1、前言
项目使用了ECharts和WordCloud(词云图),并使用npm的方式安装,导致打包后echarts占了打包文件的一半以上,影响网页加载速度。
所以就想着能不能让通过CDN的方式加载,而且是懒加载的方式,让ECharts的CDN文件在打开Vue组件时才开始加载。
2、实现效果

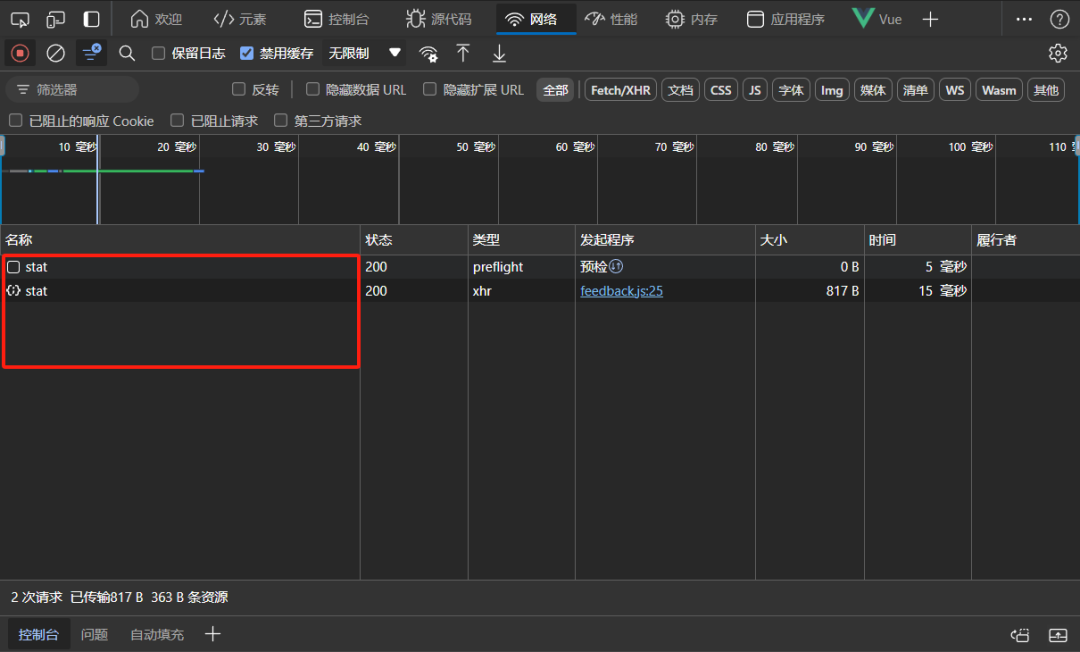
第一次打开界面加载网络数据

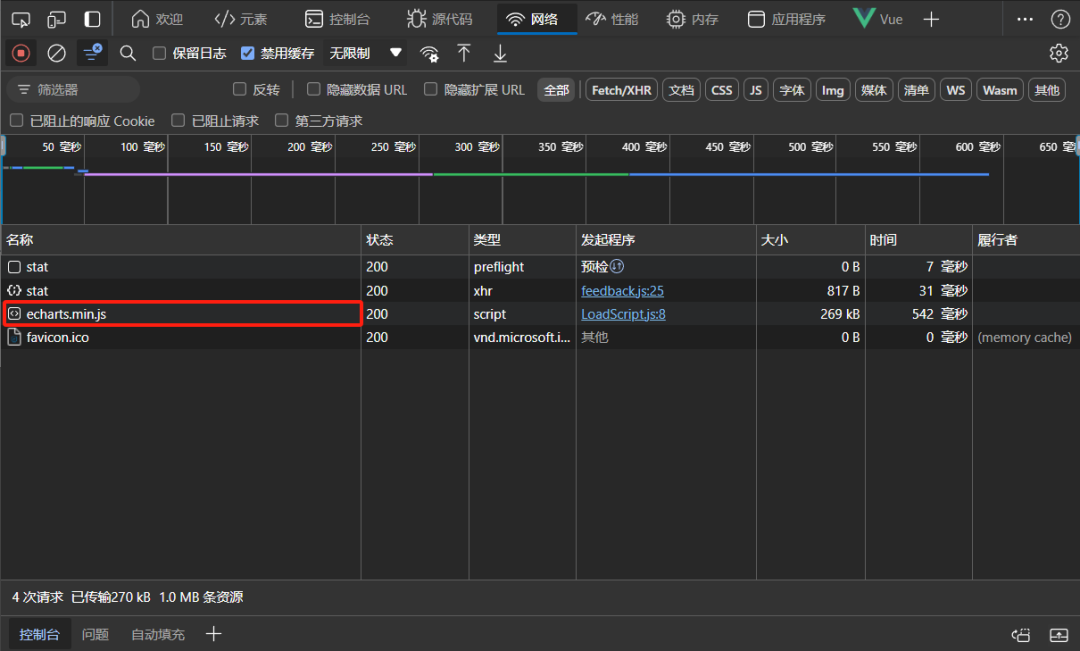
第二次打开界面加载网络数据
3、实现方法
① 创建一个动态加载JS脚本文件的函数,并返回一个Promise。
export function loadScript(url) {
return new Promise((resolve, reject) => {
const script = document.createElement('script');
script.type = 'text/javascript';
script.src = url;
script.onload = resolve;
script.onerror = reject;
document.head.appendChild(script);
});
}
② 创建一个用来加载ECharts和EChartsWordCloud的函数。
import { loadScript } from '@/util/LoadScript';
let echartsPromise = null;
let wordCloudPromise = null;
export function loadECharts() {
if (!echartsPromise) {
echartsPromise = loadScript('https://cdnjs.cloudflare.com/ajax/libs/echarts/5.4.2/echarts.min.js');
}
return echartsPromise;
}
export function loadEChartsWordCloud() {
if (!wordCloudPromise) {
wordCloudPromise = loadScript('https://cdn.jsdelivr.net/npm/echarts-wordcloud/dist/echarts-wordcloud.min.js');
}
return wordCloudPromise;
}
③ 在组件中使用ECharts。
import { loadECharts } from '@/utils/echartsLoader';
export default {
async mounted() {
await loadECharts();
// 初始化ECharts图
this.initECharts();
},
methods: {
initECharts(){
const chart=echarts.init(document.getElementById('echarts'));
...
}
}
}
软件推荐
让你的微信接入智能机器人,设定关键词自动回复消息,在群聊中还能通过聊天机器人与群友一起玩游戏。公众号【全栈开发日记】后台回复【聊天机器人】获取地址。
























 947
947

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










