此教程不仅限于浏览器设置,还包括 Mac 平台字体移植 Windows 平台的解决方案。教程实例采用系统自带 Edge 浏览器,其他浏览器可能存在内置字体渲染方式不同,未经测试适用性不明,请自行斟酌按需服用。
浏览器设置
首先,打开浏览器在地址栏输入 "edge://flags/" 打开浏览器“实验项目”,找到 "Enhance text contrast" 项目,选择 "Enabled" 开启网页端 ClearType 字体渲染模式。
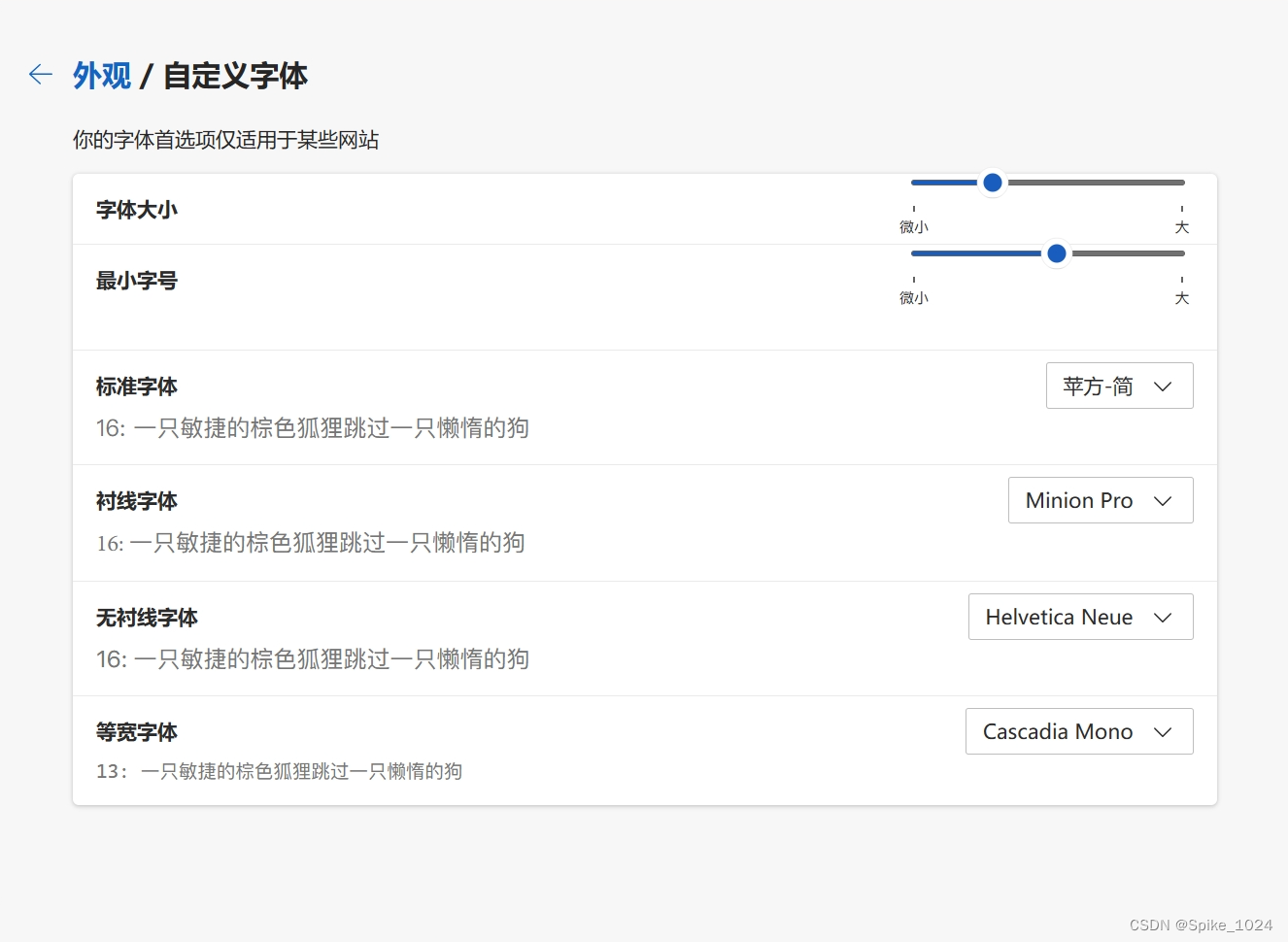
再转到浏览器外观设置,自定义字体设置可参考下图:

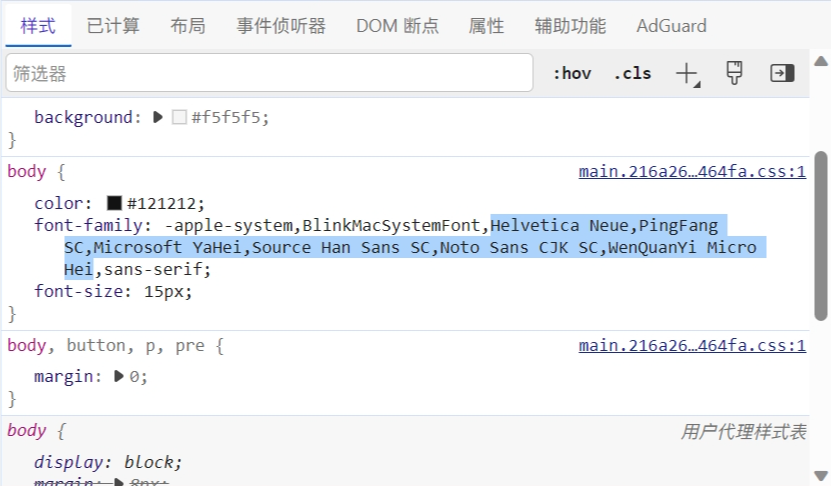
需要知道的是,在非强制使用自定义字体的情况下,浏览器会按照网页前端代码的字体优先级调用字体,这就是为什么浏览器自定义字体失效的原因。


