Html基本信息

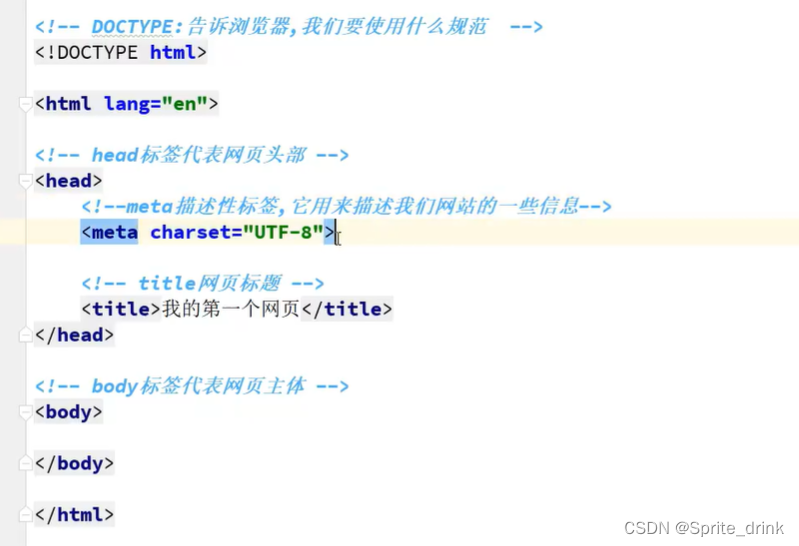
这里就是一个新建的html,然后html的注解就是<!-- -->这样子来写。注:我们一写代码都少在html里面写不要写在外面。

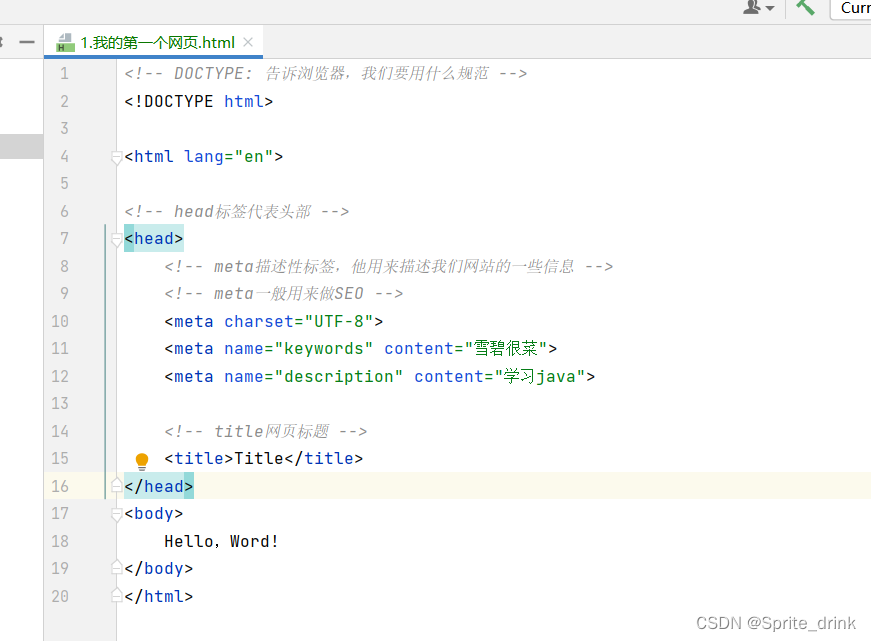
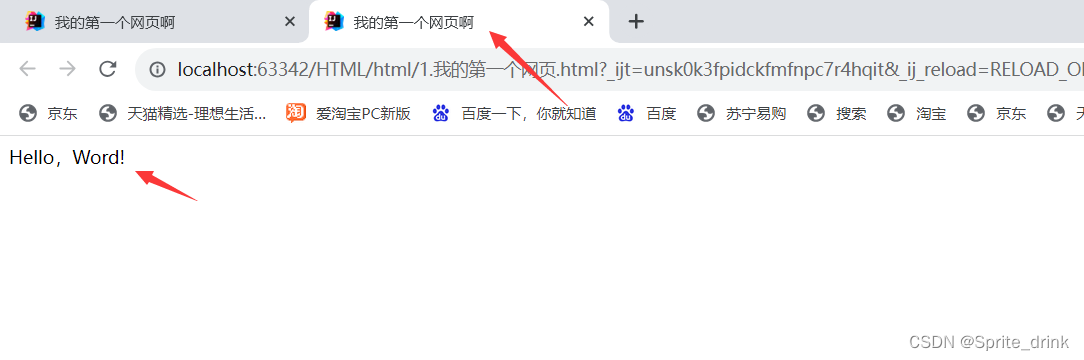
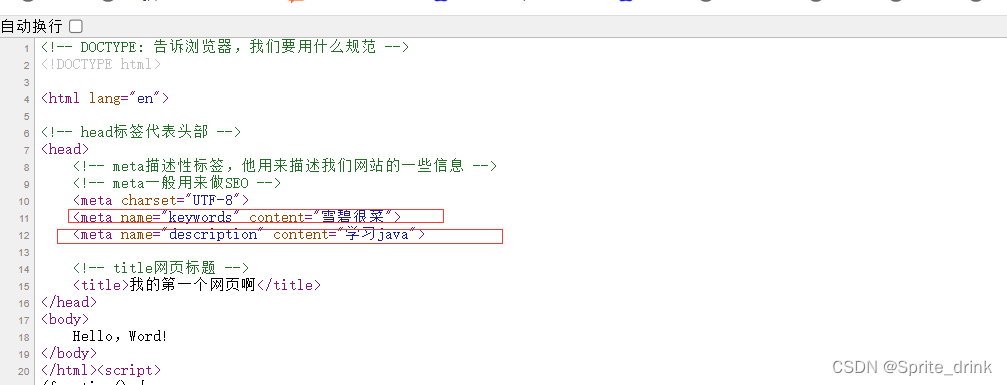
这里的<body></body>标签就是网页内容。<title></title>标签就是标题了。那keywords就是介绍网站的关键字,description就是内容,我们右键检查源代码就可以看见。注释也在里面(如下面两图所示)。


