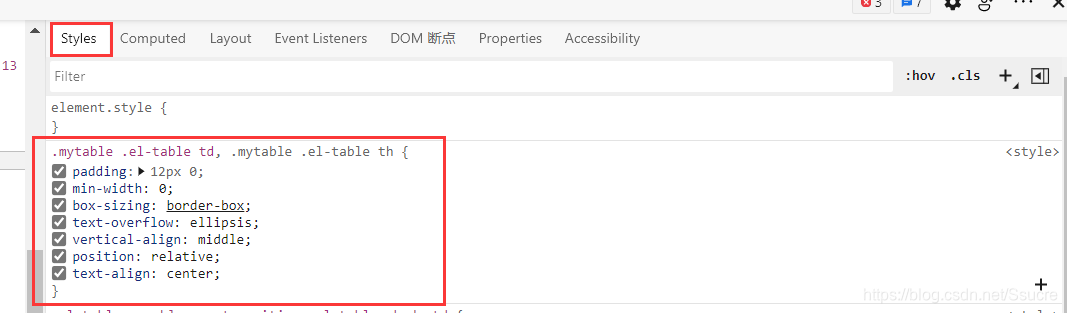
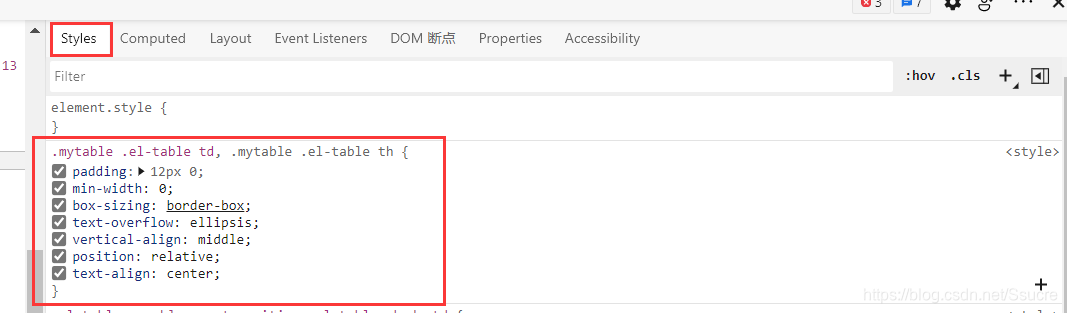
1 首先在浏览器中要修改的样式,红框内全部赋值下来。

2 把自己引入的标签用一个<div class="mytable">标签包裹,并定义样式名此处为class="mytable"
<div class="mytable">
<el-table >
<el-table-column label="id" prop="id"></el-table-column>
<el-table-column label="分类名" prop="name"></el-table-column>
<el-table-column label="层级" prop="level"></el-table-column>
<el-table-column label="图标" prop="icon">
</el-table>
</div>
1 注意:如果没有用外部标签来包裹引入的标签的话,我们在一个页面设置的属性会影响到其它的页面。
2 修改引入标签的样式(此处只留下了被修改的样式)
<style lang="less">
.mytable{
.el-table td, .el-table th {
text-align: center;
}
}
</style>
3 这个时候<style lang="less">标签中的scoped是要删除的,因为这个属性的意思是让定义的样式只能在本页生效,会导致我们修改引入标签的属性失败。























 907
907











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








