vue中使用echarts的echarts3D
实现效果

踩过的坑
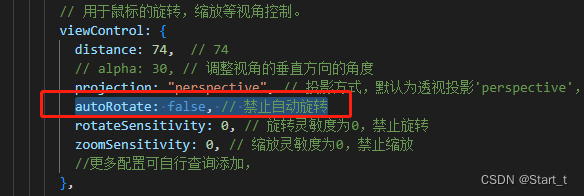
1、禁止地图旋转
通过viewControl.autoRotate = false控制

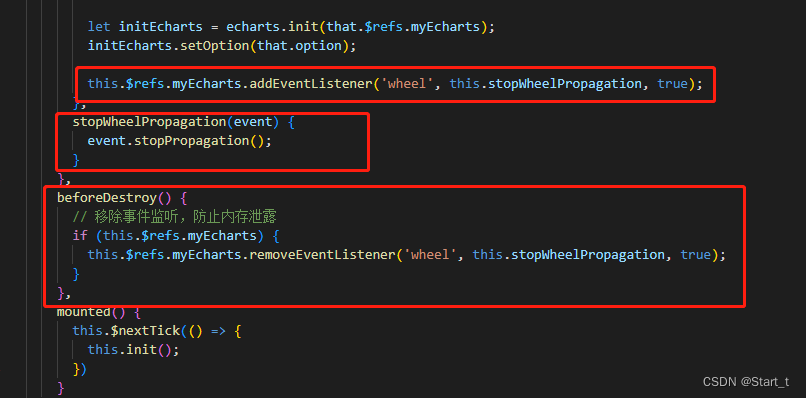
2、禁止使用滚动条缩放地图后,当鼠标放地图上,也滚动不了页面
可以监听滚动条事件

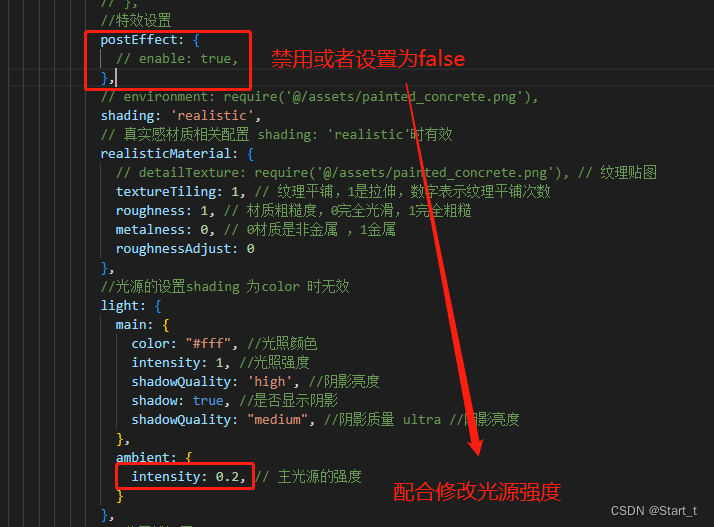
3、文字重影模糊
修改postEffect.enable = false



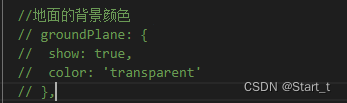
4、地图其他区域的背景颜色为透明或改成其他颜色
主要通过以下两个属性控制

5、给地图设置背景图片

实现效果如下:

