好多年没写过代码了,最近想做个工具用于日常工作,发现全忘了,还是记下来问题解决办法吧。
1、按照网上流程,安装node.js,设置环境变量和路径,最后通过cmd验证安装是否成果
2、在小程序根目录运行npm init,一路enter即可
3、运行npm install @vant\weapp --s --production
4、通过开发工具顶部工具栏构建npm
5、最重要的一点,将第4步生成的miniprogram_npm里面的@vant目录全部拷贝到项目目录下的components里面
如图
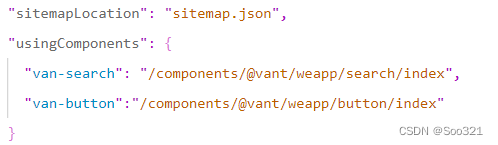
6、在app.json里面引入路径即可,此路径必须是components里面的组件,写法如下:
7、如果上述不成功,就把在尝试此办法之前的miniprogram_npm、node_modules、package.json文件全部删除,按上述步骤进行即可。
8、最后,没有解决不了的问题,多搜多试多记录多分享
微信小程序引入Vant报Component is not found问题
最新推荐文章于 2025-03-21 17:19:18 发布
 本文详细介绍了如何在微信小程序中集成Vant Weapp组件库的过程。包括安装Node.js及环境配置、初始化项目、安装Vant Weapp、构建npm包、手动复制组件到项目中等步骤。
本文详细介绍了如何在微信小程序中集成Vant Weapp组件库的过程。包括安装Node.js及环境配置、初始化项目、安装Vant Weapp、构建npm包、手动复制组件到项目中等步骤。





















 1858
1858

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








