我可以从学习的角度出发,分享一下个人对于《uniapp跨平台开发》课程的心得体会。
首先,这门课程对于没有跨平台开发经验的人来说非常友好。教学内容循序渐进,从介绍uniapp的基本概念开始,逐步深入到应用程序的开发,包括页面布局、组件的使用、数据绑定、业务逻辑实现等方面。内容讲解浅显易懂,配合示例代码演示,可以快速帮助初学者掌握uniapp的开发技术。
除此之外,我认为这门课程的亮点还在于它完备的实践内容。在每个章节的末尾都有一个实战项目,通过实际的案例来帮助学生将理论转化为实际操作能力。这些实战项目涵盖了常见的应用场景,如信息列表展示、表单提交、图片上传等,上手容易,并且难度逐渐升级,对于初学者来说,是非常有帮助的练手项目。
总体来说,我认为这门课程对于想要掌握uniapp跨平台开发技术的人来说,是一门值得推荐的课程。内容全面、实用,重点突出,有助于全面提升学生的跨平台开发技能。

一.uniapp是什么?
Uniapp是一个基于Vue.js框架开发的跨平台应用开发框架,可以同时开发出可以在多个平台(如iOS、Android、H5等)运行的应用。Uniapp不仅提供了一些常用的组件和API,还可以使用插件扩展功能,开发者可以通过一套代码,实现在不同平台上的应用程序开发。Uniapp也提供了一些常见的UI组件,如按钮、输入框、列表等,同时支持微信小程序的原生组件。Uniapp还提供了许多插件用于增强功能,如定位、相机、扫码等。总之,Uniapp可以使开发跨平台应用变得更加简单和高效。

二.uniapp需要什么?
安装uniapp需要安装以下几个软件:
1. Node.js:需要先安装Node.js,用于安装和管理npm包。
2. HBuilderX:是一款基于Electron的轻量级开发工具,支持uni-app、H5、小程序等开发,是uni-app的官方IDE。
3. Vue CLI:Vue CLI是Vue.js的官方命令行工具,也可以用于创建uniapp项目。
安装步骤如下:
1. 安装Node.js,下载安装包并安装。

2. 安装HBuilderX,下载并安装最新版HBuilderX。

3. 打开HBuilderX,点击底部工具栏的插件市场,搜索安装uni-app插件。

4. 在HBuilderX中新建uniapp项目,或者打开已有uniapp项目。
5. (可选)安装Vue CLI,使用命令行方式创建uniapp项目。
6. 在HBuilderX中运行uniapp项目,即可进行开发和调试。
三.uniapp的作用
Uniapp是一个跨平台应用开发框架,可以使用Vue.js进行开发,支持一次编写多端运行的能力,支持生成App、H5、小程序等多种应用形式。其作用主要体现在以下几个方面:
1. 开发效率高:Uniapp可以实现一次编写多端运行,因此在开发过程中可以大大减少开发时间和重复工作。
2. 跨平台运行:Uniapp支持生成多种应用形式,可以在不同平台上运行,包括iOS、安卓、H5和小程序等。
3. 统一UI风格:Uniapp内置了一套UI组件库,可以提供统一的UI风格,方便开发者进行设计和开发。
4. 优化性能:Uniapp内置了一些性能优化措施,可以提高应用的运行效率和响应速度。
5. 社区资源丰富:Uniapp具有较大的社区和开发者群体,可以获得大量的开发经验和技术支持。

