整理一下前端开发过程中经常遇到的安全问题
1、xss跨站脚本攻击原理?如何进行?防御手段?
如何进行
XSS是指恶意攻击者利用网站没有对用户提交数据进行转义处理或者过滤不足的缺点,进而添加一些代码,嵌入到web页面中去。使别的用户访问都会执行相应的嵌入代码。从而盗取用户资料、利用用户身份进行某种动作或者对访问者进行病毒侵害的一种攻击方式。
跨站脚本攻击可能造成以下影响:
- 利用虚假输入表单骗取用户个人信息。* 利用脚本窃取用户的 Cookie 值,被害者在不知情的情况下,帮助攻击者发送恶意请求。* 显示伪造的文章或图片。### 主要原理
过于信任客户端提交的数据!
防御手段
按理说,只要有输入数据的地方,就可能存在 XSS 危险。
1.httpOnly, 在 cookie 中设置 HttpOnly 属性后,js脚本将无法读取到 cookie 信息。2.过滤转译,不信任任何客户端提交的数据,只要是客户端提交的数据就应该先进行相应的过滤处理然后方可进行下一步的操作。2、CSRF跨站请求伪造原理?如何进行?防御手段?
如何进行
当你在某网页登录之后,在没有关闭网页的情况下,收到别人的链接。例如:http://127.0.0.1/dvwa/vulnerabilities/csrf/?password_new=1&password_conf=1&Change=Change#
点击链接,会利用浏览器的cookie把密码改掉。
可能会造成以下影响:
- 利用已通过认证的用户权限更新设定信息等;* 利用已通过认证的用户权限购买商品;* 利用已通过的用户权限在留言板上发表言论。### 主要原理
在没有关闭相关网页的情况下,点击其他人发来的CSRF链接,利用客户端的cookie直接向服务器发送请求。
防御手段
业务上要求用户输入原始密码(简单粗暴),攻击者在不知道原始密码的情况下,无论如何都无法进行CSRF攻击。
- 验证码;强制用户必须与应用进行交互,才能完成最终请求。此种方式能很好的遏制 csrf,但是用户体验比较差。* 尽量使用 post ,限制 get 使用;上一个例子可见,get 太容易被拿来做 csrf 攻击,但是 post 也并不是万无一失,攻击者只需要构造一个form就可以。* Referer check;请求来源限制,此种方法成本最低,但是并不能保证 100% 有效,因为服务器并不是什么时候都能取到 Referer,而且低版本的浏览器存在伪造 Referer 的风险。* token;token 验证的 CSRF 防御机制是公认最合适的方案。整体思路如下:* 第一步:后端随机产生一个 token,把这个token 保存到 session 状态中;同时后端把这个token 交给前端页面;* 第二步:前端页面提交请求时,把 token 加入到请求数据或者头信息中,一起传给后端;* 后端验证前端传来的 token 与 session 是否一致,一致则合法,否则是非法请求。若网站同时存在 XSS 漏洞的时候,这个方法也是空谈。

图片来自网络
👉插话:CSRF 与 xss 区别
- 通常来说 CSRF 是由 XSS 实现的,CSRF 时常也被称为 XSRF(CSRF 实现的方式还可以是直接通过命令行发起请求等)。* 本质上讲,XSS 是代码注入问题,CSRF 是 HTTP 问题。XSS 是内容没有过滤导致浏览器将攻击者的输入当代码执行。CSRF 则是因为浏览器在发送 HTTP 请求时候自动带上 cookie,而一般网站的 session 都存在 cookie里面。3、Sql脚本注入原理?如何进行?防御手段?
如何进行
利用现有应用程序,将(恶意)的SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
主要原理
通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令
防御手段
- 使用预编译,绑定变量(推荐)* 检查数据类型。* 过滤特殊字符和语句。* 页面不错误回显(错误信息尽量模糊,比如“用户名或密码错误”比“密码错误”暴露出来的信息多)4、web上传漏洞原理?如何进行?防御手段?