网页标签
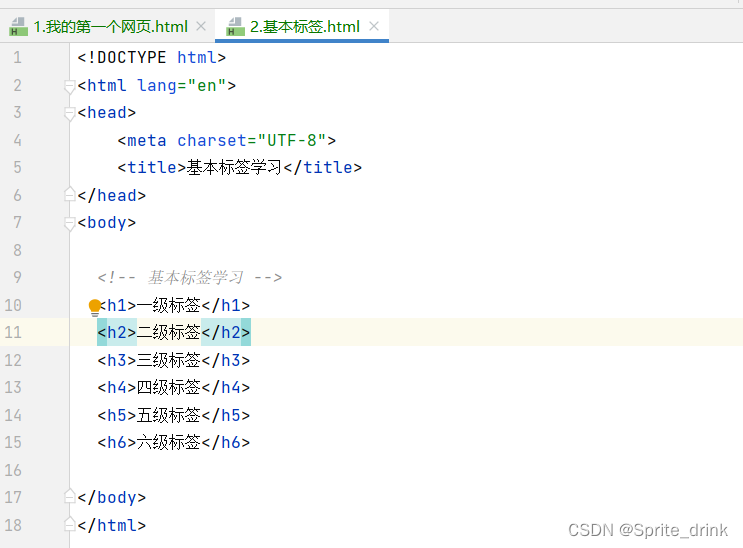
1.标题标签

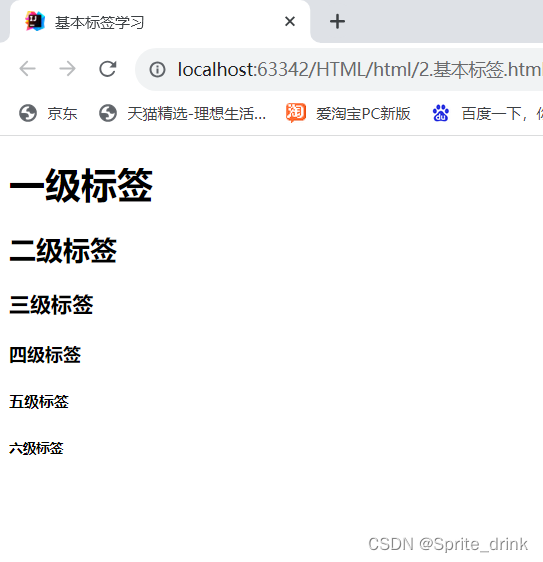
放到网页上就是下面这样,我们可以根据自己需求灵活运用。

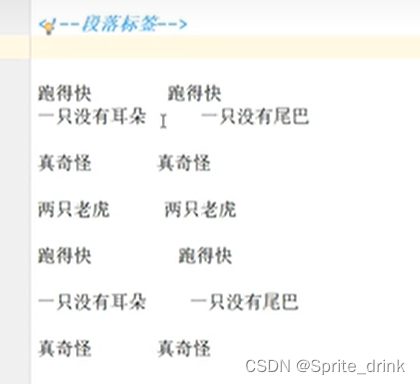
2.段落标签

不加段落标签的话我们网页上呈现的是一行

加上段落标签<p></p>就会是一段一段的(快捷键:像这样的<p></p>双标签我们可以打出p然后按住Tab建生成)


