这一章将实现删除用户数据的功能。实际上删除用户和前面的删除文章是完全类似的,有了之前的铺垫,这一章会非常的轻松。
权限与视图
用户数据是很多网站最重要的财产,确保用户数据的安全是非常重要的。
前面学习的用户登录、退出、创建都是相对安全的操作;而删除数据就很危险,弄不好会造成不可逆的损失。因此我们希望对操作者做一些限制,比如只能用户登录且必须是本用户才能进行删除的操作。这就是权限。
因此在视图中进行简单的用户权限的验证工作。编写/userprofile/views.py:
/userprofile/views.py
from django.contrib.auth.models import User
# 引入验证登录的装饰器
from django.contrib.auth.decorators import login_required
...
@login_required(login_url='/userprofile/login/')
def user_delete(request, id):if request.method == 'POST':user = User.objects.get(id=id)# 验证登录用户、待删除用户是否相同if request.user == user:#退出登录,删除数据并返回博客列表logout(request)user.delete()return redirect("article:article_list")else:return HttpResponse("你没有删除操作的权限。")else:return HttpResponse("仅接受post请求。")
分析上面的代码:
@login_required是一个Python装饰器。装饰器可以在不改变某个函数内容的前提下,给这个函数添加一些功能。具体来说就是@login_required要求调用user_delete()函数时,用户必须登录;如果未登录则不执行函数,将页面重定向到/userprofile/login/地址去。* 装饰器确认用户已经登录后,允许调用user_delete();然后需要删除的用户id通过请求传递到视图中,由if语句确认是否与登录的用户一致,成功后则退出登录并删除用户数据,返回博客列表页面。> 装饰器的详细解释可以看这里:如何理解Python装饰器?
@login_required的详细解释看这里:login_required
模板与url
然后改写/templates/header.html,新增了删除用户的入口,并且在末尾添加弹窗组件的代码:
/templates/header.html
...
<div class="dropdown-menu" aria-labelledby="navbarDropdown"><!-- 新增 --><a class="dropdown-item" href="#" onclick="user_delete()">删除用户</a><a class="dropdown-item" href='{% url "userprofile:logout" %}'>退出登录</a>
</div>
...
<!-- 新增 -->
{% if user.is_authenticated %}
<form style="display:none;" id="user_delete"action="{% url 'userprofile:delete' user.id %}" method="POST"
>
{% csrf_token %}<button type="submit">发送</button>
</form><script> function user_delete() {// 调用layer弹窗组件layer.open({title: "确认删除",content: "确认删除用户资料吗?",yes: function(index, layero) {$('form#user_delete button').click();layer.close(index);},})} </script>
{% endif %}
- 因为删除用户要求用户必须登录,因此就把它的入口放在登陆后才显示的下拉框中,这样页面可以更加简洁。当然这种方式并不是最佳的选择,通常的做法是把删除功能放在独立的用户资料页面中。* 与删除文章类似,点击删除用户链接后调用了
user_delete()函数,函数包含了弹窗组件确认用户没有误操作;点击弹窗中的确认按钮后,提交删除的隐藏表单,执行视图。* 注意到user_delete()函数和表单是用if模板语句包裹起来的。因为用户未登录时页面对象中是没有user.id属性的,但是函数中却又包含了user.id,Django在解析模板时就会报错。if语句确保了只有在用户登录时才对这段JavaScript代码进行解析,回避了这个问题。* 我们在base.html已经引用了弹窗组件模块,而header.html是拼接在base.html中的,因此就不用再重复引用弹窗组件了。最后就是写好/userprofile/urls.py的路由映射了:
/userprofile/urls.py
urlpatterns = [...# 用户删除path('delete/<int:id>/', views.user_delete, name='delete'),
]
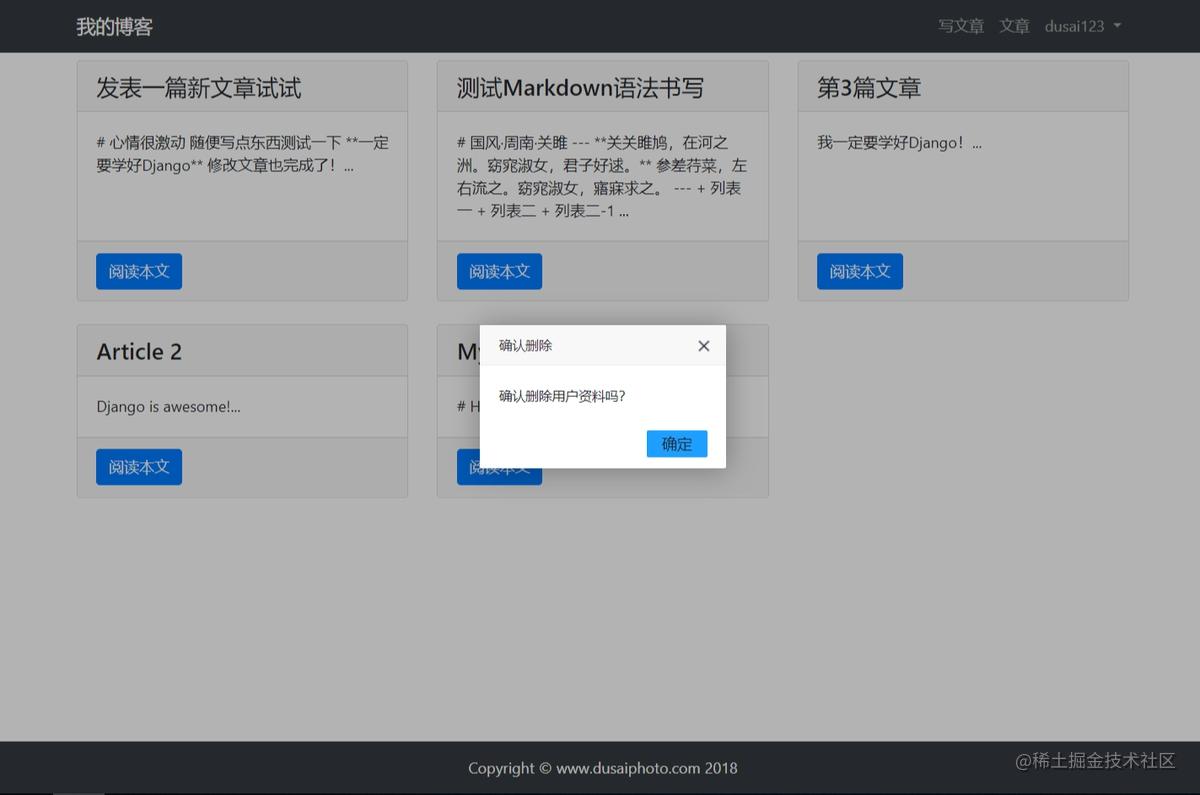
运行服务器看看效果。登录用户并在右上角下拉框中点击删除用户:

点击确定后就可以成功删除用户数据了。
检查数据库
前面我们已经讲过如何用SQLiteStudio查看数据库存储的内容,确保数据真正的从数据库中擦除了。
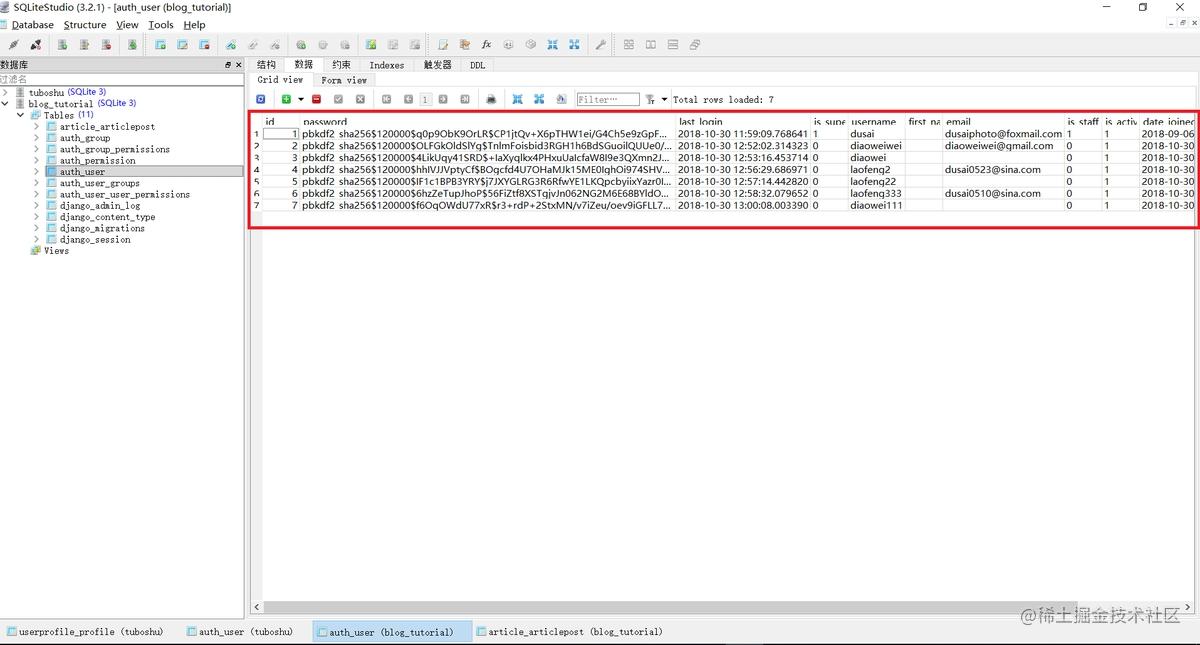
用SQLiteStudio打开项目中db.sqlite3文件,找到auth_user字段,显示如下:

可以看到dusai123这个用户确实已经没有了。
在验证操作数据的逻辑时,SQLiteStudio可以帮助我们直观的发现问题,一定要善加利用。





















 409
409











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








