一、页面搭建
1、html结构
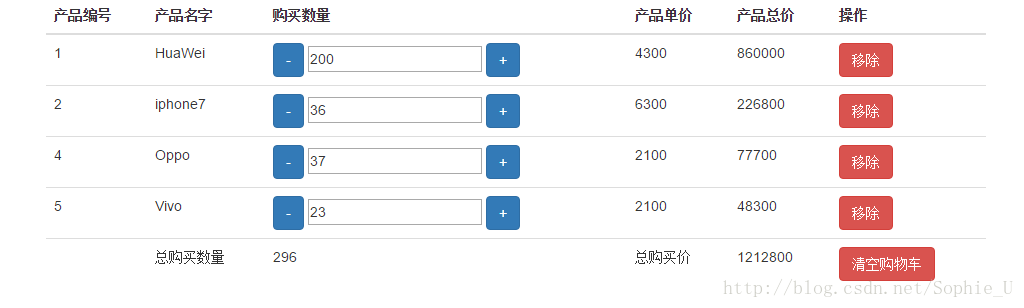
采用BootStrap3来快速创建一个购物车表单样式。主要功能:
A:列表数据所示
B:增加删除端口
C:清空购物车
D:商品数量的增减
E:动态计算商品价格以及总价
<!DOCTYPE html>
<html lang="en" ng-app="app">
<head>
<meta charset="UTF-8">
<title>购物车</title>
<link rel="stylesheet" href="../vendor/bootstrap/css/bootstrap.css">
<script src="../vendor/angular.js"></script>
<script src="car-controller.js"></script>
</head>
<body>
<div class="table-responsive container" ng-controller="CarCtrl">
<table class="table " ng-show="data.length">
<thead>
<tr><th>产品编号</th><th>产品名字</th><th>购买数量</th><th>产品单价</th><th>产品总价</th><th>操作</th></tr>
</thead>
<tr ng-repeat="value in data">
<td>{{value.id}}</td>
<td>{{value.name}}</td>
<td>
<button class="btn btn-primary" ng-click="reduce(value.id)" >-</button>
<input type="number" name="num" ng-model="value.quantity" id="num">
<button class="btn btn-primary" ng-click="add(value.id)">+</button>
</td>
<td>{{value.price}}</td>
<td>{{value.price*value.quantity}}</td>
<td>
<button class="btn btn-danger" ng-click="removeItem(value.id)">移除</button>
</td>
</tr>
<tfoot>
<tr>
<td></td>
<td>总购买数量 </td>
<td>{{totalQuantity()}}</td>
<td>总购买价</td>
<td>{{totalPrice()}}</td>
<td>
<button class="btn btn-danger" ng-click="data=null">清空购物车</button>
</td>
</tr>
</tfoot>
</table>
<p ng-show="!data.length">您的购物车为空</p>
</div>
</body>
</html>
2、js逻辑部分
1 注册应用app
2 定义controller以即数据
3 在html中绑定应用以及controller,实现数据渲染
var app=angular.module("app",[]);
var carController=function($scope){
$scope.data=[
{
id:1,
name:'HuaWei',
quantity:'2',
price:4300
},
{
id:2,
name:'iphone7',
quantity:'3',
price:6300
},
{
id:3,
name:'XiaoMi',
quantity:'3',
price:2800
},
{
id:4,
name:'Oppo',
quantity:'3',
price:2100
},
{
id:5,
name:'Vivo',
quantity:'3',
price:2100
}
]
}注意:
1、在html中通过ng-app注册应用,ng-controller来绑定控制器作用域,ng-repeat遍历商品数据data
2、在js中,angular提供了angular.forEach(obj,fn(item){})方法来遍历angular的数据,并可以在fn中对数据做进一步处理。此处计算总价便通过此方法
二、业务逻辑
1、总价计算操作
/* * 计算总价 * @method: angular.forEach() * @param: 1. $scope.obj:要遍历的scope上的数据 * 2. function(item){} 回调,在函数内部处理遍历的数据 * */ $scope.totalPrice=function(){ var total=0; angular.forEach($scope.data,function(item){ total+=item.quantity*item.price; }) return total } /*计算总数量*/ $scope.totalQuantity=function(){ var total=0; angular.forEach($scope.data,function(item){ total+=item.quantity; }) return total }说明:
1)、使用angular提供的forEach方法遍历当前数据,从而计算出所有数据的总价以及总数量2、删除条目
/*移除某项 * @param:传入当前项的id作为参数,以确定移除哪一项 * */ $scope.removeItem=function(id){ var index=findIndex(); $scope.data.splice(index,1); }说明:
1)、为代码利用,所以抽取出来findIndex()方法用于确定当前操作的项,代码如下:/*查找当前操作的元素的位置*/ function findIndex(id){ var index=-1; angular.forEach($scope.data,function(value,key,obj){ if(value.id===id){ index=key; return index; } }) return index; }3.清空操作
在页面中,直接利用表达式,但data=null完成数据的清空操作
<tr>
<td></td>
<td>总购买数量 </td>
<td>{{totalQuantity()}}</td>
<td>总购买价</td>
<td>{{totalPrice()}}</td>
<td>
<button class="btn btn-danger" ng-click="data=null">清空购物车</button>
</td>
</tr>4. 增加和删除商品数量
/*增加商品数量*/
$scope.add=function(id){
var index=findIndex($scope,id),
item=$scope.data[index];
item.quantity++;
}
/*减少商品数量
* @description:
* 减少当前项的数量,当仅剩一件时弹出对话框确认是否清空。是则调用removeItem方法清除当前项
* */
$scope.reduce=function(id){
var index=findIndex($scope,id),
item=$scope.data[index];
if(item.quantity>1){ //判断当前项是否还能再减
item.quantity--;
}else{
var makesure=confirm('确定要清空当前项吗??');
if(makesure){
$scope.removeItem(id)
}
}
}总结:
此demo主要利用了angular的数据双向绑定特性,从而大大的简化了操作。
关键点:
1)、angular.forEach(obj,fn(value,key,obj)) 迭代器
2)、ng-click指令绑定点击事件。使用ng-click会自动触发angular的脏检查机制从而实时的更新视图
3)、ng-repeat指令遍历数据,渲染页面
4)、ng-show指令:通过其值来判断是否显示(原理是给元素加nghide类名)
























 499
499

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










