JSON语法、编译原理、作用域、函数高级(递归,惰性载入,匿名函数,回调函数),闭包,this关键字
一、JSON定义
1.1定义:JSON——JavaScriptObject Notation,JS的一种简单的数据格式,它比XML更轻便,因为JSON是JS的原生格式,所以在解析JSON时,不需要借助API或者工具包
1.2、写法
{“属性1”:“值1”,“属性2”:“值2”}
1、 由{}括起来作为一个整体对象
2、 属性名必须由“”双引号包裹,
3、 属性名与属性值之间用冒号:映射;
4、 属性对之间用逗号 , 隔开
5、 {}内的值的数据类型可以为string,number,boolea,null,object,array
6、 并列的集合时,用[ ]包起来
1.3、JSON的解析
为什么要解析?
用户通过浏览器向服务器发送请求,服务器接收数据后在后台通过java,php等处理,返回给浏览器一段字符串,这段字符串就是JSON字符串,因此浏览器需要将JSON字符串解析后执行
1、 解析方法:
a) JSON.parse( jsonStr )
这是浏览器内置的一个方法,可以将一段json字符串解析为可执行的代码
var js=‘{“name”:”小明”}’;
console.log(JSON.parse(js).name) //小明
b) eval()方法
eval(str)可以将一段可执行的javascript代码解析并执行,
var js=‘{“name”:”小明”}’;
varjc=eval(“(”+js+”)”);
console.log(jc.name); //小明
注意:用eval()时,它的参数是一段JS代码,所以要注意加“(”,“)”将json字符串包起来
1.4、JSON和JS字面量
如上:jsonobj是json格式的对象,其语法严格,属性名必须用“”双引号括起来
jsobj为字面量对象
1.5、JSON操作
obj.属性的方法 ,通过“.”的方法来操作JSON对象的属性和方法;
二、编译原理
2.1 JavaScript引擎
浏览器通过JavaScript引擎来解析,执行js代码,现在的浏览器大多用的是V8引擎
2.2 编译原理
js引擎在解析脚本时,至少需要经过两个步骤:预编译,解析执行
1)、预编译阶段
A、在编译时,会自动创建一个环境上下文(执行上下文:Execution context),产生一个上下文对象(变量对象:variableobject)用来保存通过var ,function关键字查找到的变量和函数对象。
B、通过var关键字,查找变量,若找到就作为变量对象的属性保存,并赋初始值undefined,
C、通过function关键字查找,找到后将函数名作为变量对象的属性保存,并将它自身 的函数块赋给它
2)、解析执行
从上到下执行代码
注意:1、函数参数若没有传入,则初始化该参数值为undefined;2、若发生重名,会覆盖;(函数与函数重名:覆盖,函数与一个声明但未赋值的变量重名:覆盖;)3、覆盖的发生与声明的顺序有关;
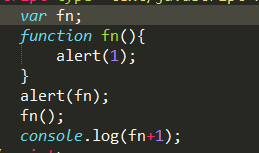
例1;先声明函数,再声明变量;
执行顺序: alert(fn)弹出fn函数对象,fn()再调用弹出1;console打印出的是变量fn+1=2;
即变量声明时,忽略了
例2:先声明变量,再声明函数
执行顺序:alert(fn)弹出了变量fn:1,然后报错number isnot a function,即在执行时,数字1覆盖了函数fn的代码块;
例3:先声明变量,但不赋值,再声明函数;
执行顺序:因为在解析时,fn函数覆盖了fn变量,所以alert(fn)弹出代码块儿,接着调用fn函数,弹出1,然后打印的fn函数代码块儿拼接了一个1在未必;
