CSS3选择器
利用CSS选择器能不改动HTML结构,通过添加不同的CSS规则得到不同样式的网页。
- 基本选择器
- 层次选择器
- 伪类选择器
- 动态伪类选择器
- 目标伪类选择器
- 语言伪类选择器
- UI元素状态伪类选择器
- 结构伪类选择器
- 否定伪类选择器
- 伪元素
- 属性选择器
1. 基本选择器
通配选择器( * )
*{
padding:0;
margin:0;
}
检查你会发现页面的所有元素的padding和margin都被设置为0了。
元素选择器( element )
文档的元素包括html、body、p、div、span、ul、li等等。
ul{
font-size:16px;
}
li{
background:red;
}
ID选择器( #id )
在使用ID选择器之前,在HTML中给对应的元素设置id属性并设置值,才能找到对应的元素。
ID选择器具有唯一性,在一个页面不会同时出现id相同的属性值。
在css样式中使用id选择器时,需要在id属性值的前面加上 " # " 号。
<p id="point">
lorem
</p>
#point{
font-size:20px;
color:#444444;
}
类选择器( .class )
使用方法同id选择器。
类选择器在一个页面可以有多个相同的类名
<p class="demo1">
lorem
</p>
<div class="demo1">
lorem
</div>
.demo1{
color:#999999;
font-size:18px;
}
群组选择器(selector1,selector2)
是将具有相同样式的元素分组在一起,每个选择器之间用 “ , ” 隔开。
<p class="w1">
lorem
</p>
<p class="w2">
lorem
</p>
.w1,.w2{
font-size:14px;
padding:15px;
}
2.层次选择器
通过HTML的DOM元素间的层次关系获取元素。

后代选择器(element1 element2)
选择匹配的element2元素,且匹配的element2元素被包含在element1元素内 。
这里的element2元素不管是element1元素的子元素、孙辈元素或者更加深层次的元素都将被选中。
<body>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4
<div>5</div>
<div>6</div>
</div>
<div>
7
<div>
8
<div>
9
<div>10</div>
</div>
</div>
</div>
</body>
<style>
*{
margin: 0;
padding: 0;
}
body{
width: 300px;
margin: 0 auto;
}
div{
margin: 5px;
padding:5px;
border:1px solid #dddddd;
}
<style>
*{
margin: 0;
padding: 0;
}
body{
width: 300px;
margin: 0 auto;
}
div{
margin: 5px;
padding:5px;
border:1px solid #dddddd;
}
/* 后代选择 */
div div{
background: aqua;
}
</style>
</style>

后代选择器两个选择符之间必须以空格隔开,中间不能有任何其它符号插入
子选择器:e1>e2
选择匹配的e2元素,且匹配的e2元素是所匹配的e1元素的子元素。
/* 子选择器 */
body>div{
background: brown;
}

相邻兄弟选择器(e1+e2)
选择匹配的e2元素,且匹配的e2元素紧位于匹配的e1元素后面,他们具有相同的父元素。
换句话说,e1和e2是同级元素,e2在e1后面,并且相邻。
<div class="active">1</div>
<!-- 为了说明相邻兄弟选择器,在此处添加一个类名active -->
/* 相邻兄弟选择器 */
.active + div{
background: lime;
}

通用选择器( e1~e2 )
选择匹配的e2元素,且匹配的e2元素后的所有匹配的e1元素。它们也是同辈元素。

通用兄弟选择器是一个或多个元素;相邻兄弟选择器是选择了一个元素。
3.伪类选择器
伪类选择器分为:
- 动态伪类选择器
- 目标伪类选择器
- 语言伪类选择器
- UI状态伪类选择器
- 结构伪类选择器
- 否定伪类选择器
书写
都以冒号( :)开头。例:
E:pseudo-class { property:value; }
E为HTML中的元素;pseudo-class是CSS的伪类选择器名称;property是CSS的属性;value为属性值。
动态伪类选择器

目标伪类选择器
:target 选择器可用于选取当前活动的目标元素。
语言伪类选择器
多语言版本的网站适用。
<html lang="en-US">
另外就是,通过lang属性设置
E:lang(language)
表示选择匹配E的所有元素,且匹配元素指定了lang属性。
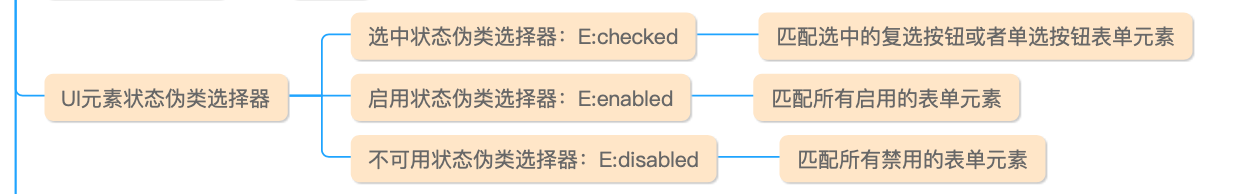
UI元素状态伪类选择器
主要用于form表单元素上,以提高网页的人机交互、操作逻辑以及页面的整体美观。

