居中布局
水平居中
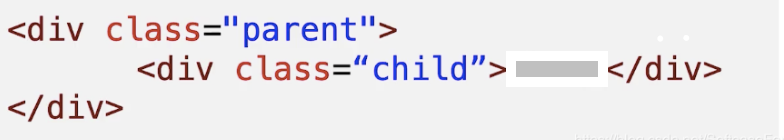
第一种




优点:浏览器兼容性比较好
缺点:text-align有继承性(在子级中从新设置这个属性可以解决)
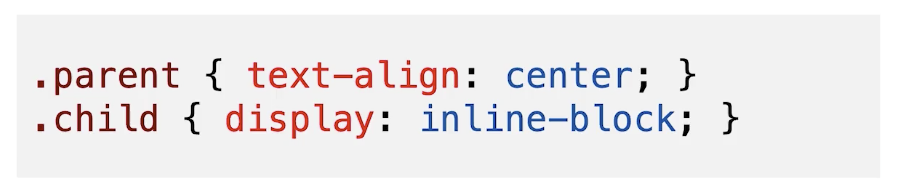
第二种



优点:设置比较简单,只需要设置子级即可
缺点:如果子集脱离文档流,导致margin属性值无效(①浮动②绝对定位③固定定位)
第三种


优点:父级元素是否脱离文档流,不影响子级元素水平居中效果
缺点:transform属性CSS3中新增属性,浏览器支持情况不好
垂直居中

第一种


优点:浏览器兼容性比较好
缺点:vertical-align属性有继承性,导致父级元素的文本也是居中显示的
第二种


优点:父级元素是否脱离文档流,不影响子级元素水平居中效果
缺点:transform兼容性问题
水平+垂直

两列布局



三列布局



圣杯布局
双飞翼布局

等分布局


等高布局


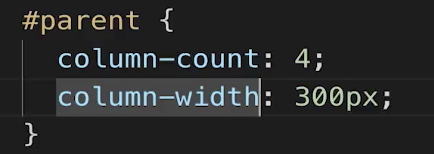
CSS3布新增多列布局



全屏布局























 233
233











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








