语言(markup language)
HTML使用标记标签来描述网页,包含视频,音频,图片,等等………
1.3浏览器兼容
查找标签是否与当前浏览器兼容的网站
1.4web标准的制定
2.HTML基本语法
2.1标签类型
<常规标记> 也叫双标记
<标记 ></标记>
<标记 属性=“属性值” 属性=“属性值”></标记>
标记也可叫标签或叫元素
例如:
<head></head>
2. 空标记 也叫单标记
<标记 />
<标记 属性=“属性值” />
例如:
<br/>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的第一个网页</title>
</head>
<body>
<center>
巴山楚水凄凉地<br/>Responsibility
</center>
</body>
</html>

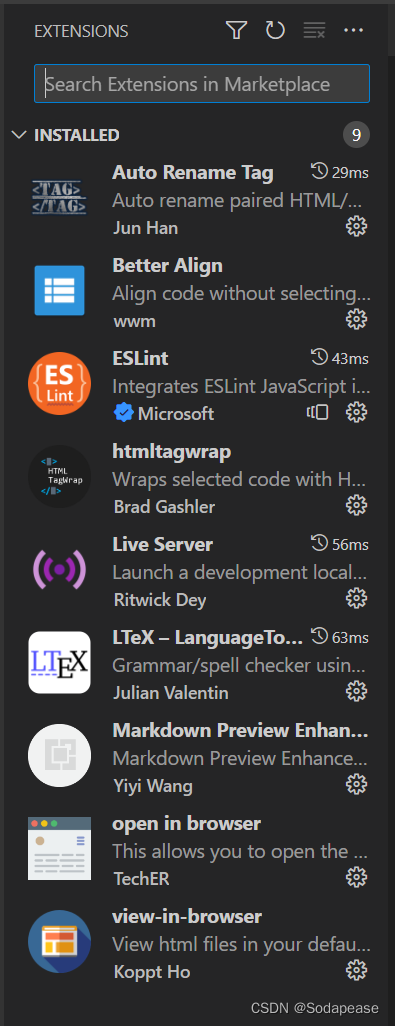
2.2VScode
VScode好用插件:

2.3文档声明和文字编码
<!DOCTYPE html> //文档声明:告诉浏览器这是一个html文件
<html lang="en"> //html文件的最外层标签:包裹着所有html标签代码
//lang="en"表示是一个英文网站 lang="zh-CN"表示一个中文网站
<head>
<meta charset="UTF-8"> //元信息:是编写网页中的一些赋值信息
//charset="UTF-8"是告知浏览器此页面属于什么字符编码格式,下一步浏览器做好“翻译”工作
//unicode:万国码 "UTF-8"是Unicode的升级版
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title> //设置网页的标题
</head>
<body>
//显示网页内容的区域
</body>
</html>
2.4HTML常用标签
2.4.1文本标题
<h1>一级标题</h1>
h1- h6标题等级逐层递减
在一个网页中,h1标题最重要,并且一个.html文件中只能出现一次h1标签
注:文本标题标签自带加粗,有自己的文本大小,并且独占一行,有默认间距
2.4.2段落文本
<p>段落文本内容</p >
标识一个段落(段落与段落之间有段间距)
2.4.3换行
<br/>
换行是一个空标记(强制换行)
2.4.4水平线
<hr/>
2.4.5加粗
<b>加粗内容</b>
只是显示加粗
<strong>强调的内容</strong>
突出的文本
2.4.6倾斜
<em>强调文本</em>
<i>倾斜文本</i>
2.4.7删除线
<s>文本</s>
<del>文本</del>
2.4.8扩展
下划线
<u>文本</u>
下标
<sub></sub>
上标
<sup></sup>
例
- eiπ + 1 = 0
- CuSO4·5H2O
2.4.9为标签添加属性
<hr color="#87CEFA" width="600px" align="center">
<hr noshade="">

2.4.10特殊符号
| 特殊字符 | 含义 | 代码 |
|---|---|---|
| 空格符 |  ; | |
| © | 版权 | ©; |
| ® | 注册上标 | ®; |
| < | 小于号 | <; |
| > | 大于号 | >; |
| & | 和号 | &; |
| ¥ | 人民币 | ¥; |
| ° | 摄氏度 | °; |
占据宽度受字体影响明显而强烈
 占据一个中文宽度
2.4.11 div和span标签
div标签没有具体含义,用来划分页面的区域,独占一行
span标签没有实际意义,主要应用在对于文本独立修饰的时候,内容有多宽就占用多宽的空间距离
2.4.12列表
无序列表
<ul>
<li>无序列表</li>
<li>无序列表</li>
</ul>

有序列表
<ol>
<li>第一项</li>
<li>第二项</li>
</ol>

定义列表
<dl>
<dt>HTML</dt>
<dd>超文本标记语言</dd>
<dt>CSS</dt>
<dd>叠层样式表</dd>
<dt>JavaScript</dt>
<dd>网页脚本语言</dd>
</dl>

2.5图片标签属性
绝对路径
<a href=""><img src="https://bkimg.cdn.bcebos.com/pic/1ad5ad6eddc451da641bd5f5b1fd5266d016323b?x-bce-process=image/crop,x_0,y_0,w_555,h_788/resize,m_lfit,h_780,limit_1/quality,Q_70" alt="" ></a>
相对路径

<a href=""><img src="./20141121095216750.png" alt=""></a>
< img src="" title=""alt=""width="200px" height="200px"/>
2.6超链接标签
< a href= "" title="" target="">内容</ a>
Target属性:
规定在何处打开文档
A.target=“_self"默认值
B. target=” blank"新窗口打开
2.7table表格
<table><!-- 创建表格 -->
<tr> <!-- tr表示行 -->
<td>1</td> <!-- td 表示单元格 -->
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
</table>
表格属性
- 宽度
width- 高度
height- 边框
border- 边框颜色
bordercolor- 背景颜色
bgcolor- 水平对齐
align="left"或"right"或"center"cellspacing="单元格与单元格之间的间距“cellpadding="单元格与内容之间的空隙’
行 tr 属性
- 高度
height- 背景颜色
bgcolor- 文字水平对齐
align="left"或"right"或"center"- 文字垂直对齐
valign="top"或"middle"或"bottom"
单元格 td 属性
- 宽度
width- 高度
height- 背景颜色
bgcolor- 文字水平对齐
align="left"或"right"或"center"- 文字垂直对齐
valign="top"或"middle"或"bottom"
表格的合并
- 列合并:
colspan="" - 行合并:
rowspan=""
2.8表单标签
<form action="">
<input type="">
</form>
< form method=“get或者post” action="向何处发送表单数据”>
< input />
A. 属性 type定义输入框的类型
a)文本框type="text"密码框type=“password"
b) 提交框type="submit"和< button>提交按钮</ button>一样
c) 按钮框type="button"单纯的按钮
d) 重置框type="reset"清空的效果
B. 属性:placeholder描述输入字段预期值的简短的提示信息。兼容到IE8以上
C. 属性name必须设置,否则在提交表单时,用户在其中输入的数据不会被发送给服务器
D. 属性value
< /form>
3.CSS
内部样式:写在HTMLbody内
外部样式:
<link rel="stylesheet" href="./text.css">
行内样式:
<div style="width: 100px;height: 100px;background-color: blue;"></div>
3.1样式表的优先级
!important > 行内样式 > 内部样式 > 外部样式
针对同一个标签同一个属性才有意义





















 294
294











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








