- jQuery做之前,需要注意的要点:
1.要在jQuery之家下载好jQuery-3.6.0.min.js
2.要把安装好的jquery-3.6.0.min.js存好放在自己的文档里
3.在HTML页面,先要把jquery-3.6.0.min.js引入先,以防忘记
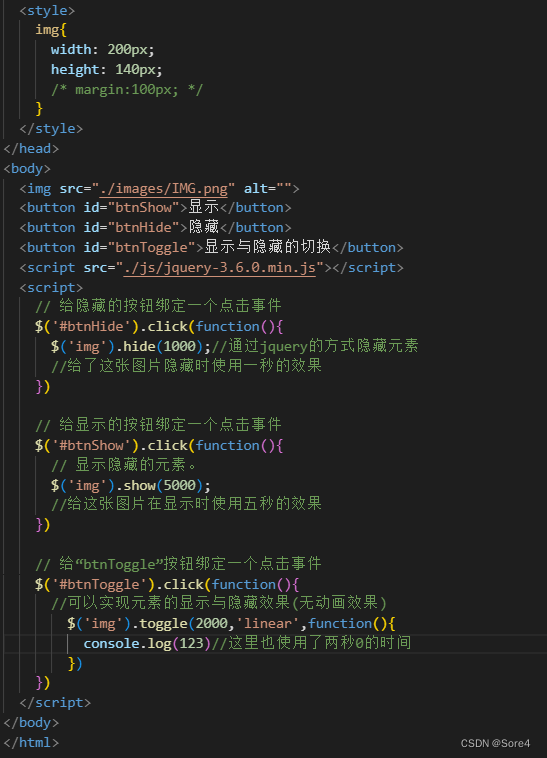
- jQuery的一个动画效果
要讲的就是三个点击效果的一个小型页面
三个主要单词,分别是:Hide、Show、Toggle
Hide:显示 Show :隐藏 Toggle:显示与隐藏的切换
- 如下图:(下图里面已讲解)

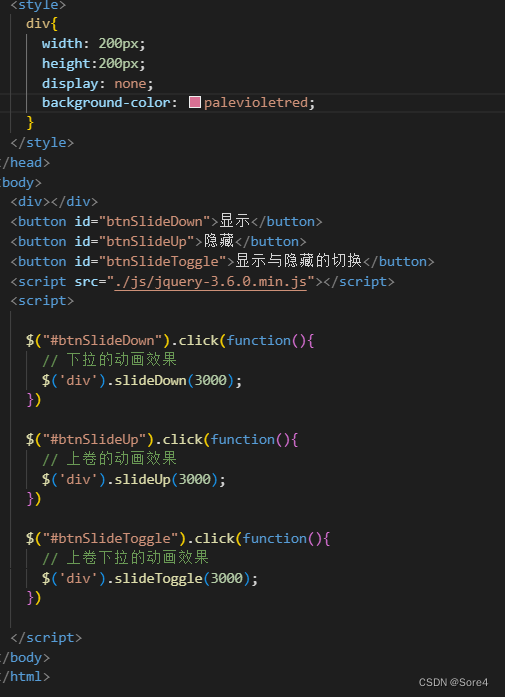
- jQuery的第二种上卷下拉的效果,主要的三个单词:SlideDown、SlideUp、SlideToggle
- SlideDown:下拉效果 SlideUp:上卷效果 SlideToggle:上卷与下拉的切换效果
参考,如下图:

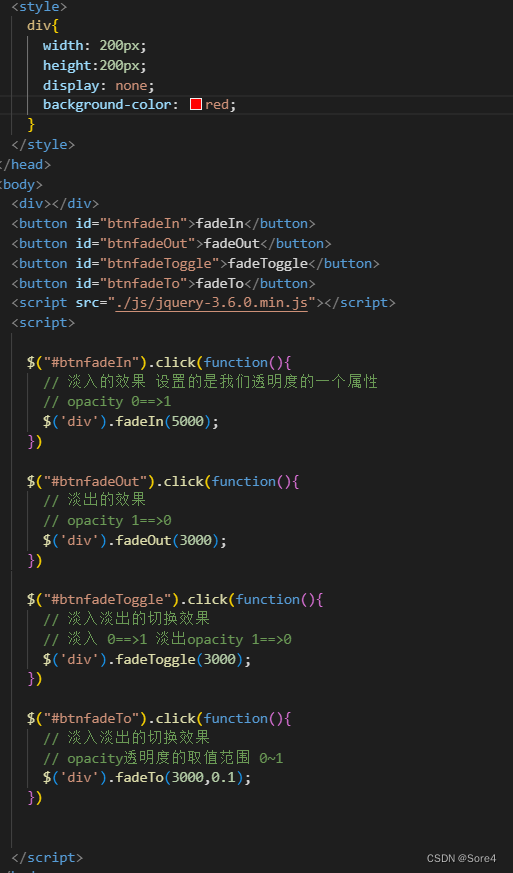
- jQuery的第三种,淡出淡入效果
主要的三个单词是:fadeIn、fadeOut、fadeToggle
fadeIn:淡入 fadeOut:淡出 fadeToggle:淡入与淡出的切换,下图有见解:

- 以上是我对jQuery的一个动画效果的理解,记住要引入jQuery-3.6.0.min.js,否则做出来的也是无效

























 260
260











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








