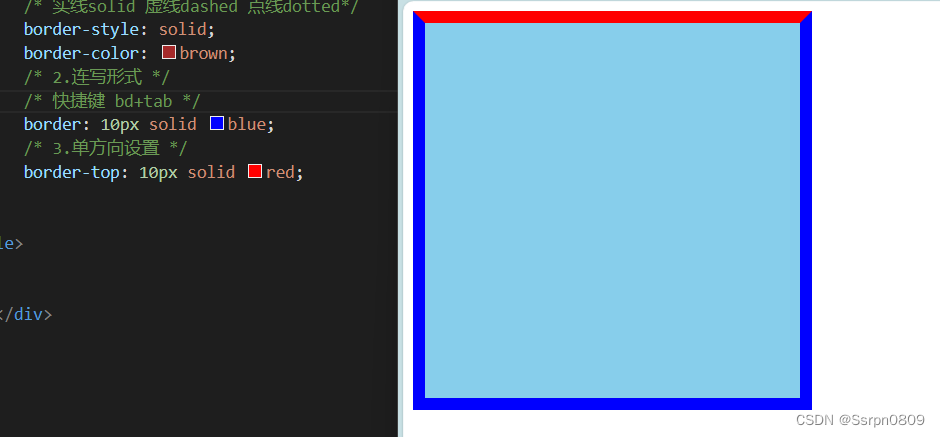
边框宽度:border-width 定义边框粗细,单位是px
边框样式:border-style
边框颜色:border-color
边框合写:border:1px solid red

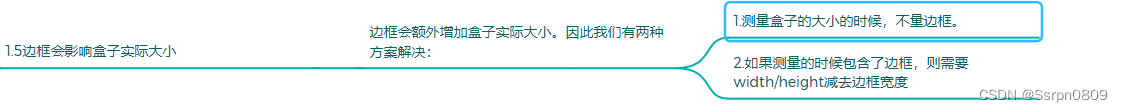
边框的细线边框 border-collapse(collapse单词是合并的意思)属性控制浏览器绘制表格边框的方式。它控制相邻单元格的边框
border-collapse:collapse;表示相邻边框合并在一起

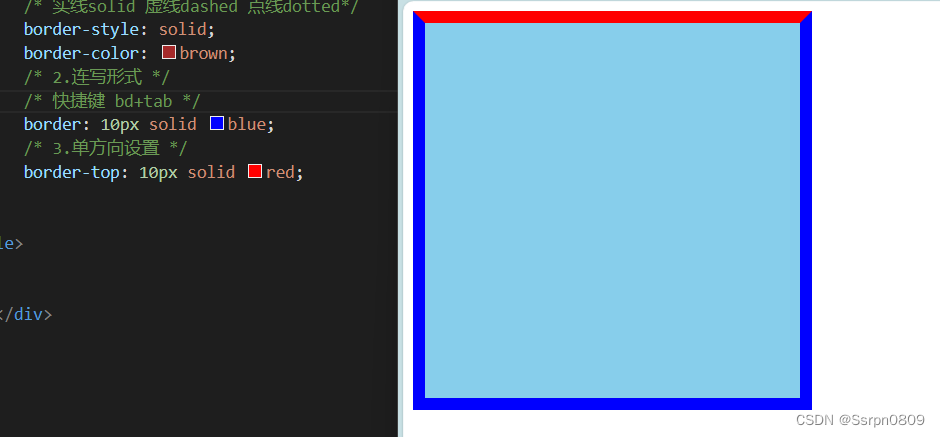
边框宽度:border-width 定义边框粗细,单位是px
边框样式:border-style
边框颜色:border-color
边框合写:border:1px solid red

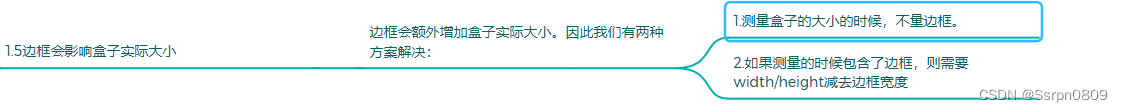
边框的细线边框 border-collapse(collapse单词是合并的意思)属性控制浏览器绘制表格边框的方式。它控制相邻单元格的边框
border-collapse:collapse;表示相邻边框合并在一起

 1054
1054
 383
383
 401
401

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


