一、项目背景:
提示:这里简述报错问题背景:
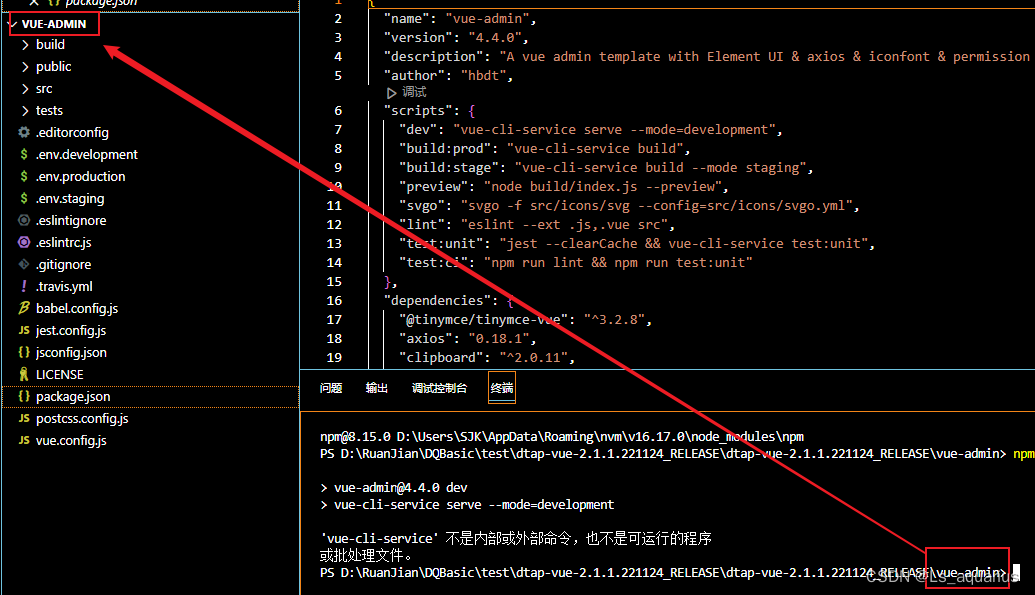
Vue项目在项目的目录下执行npm run serve或npm run dev时报错
二、报错问题描述
提示:这里描述项目中遇到的问题:
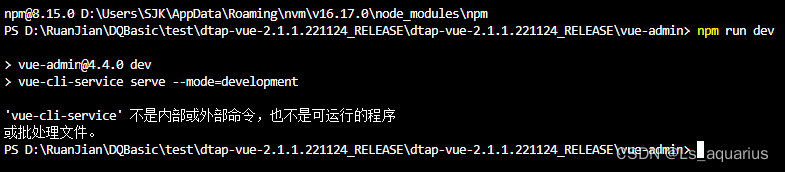
在项目的目录下执行npm run serve或npm run dev

报错:‘vue-cli-service’ 不是内部或外部命令,也不是可运行的程序或批处理文件

三、原因分析:
提示:这里填写问题的分析:
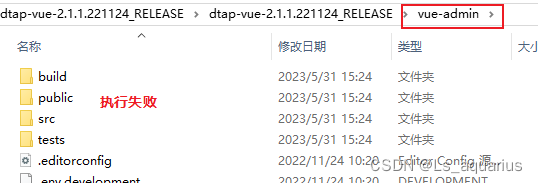
在项目的目录下的node_modules \ .bin 里面没有vue-cli-service文件,或者甚至都没有node_modules文件夹,这种情况下执行npm run serve或npm run dev就会报错!


四、解决方案:
提示:这里填写该问题的具体解决方案:
node_modules依赖包包含当前项目所有依赖,创建项目时自动安装,一般不可以移植给其他电脑环境。
再拷贝到其他计算机时,node_modules依赖包丢失或项目路径发生变化导致找不到vue-cli-service,于是报错
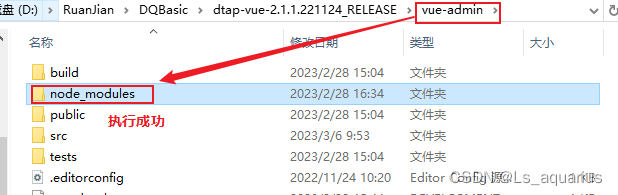
所以重新创建node_modules依赖包即可
方案:
- 存在node_modules依赖包时,删除node_modules文件夹
- npm install 执行该命令重新生成node_modules依赖包
- 执行npm run serve或npm run dev即可






















 1725
1725











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