UI元素的状态一般包括:启用、禁用、选中、未选中、获得焦点、失去焦点、锁定和待机等。
<form action="">
<input type="checkbox" class="input1">
<input type="text" class="input2">
<input type="text" class="input3" disabled>
</form>
.input1:checked{
background: mediumorchid;
}
.input2:enabled{
background: mediumseagreen;
}
.input3:disabled{
background: midnightblue;
}
使用 :disabled 时对应的 input 要有 disabled 的属性
结构伪类选择器
根据元素在文档树中的某些特征(如相对位置定位到它们),即通过文档树结构的相互关系来匹配特定的元素。

否定伪类选择器
E:not(F)
表示匹配所有除了元素F外的E元素
<div>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li class="w1">6</li>
</ul>
</div>
<style>
div {
width: 300px;
margin: 0 auto;
}
li:not(.w1) {
color: orangered;
}
</style>

4.伪元素
伪元素可用于定位文档中包含的文本,但无法在文档树中定位。
伪元素一直存在CSS,“:first-line”、“:first-letter”、“:before”、“:after”。
CSS3中进行了调整"::first-letter"、“::first-line”、“::after”、“::before”,新增了"::selection"。
对于IE6~IE8,仅支持单冒号表示法,而现在浏览器同时支持这两种表示法。
另:在CSS3中,双冒号和单冒号主要来区分伪类和伪元素。

::first-letter、::first-line
<p>
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Quisquam nesciunt veritatis soluta officiis, architecto porro in atque, totam commodi quo fuga earum vitae! Cumque ut neque cum laudantium, eius sequi.
</p>
<p>
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Quisquam nesciunt veritatis soluta officiis, architecto porro in atque, totam commodi quo fuga earum vitae! Cumque ut neque cum laudantium, eius sequi.
</p>
<style>
p{
width: 600px;
margin: 0 auto;
line-height: 30px;
}
/* 第一个字母 */
p:nth-child(1)::first-letter{
float: left;
color: orangered;
font-weight: 900;
font-size: 20px;
font-style: italic;
}
/* 第一行文本 */
p:nth-child(2)::first-line{
color: rebeccapurple;
font-weight: 900;
font-size: 20px;
font-style: italic;
}
</style>

::before、::after
<style>
p{
width: 600px;
margin: 0 auto;
line-height: 30px;
margin: 40px auto;
}
p:nth-child(1)::before{
content: " 文本: ";
float: left;
color: orangered;
font-weight: 900;
font-size: 46px;
}
p:nth-child(2)::after{
content: " ——结束 ";
float: right;
color: seagreen;
font-weight: 900;
font-size: 46px;
}
</style>

::selection
/* webkit,opera9.5+,ie9+ */
p:nth-child(1)::selection {
color: #27a532d3;
cursor: pointer;
background: thistle;
}
p:nth-child(2)::selection {
color: slateblue;
}
/* firefox */
p:nth-child(1)::-moz-selection {
color: #27a532d3;
cursor: pointer;
background: thistle;
}
p:nth-child(2)::-moz-selection {
color: slateblue;
}

5.属性选择器


E[attr]、 E[attr=val]、E[attr|=val]、 E[attr~=val]、 E[attr*=val] 、E[attr^=val] 、E[attr$=val]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>属性选择器-attr</title>
<style>
.demo {
width: 500px;
margin: 0 auto;
border: 1px solid darkcyan;
}
a {
display: block;
font-size: 16px;
color: teal;
line-height: 30px;
text-align: center;
margin: 20px;
}
/* E[attr] */
a[id] {
color: violet;
}
/* E[attr=val] */
a[id=a1] {
background: yellow;
}
/* E[attr|=val] */
a[title|=b] {
background: royalblue;
color: #ffffff;
}
/* E[attr~=val] */
a[class~=aaa] {
background: yellowgreen;
font-size: 30px;
}
/* E[attr*=val] */
a[class*=ab] {
color: black;
}
/* E[attr^=val] */
a[title^=b] {
font-style: italic;
}
/* E[attr$=val] */
a[class$=ab] {
font-weight: 900;
}
</style>
</head>
<body>
<div class="demo">
<a href="#" id="a1" class="demo_a ab" title="attry">id="a1" class="demo_a ab" title="attry"</a>
<a href="#" class="demo_a" title="attry">class="demo_a" title="attry" </a>
<a href="#" class="demo_a aaa ab " title="attry">class="demo_a aaa ab " title="attry"</a>
<a href="#" class="demo_a aaa" title="attry">class="demo_a aaa" title="attry"</a>
<a href="#" class="demo_a" title="attry">class="demo_a" title="attry" </a>
<a href="#" class="demo_ab" title="b-ttry">class="demo_ab" title="b-ttry"</a>
<a href="#" class="demo_a" title="b-ttry">class="demo_a" title="b-ttry"</a>
<a href="#" class="demo_ab" title="attry">class="demo_ab" title="attry"</a>
<a href="#" class="demo_ab" title="battry">class="demo_ab" title="battry"</a>
<a href="#" id="a10" class="demo_a" title="attry">id="a10" class="demo_a" title="attry"</a>
</div>
</body>
</html>




























 7万+
7万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










