
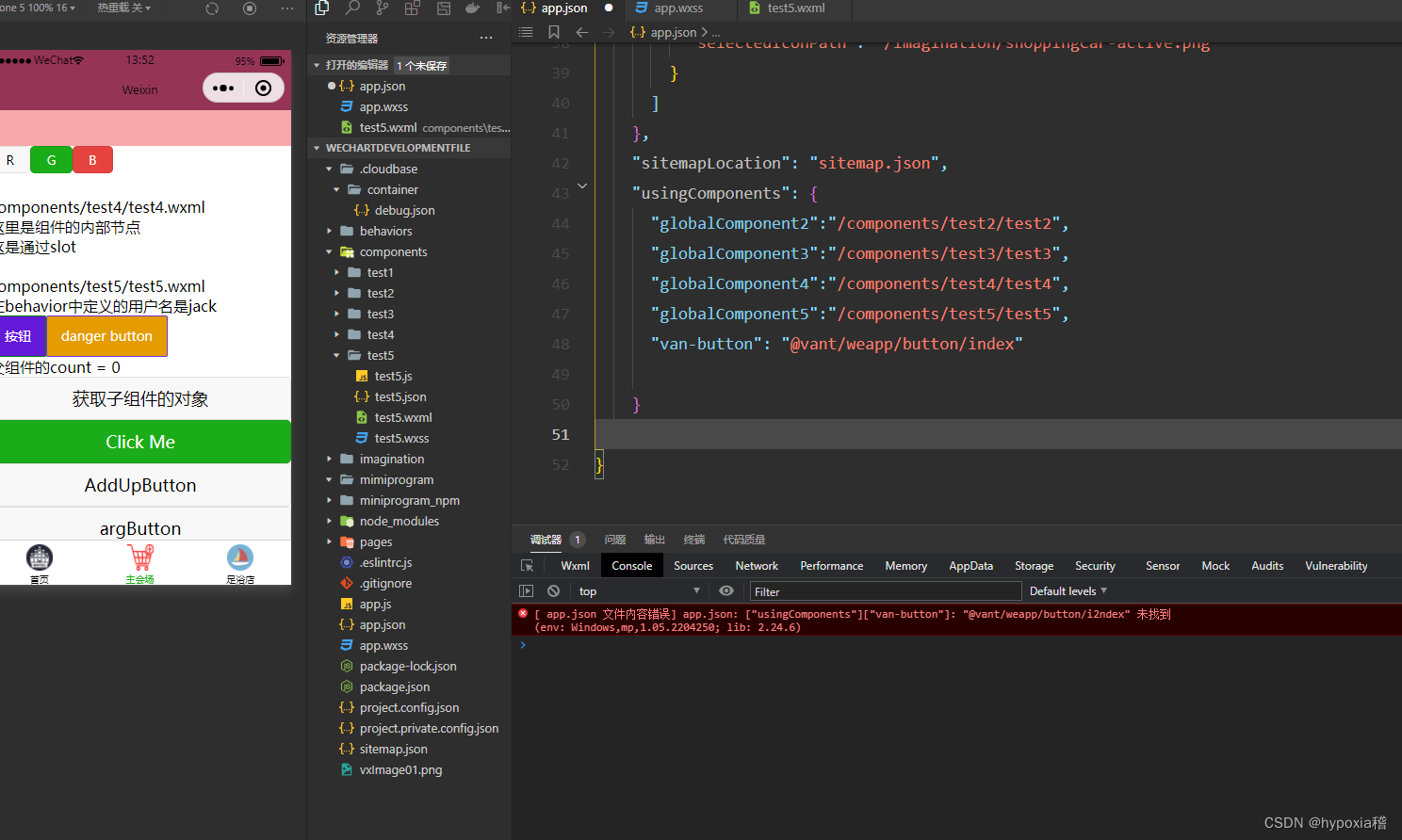
"usingComponents": {
"globalComponent2":"/components/test2/test2",
"globalComponent3":"/components/test3/test3",
"globalComponent4":"/components/test4/test4",
"globalComponent5":"/components/test5/test5",
"van-button": "@vant/weapp/button/index"
}
情况如下
- 已经根据we app官网给定的教程做了以下几点步骤



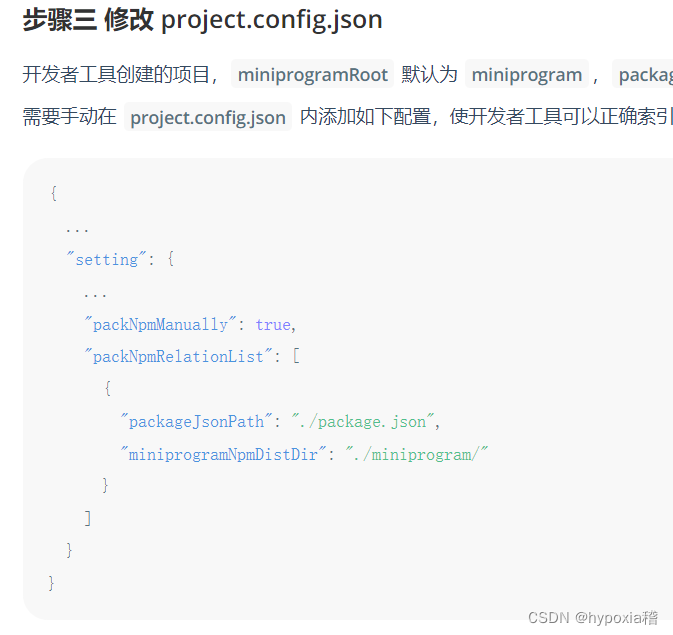
步骤一 通过 npm 安装
使用 npm 构建前,请先阅读







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