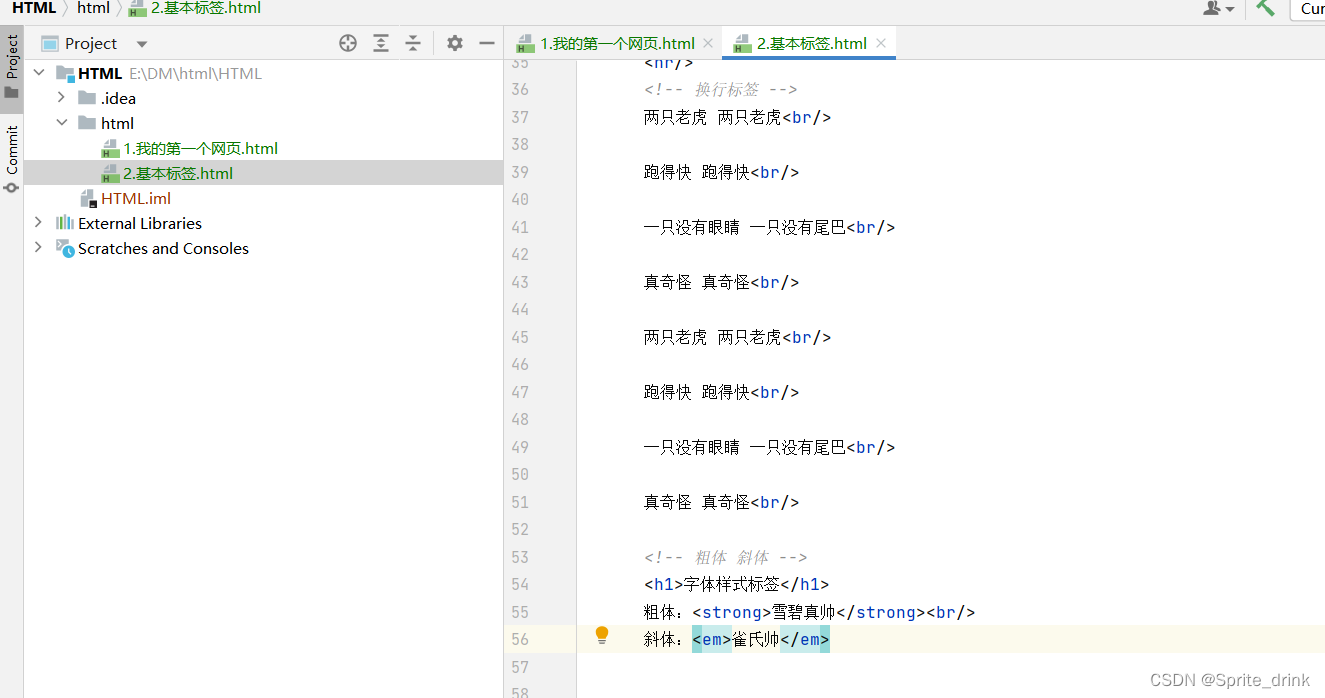
3.换行标签

换行标签<br/>是个单标签

4.水平线标签

水平线标签<hr/>就比较好记了

5.字体样式标签

加粗<strong><strong/>和斜体<em><em/>

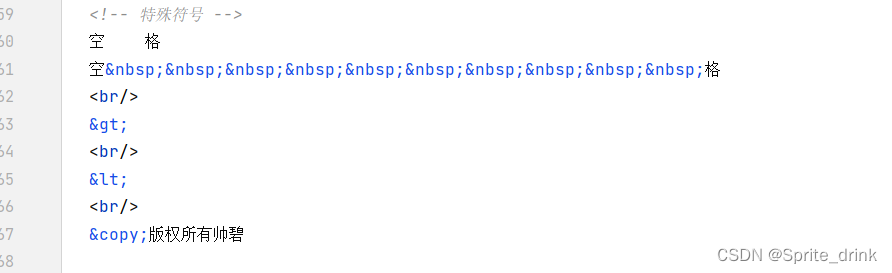
6.特殊符号标签

这里我们平常会用到的有空格 大于号>小于号<
其中©是个版权符号






















 1244
1244











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