三、作用域
3.1 定义
作用域即变量可有效使用的区间或范围;
作用域分类:全局作用域、函数作用域、eval作用域(较特殊)
【几个概念】
1)、环境对象——程序代码运行时,会产生一个专门用来管理 所需变量和函数的对象(解析时取出变量、函数保存;执行时从中拿出)
2)、全局环境——即最外层环境,在浏览器中全局环境就指window对象
3)、局部环境——主要指函数的执行环境,每个函数都有自己独立的执行环境;
4)、局部作用域——属于这个函数的全部变量都可以在整个函数的范围内使用及复用;
3.2 作用域的运用
通过运用作用域可以实现变量、函数的私有化,避免全局污染;
例:
上例中,在函数foo内定义了一个变量a,而在函数外打印a并不能拿到a,而会报错:a is notdefined;此处的a就是一个函数专有的局部变量
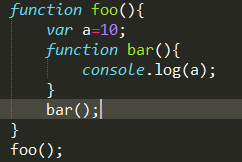
例2:
上例中:在foo函数(外层函数)内嵌套了一个函数bar(内层函数),在外层函数中定义了一个变量a=10,在内层函数中打印a时,需要查找,先在bar的作用域内查找并没有找到a,所有向上查找,找到了a=10,所以打印出10;(注意此时的a仍然是foo私有的,所以在foo函数外是不能拿到a的);
3.3 立即执行函数表达式 IIFE(immediately Invoked Function Expression)
立即执行函数表达式是对函数作用域的一个应用 ;
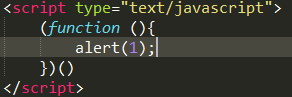
写法:
!function(){ 函数业务逻辑 }()
(function (){ 函数业务逻辑 })();
如上:通过将匿名函数转换为函数表达式的方式,在函数表达式的后面加(),实现立即调用;
四、高级函数
4.1 递归函数
定义:在函数内部通过函数名调用自身的函数
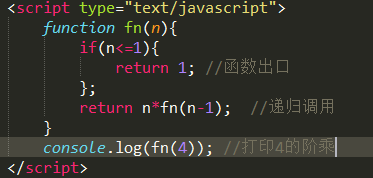
例:通过递归函数求阶乘;
4,2 惰性载入
目的:惰性载入是用来减少每次代码执行时的重复性分支判断,通过重新定义对象的方式来屏蔽对象原来的分支判断;
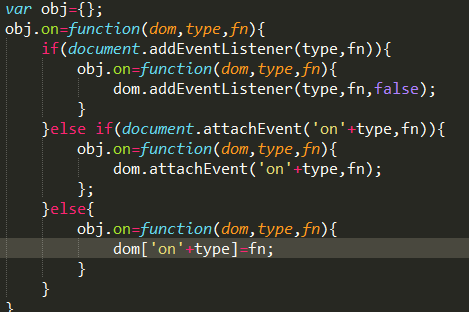
例:解决浏览器兼容性的添加事件监听判断;
4.3 匿名函数
即:没有名称的函数,匿名函数可以赋值给一个变量,也可以立即执行;
立即执行只调用一次,而赋值给一个变量可多次调用 ;
例:
立即执行匿名函数,也可以在匿名函数前加!号,再在后面加()的方式调用;

2、 匿名函数的作用:
1)、打包一段需要立即执行程序逻辑;
2)、缩小函数内部成员的作用域,同时函数本身 也会在执行完毕后,脱离引用 被回收,减少全局污染;
4.4 闭包
闭包:即函数内嵌套函数:closure,一个函数在创建时,允许函数内部操作函数外部的变量时所创建的作用域;
作用:1)、闭包可以让函数访问所有的变量和函数,只要这此变量和函数存在于该函数声明时的作用域内;
2)、使变量常驻内存,私有化变量避免全局污染;
3)、使函数块之间不会互相影响
4.5 回调函数
把一个函数作为参数传入到另一个函数中,在另一个函数需要的时候执行;
概念:函数指针:在JS中一切皆对象,函数也是对象,把函数赋值给一个变量,这个变量就是拥有指向函数的指针;
回调函数的过程即:把这个变量传入到另一个函数中,在另一个函数中使用这个变量

































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










