uniapp H5解决跨域
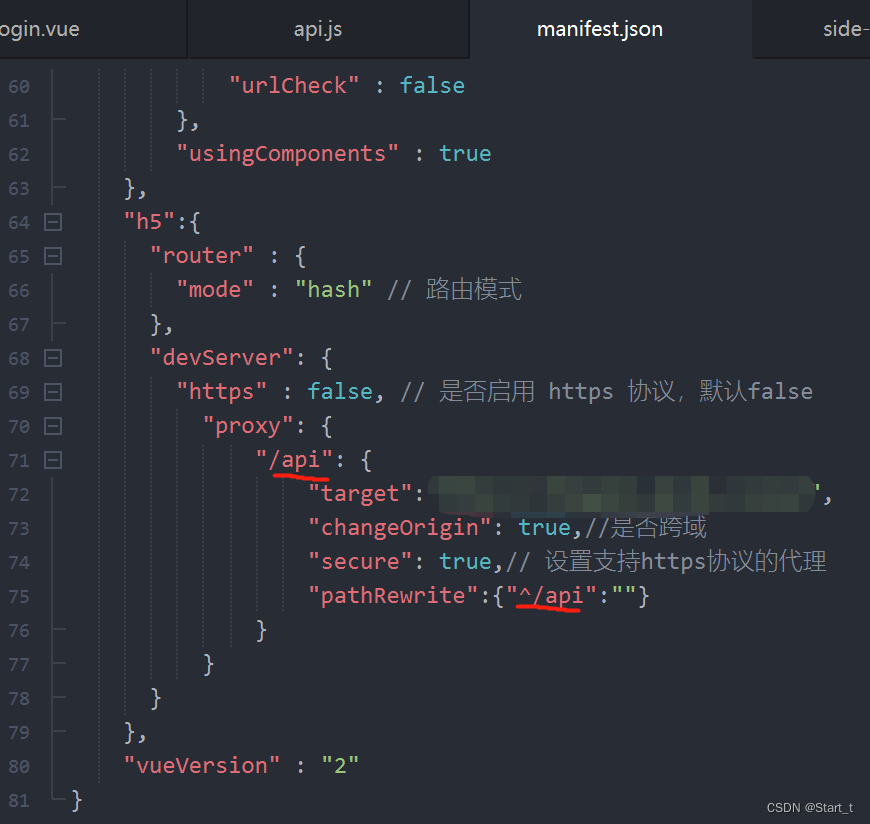
uniapp开发到H5运动调接口的时候有时候会报错提示跨域问题,那么可以从 manifest.json着手,如下图,红线标记处是可以自定义的,但是注意要一致

"h5":{
"router" : {
"mode" : "hash" // 路由模式
},
"devServer": {
"https" : false, // 是否启用 https 协议,默认false
"proxy": {
"/api": {
"target":"https://xxxxx.xxx.xx/xx",
"changeOrigin": true,//是否跨域
"secure": true,// 设置支持https协议的代理
"pathRewrite":{"^/api":""}
}
}
}
},
配置完成后请求接口

// 需全局配置,此处这样仅是为了方便参考
var baseUrl = process.env.NODE_ENV === 'development' ? '/api' : 'https://https://xxxxx.xxx.xx/xx'
uni.request({
url: baseUrl + '/fangleitext/fanglei/loginCheck',
data: this.formData,
method: 'POST',
success: function (res) {
},
fail: function (res) {
}
})
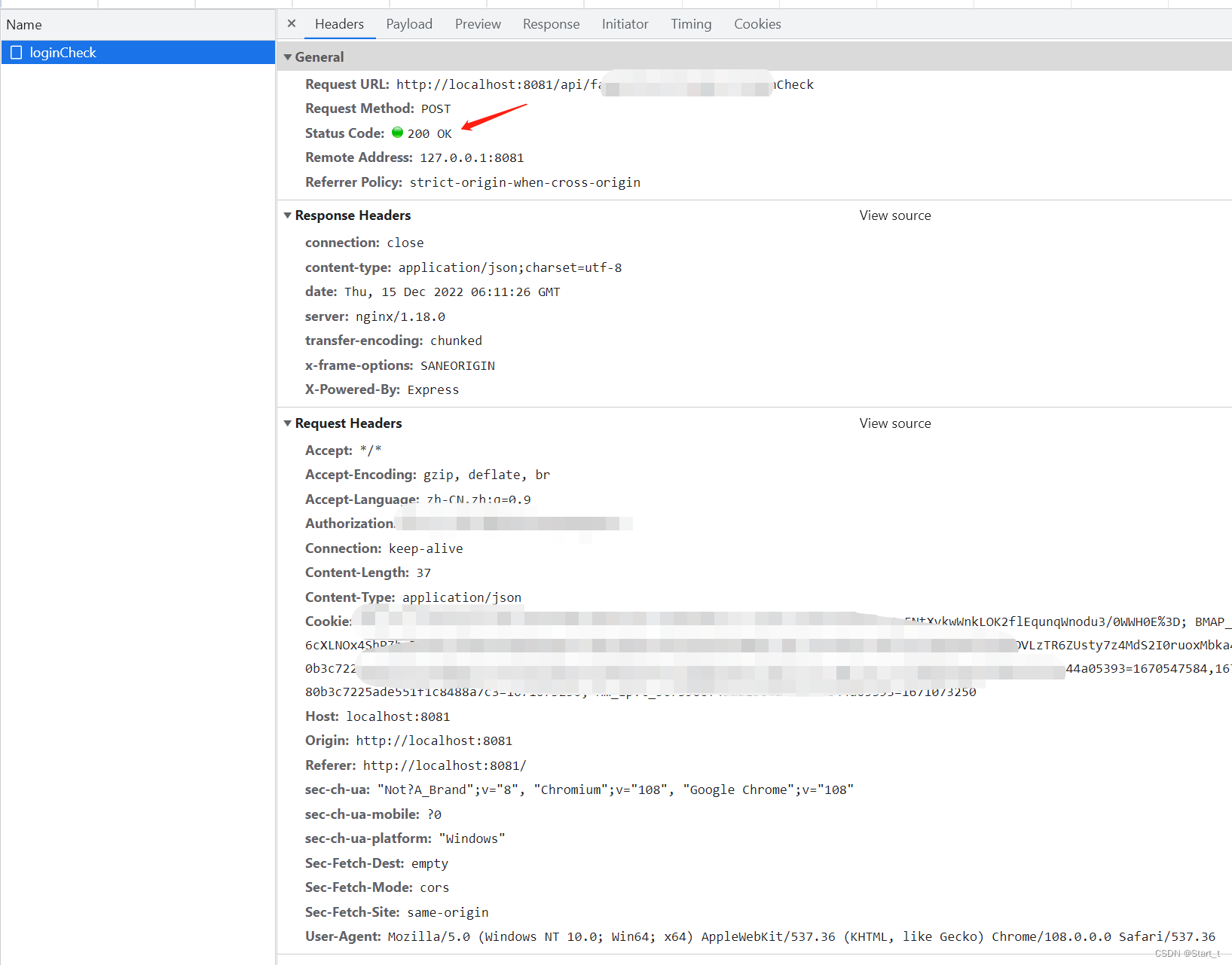
请求成功后























 695
695











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