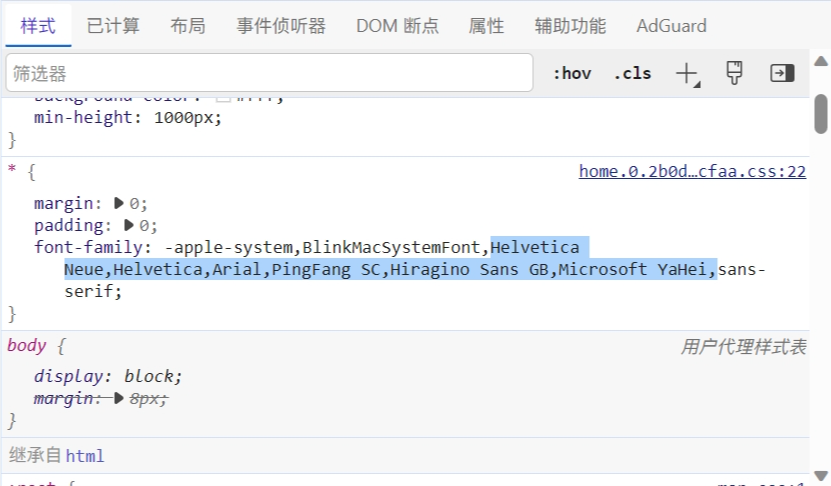
比如上面两张示例图中的 PingFang SC 字体的优先顺序是在 Microsoft YaHei 之前,在系统有安装苹方字体的前提下,即使你自定义的字体是 Microsoft YaHei,浏览器也会优先调用 PingFang SC。
简体中文网几个常用的字体 Helvetica Neue、苹方、微软雅黑、冬青黑体、思源黑体,这些字体除了思源黑体其它的商用都是需要授权的,使用需谨慎。
Helvetica Neue、苹方、冬青黑体都是 Apple 产品自带的字体,在 Windows 平台使用需要从最新版的 macOS 或 iOS 系统提取,提取的字体不能直接在 Windows 平台使用。导致不能被Windows系统正确识别的原因大多是因为 cmap 表中缺少适用于 Windows 平台的子表,要使 Windows 平台能够正确识别,需要更改两个最重要的字表:cmap (字符映射表)、name (名称表)。我会在下文将讲解 cmap、name、head、OS/2 几个字表的详细应用,使其完美适配 Windows 平台。
"cmap" 表
相应的工具请移步 Windows 系统字体渲染优化,输入以下命令提取字体 cmap 和 name 表:
ttx -t cmap -t name XXXX.ttf首先,我们来看看下文的示例的一串代码,代码是从 Mac 平台 (platformID=1) 提取出来的字体导出,此处为求直观略做简化。该字体不能被 Windows 平台 (platformID=3) 识别,主要有以下三个原因:
- cmap 表只有一个 Unicode 平台 (platformID=0)格式12 (format_12) 的子表,缺少 Windows 平台 (platformID=3) 对应的子表。
- cmap 表的编码ID (platEncID) 不符合规范。根据最新版的 OpenType 规范,Unicode 平台格式12的子表应该和<platEncID=4>结合使用,此处设置为<platEncID=3>显然不符合规范。
- name 表缺少 windows 平台的对应的 name 行。
<?xml version="1.0" encoding="UTF-8"?>
<ttFont sfntVersion="\x00\x01\x00\x00" ttLibVersion="4.43">
<cmap>
<tableVersion version="0"/>
<cmap_format_12 platformID="0" platEncID="3" format="12" reserved="0" length="151504" language="0" nGroups="12624">
<map code="0x0" name="uni0000"/><!-- ???? -->
<map code="0xffe5" name="uniFFE5"/><!-- FULLWIDTH YEN SIGN -->
<map code="0x20016" name="u20016"/><!-- CJK UNIFIED IDEOGRAPH-20016 -->
<map code="0x2a6c7" name="u2A6C7"/><!-- CJK UNIFIED IDEOGRAPH-2A6C7 -->
</cmap>
<name>
<namerecord nameID="0" platformID="1" platEncID="0" langID="0x0" unicode="True">
Copyright (c) 2023.
</n







 本文详细讲解了如何优化Windows平台Edge浏览器的字体渲染,包括通过开启'Enhance text contrast'来改善字体清晰度,以及针对Mac字体移植Windows的解决方案。文章介绍了cmap、name、head和OS/2等字表的修改,确保字体在Windows系统中的正确识别和应用。
本文详细讲解了如何优化Windows平台Edge浏览器的字体渲染,包括通过开启'Enhance text contrast'来改善字体清晰度,以及针对Mac字体移植Windows的解决方案。文章介绍了cmap、name、head和OS/2等字表的修改,确保字体在Windows系统中的正确识别和应用。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 152
152

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