四.uniapp运用在哪些地方
Uniapp可以运用在多个地方,包括:
-
移动端应用:通过Uniapp可以开发iOS、Android和H5三端应用,可以帮助开发者快速开发跨平台的移动应用。
-
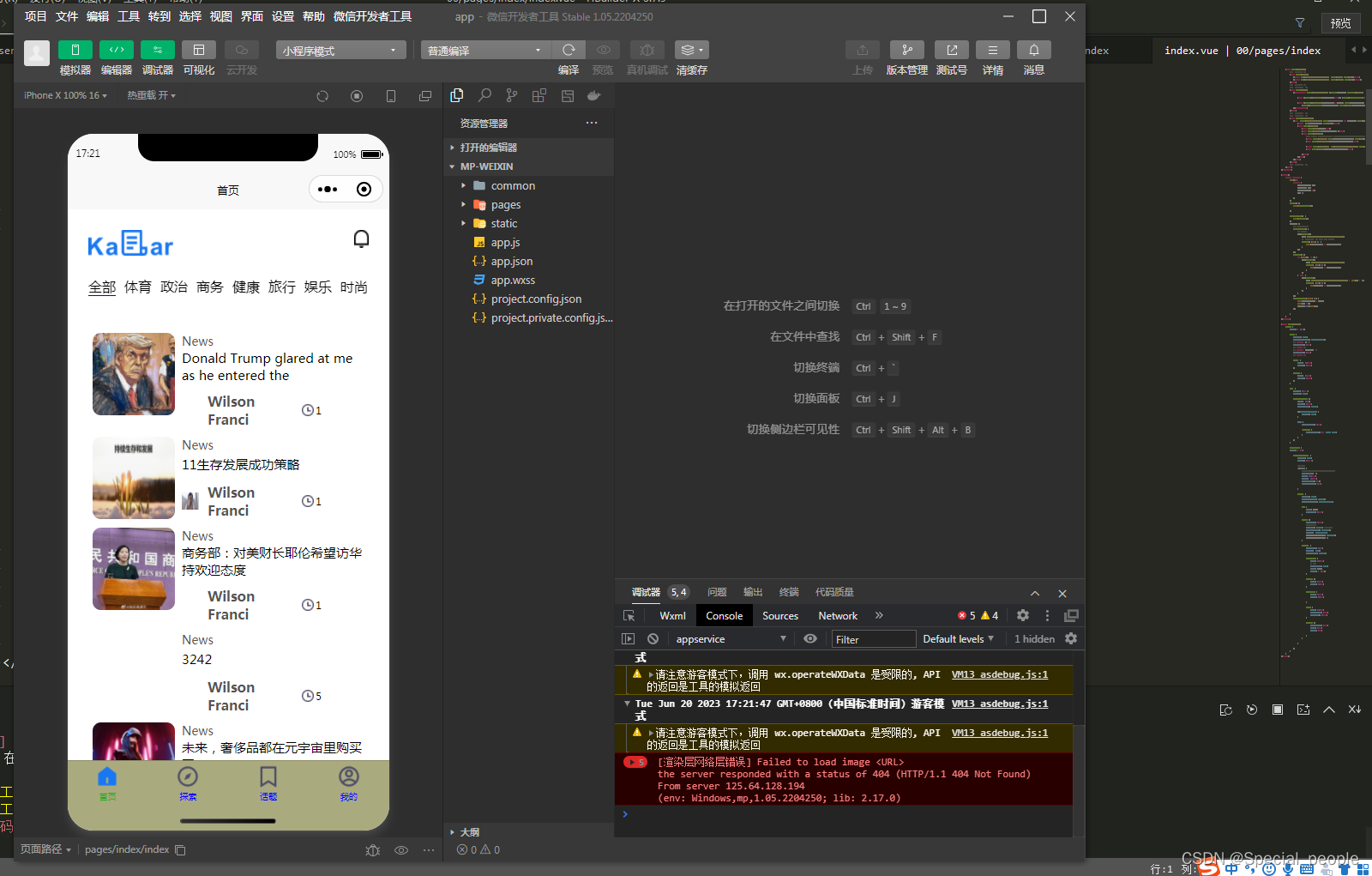
小程序:通过Uniapp可以开发微信小程序、支付宝小程序、百度智能小程序等多个小程序平台,可以快速实现小程序的开发。
-
网页应用:通过Uniapp可以开发PC端网站、移动端网站、响应式网站等多种网站应用。
-
桌面应用:通过Uniapp可以开发桌面应用,可以实现跨平台的桌面应用开发。
总之,Uniapp可以应用在多个地方,可以帮助开发者快速实现跨平台的应用程序开发。

五.uniapp给互联网带来什么影响
Uniapp 是一种基于 Vue.js 的框架,可帮助开发者快速构建跨平台应用程序,包括 iOS、Android、H5 和小程序等。下面是 Uniapp 对互联网产生的影响。
1. 加速了跨平台应用的开发:Uniapp 的出现使得开发者可以通过一份代码构建多个平台的应用程序,大大加快了跨平台应用的开发速度。
2. 提升了用户体验:Uniapp 的跨平台特性可以让用户无论在哪种设备上使用应用程序都可以得到一致的用户体验,这提高了用户的满意度。
3. 降低了开发成本:使用 Uniapp 开发跨平台应用程序可以降低开发成本,因为只需要编写一份代码即可应对多个平台。
4. 增加了开发者的职业前景:Uniapp 是一个新兴的技术,开发者学习并掌握了这个技术可以增加自身的职业竞争力和职业前景。
总的来说,Uniapp 对互联网产生了积极的影响,使得跨平台应用的开发变得更加便捷和高效,提升了用户体验,并为开发者提供了更多的就业机会。
六.uniapp的弊端
虽然UniApp为跨平台开发提供了很多便利,但仍存在一些弊端:
-
性能问题:由于UniApp需要将JS渲染成原生代码并在应用中运行,会存在一定的性能问题。
-
跨平台兼容问题:尽管UniApp是跨平台开发框架,但在不同平台上的表现仍有差异,需要开发者进行适配。
-
功能问题:UniApp并不支持所有原生应用的功能,开发者需要根据具体的需求进行选择。
-
依赖问题:在使用UniApp进行开发时,需要使用一些第三方插件和库,这些库的质量和稳定性会影响应用的质量和稳定性。
-
学习成本问题:对于没有使用过Vue.js的开发者,学习使用UniApp需要花费一定的时间和精力。
-

综上所述,学习《uniapp跨平台开发》课程可以让学生掌握跨平台开发的技术,拥有独立开发应用程序的能力,提高开发效率和降低开发成本。





















 380
380











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