如何进行
用户上传了一个可执行的脚本文件,并通过此脚本文件获得了执行服务器端命令的能力。
主要原理
当文件上传时没有对文件的格式和上传用户做验证,导致任意用户可以上传任意文件,那么这就是一个上传漏洞。
防御手段
1.最有效的,将文件上传目录直接设置为不可执行,对于Linux而言,撤销其目录的’x’权限;实际中很多大型网站的上传应用都会放置在独立的存储作为静态文件处理,一是方便使用缓存加速降低能耗,二是杜绝了脚本执行的可能性;2.文件类型检查:强烈推荐白名单方式,结合MIME Type、后缀检查等方式;此外对于图片的处理可以使用压缩函数或resize函数,处理图片的同时破坏其包含的HTML代码(常说的微信发照片吃像素,猜测就是图片来一套“还我漂漂拳”);3.使用随机数改写文件名和文件路径,使得用户不能轻易访问自己上传的文件;4.单独设置文件服务器的域名;5、Click jacking(点击劫持)
Clickjacking: 点击劫持,是指利用透明的按钮或连接做成陷阱,覆盖在 Web 页面之上。然后诱使用户在不知情的情况下,点击那个连接访问内容的一种攻击手段。这种行为又称为界面伪装(UI Redressing) 。
大概有两种方式:
-
攻击者使用一个透明 iframe,覆盖在一个网页上,然后诱使用户在该页面上进行操作,此时用户将在不知情的情况下点击透明的 iframe 页面;* 攻击者使用一张图片覆盖在网页,遮挡网页原有的位置含义。### 如何进行
-
黑客创建一个网页利用 iframe 包含目标网站;* 隐藏目标网站,使用户无法无法察觉到目标网站存在;* 构造网页,诱变用户点击特点按钮* 用户在不知情的情况下点击按钮,触发执行恶意网页的命令。### 防御
-
X-FRAME-OPTIONS;X-FRAME-OPTIONS HTTP 响应头是用来给浏览器指示允许一个页面可否在, 或者 中展现的标记。网站可以使用此功能,来确保自己网站内容没有被嵌到别人的网站中去,也从而避免点击劫持的攻击。有三个值:配置 X-FRAME-OPTIONS:* DENY:表示页面不允许在 frame 中展示,即便是在相同域名的页面中嵌套也不允许。* SAMEORIGIN:表示该页面可以在相同域名页面的 frame 中展示。* ALLOW-FROM url:表示该页面可以在指定来源的 frame 中展示。* Apache把下面这行添加到 ‘site’ 的配置中:Header always append X-Frame-Options SAMEORIGIN* nginx把下面这行添加到 ‘http’, ‘server’ 或者 ‘location’,配置中add_header X-Frame-Options SAMEORIGIN;* IIS添加下面配置到 Web.config 文件中 <system.webServer> … … </system.webServer>* js 判断顶层窗口跳转,可轻易破解,意义不大;```
// 破解:顶层窗口中放入代码 var location = document.location; 或者 var location = “”;
function locationTop() {if (top.location != self.location) {top.location = self.location;return false;}return true;
}
locationTop();
🎈WEB前端安全自查和加固
--------------
### 代码自查
1.分析node\_modules```npm audit ```2.修复node\_modules存在的问题```npm audit fix ```### 代码扫描工具
1.[Sonarqube](https://link.juejin.cn/?target=https%3A%2F%2Fdocs.sonarqube.org%2Flatest%2F "https://docs.sonarqube.org/latest/") 可以在Jenkins流水线里面配置代码扫描<img src="https://p3-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/8c43f3356e2e40908673a6071b4dbc47~tplv-k3u1fbpfcp-zoom-in-crop-mark:4536:0:0:0.image?" style="margin: auto" />
2.[snyk](https://link.juejin.cn/?target=https%3A%2F%2Fsnyk.io%2F "https://snyk.io/") : 本地扫描,轻量
npm install -g snyk
snyk auth
snyk test
3.源代码扫描
<img src="https://p1-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/05b7a2d846f44067aac7a4d2c0b91e80~tplv-k3u1fbpfcp-zoom-in-crop-mark:4536:0:0:0.image?" style="margin: auto" />
