很早之前就接触过了BOM与DOM,但是一直都不太了解。昨天自己研究了一下,发现其实蛮简单的两个概念,于是今天总结下来。
BOM的意思是浏览器对象模型(Browser Object Model),就是JavaScript中的window对象。
而DOM就是文档对象模型(Document Object Model),就是JavaScript中的document对象,事实上完整的写法是window.document(因为window可以省略),所以DOM实际上是BOM的一个属性。
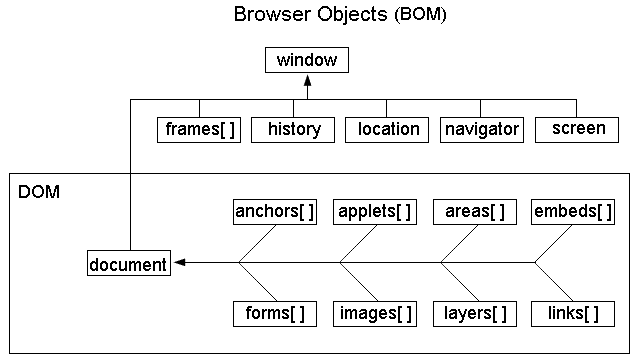
下面一张图很好的解释了他们之间的关系:
window(BOM)内包含document、history、location、navigator、screen等对象,其中document就是DOM!
BOM详解:
window对象:
BOM使JavaScript有能力与浏览器“对话”,而对话的桥梁就是window对象。
window对象可以理解成在浏览器在JavaScript中的一个实例。
对window对象属性的操作可以获取或操作网页标签的状态、大小、位置等。
所有 JavaScript 全局对象、函数以及变量均自动成为 window 对象的成员。
全局变量是 window 对象的属性。
全局函数是 window 对象的方法。
window的属性及方法:
screen对象:
Screen 对象包含有关客户端显示屏幕的信息。
screen对象可以理解成显示器在JavaScript中的一个实例。
navigator对象:
Navigator 对象包含有关浏览器的信息。
navigator对象可以理解成当前浏览器(不是网页标签)在JavaScript中的一个实例。
location对象:
Location 对象包含有关当前 URL 的信息。
location对象可以理解成当前网页网址在JavaScript中的一个实例。
如果调用location对象的属性则返回对应的值,如果给其赋值则将该属性设置为所赋的值,并将网页链接到新的地址。
demo:
<html>
<body>
<script type="text/javascript">
alert(location.href);
location.href = "http://www.baidu.com";
</script>
</body>
</html>history对象:
History 对象包含用户(在浏览器窗口中)访问过的 URL。
history对象可以理解成浏览器历史记录在JavaScript中的一个实例。
返回上一页样例:
<html>
<body>
<a οnclick="history.go(-1);">上一页</a>
</body>
</html>
DOM详解:
每个载入浏览器的 HTML 文档都会成为 Document 对象。
Document 对象使我们可以从脚本中对 HTML 页面中的所有元素进行访问。
document对象可以理解为HTML文件在JavaScript中的一个实例。























 8万+
8万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








