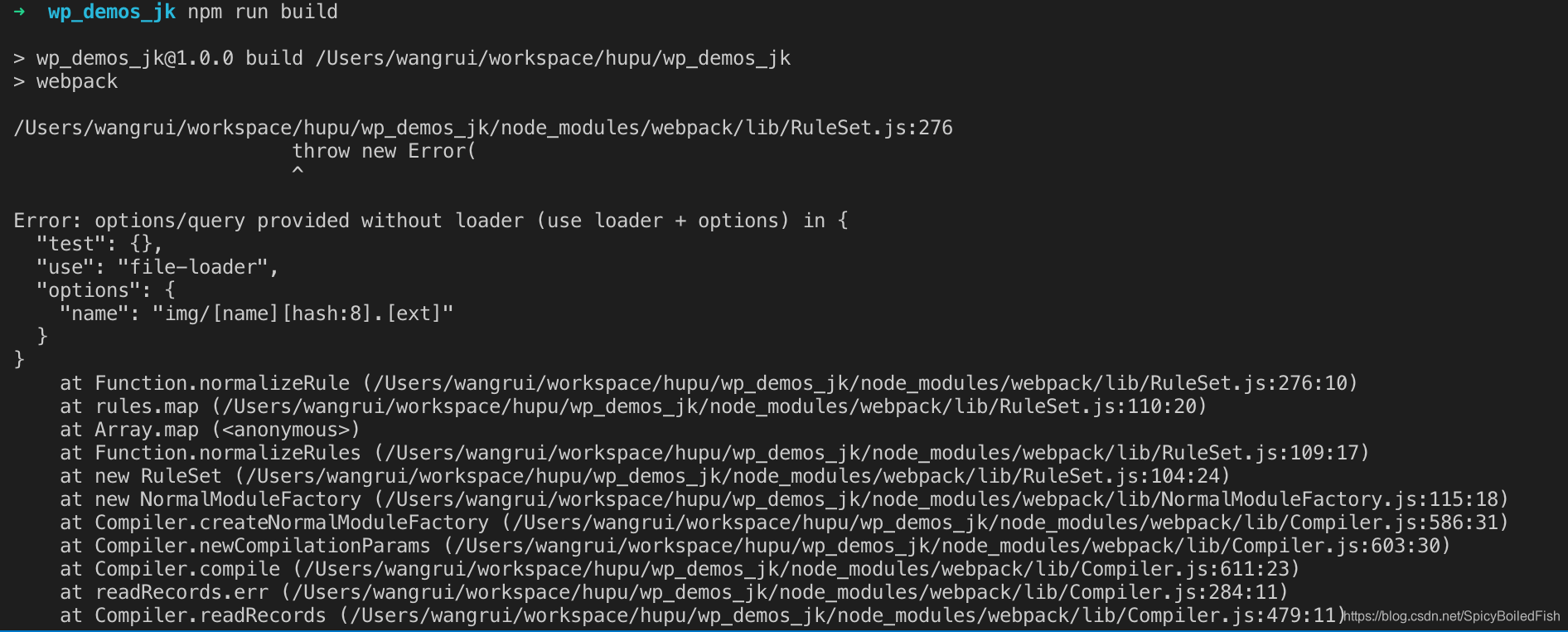
首先贴报错:

webpack配置如下:
module.exports = {
entry: {
app: './src/index.js',
search: './src/search.js'
},
output: {
path: path.resolve(__dirname, 'dist'),
filename: '[name].[chunkhash:8].js'
},
mode:'development',
module: {
rules: [
{
test: /.(woff|woff2|eot|ttf|otf)$/,
use: 'file-loader',
options: {
name: '[name][hash:8].[ext]'
}
}
]
}
}这里面我配置了字体(或者图片)的hash配置:
options: { name: '[name][h








 首先贴报错:webpack配置如下:module.exports = { entry: { app: './src/index.js', search: './src/search.js' }, output: { path: path.resolve(__dirname, 'dist'), fi...
首先贴报错:webpack配置如下:module.exports = { entry: { app: './src/index.js', search: './src/search.js' }, output: { path: path.resolve(__dirname, 'dist'), fi...
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2706
2706











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