### 代码混淆
使用环境: vue: ^2.6.11, @vue/cli 4.5.12
[webpack-obfuscator](https://link.juejin.cn/?target=https%3A%2F%2Fwww.npmjs.com%2Fpackage%2Fwebpack-obfuscator "https://www.npmjs.com/package/webpack-obfuscator")
**安装问题:** 该插件适配webpack@5,如果要在webpack@4中使用,需要下载对应的[webpack-obfuscator@2.6.0](https://link.juejin.cn/?target=mailto%3Awebpack-obfuscator%402.6.0 "mailto:webpack-obfuscator@2.6.0")
需要一起安装 javascript-obfuscator
Javascript-obfuscator是对等依赖,所以必须手动安装
版本不对等,或者webpack版本不适用都用编译报错
具体使用请参照[文档](https://link.juejin.cn/?target=https%3A%2F%2Fwww.npmjs.com%2Fpackage%2Fwebpack-obfuscator "https://www.npmjs.com/package/webpack-obfuscator")
#### 使用效果
<img src="https://p6-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/de4fbc581f1547fb864c9fc9c361fd14~tplv-k3u1fbpfcp-zoom-in-crop-mark:4536:0:0:0.image?" style="margin: auto" />
* * *
🌹更多技能请持续关注
欢迎**点赞收藏关注**,有疑问可以留言交流,蟹蟹😊
# 网络安全基础入门需要学习哪些知识?
## 网络安全学习路线
这是一份网络安全从零基础到进阶的学习路线大纲全览,小伙伴们记得点个收藏!
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-KnOeYanc-1676380351695)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]编辑
## 阶段一:基础入门
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-QZwfXDcw-1676380351696)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]
> 网络安全导论
>
> 渗透测试基础
>
> 网络基础
>
> 操作系统基础
>
> Web安全基础
>
> 数据库基础
>
> 编程基础
>
> CTF基础
**该阶段学完即可年薪15w+**
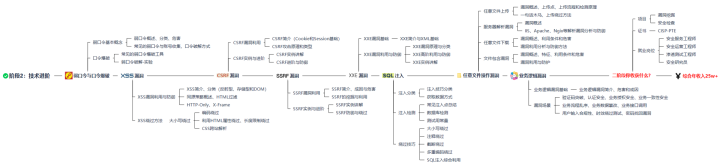
## 阶段二:技术进阶(到了这一步你才算入门)
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-k5R2Xv0A-1676380351698)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]
> 弱口令与口令爆破
>
> XSS漏洞
>
> CSRF漏洞
>
> SSRF漏洞
>
> XXE漏洞
>
> SQL注入
>
> 任意文件操作漏洞
>
> 业务逻辑漏洞
**该阶段学完年薪25w+**
## 阶段三:高阶提升
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-bgRTENGQ-1676380351698)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]
> 反序列化漏洞
>
> RCE
>
> 综合靶场实操项目
>
> 内网渗透
>
> 流量分析
>
> 日志分析
>
> 恶意代码分析
>
> 应急响应
>
> 实战训练
**该阶段学完即可年薪30w+**
阶段四:蓝队课程
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-HZXgXtCH-1676380351699)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]
> 蓝队基础
>
> 蓝队进阶
>
> 该部分主攻蓝队的防御,即更容易被大家理解的网络安全工程师。
**攻防兼备,年薪收入可以达到40w+**
## 阶段五:面试指南&阶段六:升级内容

需要上述路线图对应的网络安全配套视频、源码以及更多网络安全相关书籍&面试题等内容
同学们可以扫描下方二维码获取哦!























 1374
1374

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