操作步骤
- 安装对应的依赖;
npm install echarts -D
npm install echarts-gl -D
- 在对应的页面中引入
import echarts from 'echarts';
import 'echarts-gl';
import gansuJson from '../utils/gansu.json';
- 给地图设置宽高和对应id
<div style="width: 100%; height:100%;">
<div id="echarts" ref="myEcharts" style="width: 565px; height:456px;"></div>
</div>
- 实现方法及注释
methods: {
init() {
let that = this;
echarts.registerMap('gansu', gansuJson);
that.option = {
tooltip: {
show: true,
formatter: function(params) {
let value = params.data.value;
return params.seriesName + ':' + value[2];
}
},
geo3D: {
map: 'gansu',
animation:false,
boxWidth: 70,
boxHeight: 6,
boxDepth: 65,
regionHeight: 5, //地图厚度
shading: 'lambert',
//标签样式
label: {
show: false, // 是否显示文字
formatter: function(params) {
var content = '',
content = params.name;
return content;
},
distance: 0,
textStyle: {
color: '#ffffff',
fontWeight: 'normal',
fontSize: 16,
backgroundColor: 'rgba(255,255,255,0)'
},
},
// realisticMaterial: {
// roughness:1,//粗糙度,0为完全光滑,1完全粗糙
// textureTiling: 32 //材质细节纹理的平铺
// },
//地面的背景颜色
// groundPlane: {
// show: true,
// color: 'transparent'
// },
//特效设置
postEffect: {
// enable: true,
},
// environment: require('@/assets/painted_concrete.png'),
shading: 'realistic',
// 真实感材质相关配置 shading: 'realistic'时有效
realisticMaterial: {
// detailTexture: require('@/assets/painted_concrete.png'), // 纹理贴图
textureTiling: 1, // 纹理平铺,1是拉伸,数字表示纹理平铺次数
roughness: 1, // 材质粗糙度,0完全光滑,1完全粗糙
metalness: 0, // 0材质是非金属 ,1金属
roughnessAdjust: 0
},
//光源的设置shading 为color 时无效
light: {
main: {
color: "#fff", //光照颜色
intensity: 1, //光照强度
shadowQuality: 'high', //阴影亮度
shadow: true, //是否显示阴影
shadowQuality: "medium", //阴影质量 ultra //阴影亮度
},
ambient: {
intensity: 0.2, // 主光源的强度
}
},
// 分界线设置
itemStyle: {
color: '#3f85f1', // 地图区域的颜色
borderColor: 'rgb(79,245,251)', // 分界线颜色
borderWidth: 1, //分界线宽度
opacity: 1 // 地图区域的透明度
},
emphasis: {
label: {
show: true,
distance: 10,
formatter: function (params) {
return [
`{a|${params.name}}`,
'{b|测试名称}{c|36}',
'{b|测试名称}{c|36}',
].join('\n')
},
textStyle:{
color: '#233076',
// fontWeight: 'bolder',
fontSize: 16,
padding:[0,0,10,0],
borderRadius: 5,
// backgroundColor: '#22CBFB',
backgroundColor:{
image:'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAI0AAABtCAYAAACcGuInAAALqElEQVR4nO2dPa8dRxnH/3MYHCFckwtuiJWaVykF8kdwhKnpqdNCERLxBQiiARo3CLnyFU6+AK2jkCBqSylwTBHhIlcRtshSzM7szDzPMy/n7Nk7uzsjRWf2P2/PzP3tzO5fPifq9uOXYNINAHfH/94AcDFqU1KA4lq6NFTUhasg1lN+dkiWs/2w5UO6LRMMLRvCMmECitUHeW043a3RIOhcoH524PVJuwLwLwX8AwqPAHzw4WvffEHCYKB5E8BvANymM0GHZZuwTJfh/J4AePvD127+NajnQfM1AL8G8FYcs+1xUViCwqEQhlx5PSxO3hcssf5bAO8+/u7N/wGA9trywJwJligr1GFgyfVRAUsgSWXMYgISFDPB4vQCWFh9Nlhssly8DQCH8eIeYmCUWYAiYBTywCgEkxNhUKZfJe0uUh+RYC4HuAVkFkwx7ZzkxRIsqOLB4PUBUAO/jtL6KkCpIQQmmresm/HIGrFrQ+cXzpvM7a03Pv3iHgCo249f3gDwCYBbfqV0Cu/csiNmyZ3F9LXEzsLfLMftLOZjIBoJl+h0rsxuwcx9EOsC7JyfQg3f0zC7zC2hUpQqYCmptwZYhDaAtLPkoJD0GWFhBuLmWAGL2TGB7wD4mQZwt2VYyGWTsJj2/GILw68LFj/d1Urhx0zVYBA7UkuwTNKRsLhMA7BI9TmIFBMvM5B0Q0jPYzSJ8/qRBvAtroE/+nywMIvFNCw7irrXQhtWwsK0T90Eo/yqBvCK34CpJKcOCxlow7DYdEPHg8wCS1DYjTlep1qYnd1rMfrxsDhB+3+MUliEeKKCbsxxwcpwheNFxU3AYuek63aNDosdpBaWKMvoFbC4zLKwWE23B4vpawlY+D/+Zo05MK/PVbDYDx3X5yqlypuGRWgD8HdgHgpJX53XctRuaetTaGaEhVw2CYtpvxNjrmAX5XcXX9PJClFljJ2eCsskdWOOG0i6IWYw5hIQ5WGxH/kH4WDy3WvhdS5QeSedBRam/blhsUl+EO6wdFjirLKv3FxKHUULweLkPcLC1AW4uZ3++kyGSsBitRCaFCxSh4KQgiUMSChjFhOQoJgJFqdv15jj44YQ98BoFpoOSxKWKMvo6zHmyFAZWELdfGg7gXlgMX0tAQv/x+/GXDEsrJ6HXwHQuYfca4NFaAPwd2AeCknfmtdS/hxWC4vNCM808kD0shtz3EDLwzKN48czJyy2jY4rSQNRqRtz3EDSDdGKMefiysDiLhnwNds41Un3WpiGlbAw7Zcy5qQ3Ijk+uktqNv4OC7YAS5CdARabtDTYdNmNOdqwfn4tvD7PMRcF4tP4fW7La5H/EOF4UfGOYDGx8XqoMc8024IlyjL6vow5XiuDxabomaYbc2lYxnZCXUCYc0PGXJipgwUAlBrsM0035riBuDmeBRann9+Yc21QNxfl7WA63s6kgQNpFlhM+27MefFF8bQGi02BI5yFxWUagEWqzy5aN+ao5tUtBX+sGz7TFB1RO3p9zu60U5u1GHNB3UpYbNJihyTTYVkSliC7BCzCXDhNs50yAaSCSAWyKliYugA3t1a9lrwxNwf49JmGCQCQoJgJFqd3Y85kzmfM+fXrd0nTbnqmaRCWKMvo3Zg71muhYu7m9F65VTT41DHtV+y8G3PlsLD6csYcFcthsbomsAgDmkFjpRtzk74OYy6MmUnKW2shbh3olUdRN+byC8xr64TFXoiv3FIg3ZhD1QKH2vUbc1SsmwsgvXILi5qnlA6yZ68l1Now5vzBamEhx5PYeYflpAVuzZgrnoukK/vKvQVYmLoAN7dWvZZljLlTYLFJ174RyXo35kymbWPOj6cWFqt7x1M35uaCJdRT2vV4LcfCYi90N+aQnM8cO2UrsJCuK2GxiTmehM4CfWtey36MOTnGcmuD/VrufmCZxvHj2RUsRzwmBF9hKYKlJqBuzDGaV7cUfLHusrDYdlpaWPOxX68l1LZjzNmxiF4Ai71kv2G5Z1iC7AaNuai4AJYxRk+PjqduzJnMdo25/NyjGBl9PJ66MWcy2zfm4osaWGzSc7wRlW1164Al1FPaOo05ki28AXyd/ABADSzSADULDHCwAN2YO48xx8dZBotN/C+Wl8KSDagbc3zMTFLeWotxSzEeY21MY5XCYpP4+zTtwzKN48ezK1hO8FrcZQUsgJmbfDx1Y47RvLql4It11weLTczxtH6vJdS6MTcXLDZ5x9P6YQmy3ZibYhTqi7GCh8X2oU+GpTiYVr2WfRlzTjoCFtuEHk+7gcXExutzwjKN0wQskl4Ai006ucAusw5YQj2l7deYozp9Q3Zlgk6+wlKzwGLH3ZhLxC1pyxhzQZmwu+S+kp391YizwOL0bswtbcwBx8NixxV/NeK8sEzjTIPtDJZr9lpCna8fw2IT+6sR3ZjL1d0GLKmbYfqgp4HOwsIG0425OLA8LCifT5C5LlimseMy8RuWS8MSZLsxN8Uo1BdjxflgsYn9CksLr881sFBd1vZuzKXLCuaJ7A8AtAqLiY3X54RlGqcJWCR9IVisKBxP3ZjbqjF3Ciw2S4+nbswl4pa09Rhz/rh+jCWw2DQdT92YS8Qtxbg+Yy4OtgYWIwzmf6hRB0vB4FuHpSGvpRoWbwxpx+XLfHMvOVisdWOuFVhSN8P0MS8stlz7V/PBEg62flhQPp8g054xx7WRy/hnNfG73EcvcDfmphiF+mKsWAiWbJnwYD8K+e9ynxkWqstaN+ZSZfM85MplU1b+LvfZYAG6MefpjcFCypnO6He5j4Al1FNaN+Ym/XqMubCsDhYrTd/lLr4buzEHb6xaWAB5d2kdFnsh/xLWmWEB+EXqxlzYWUuw2ETfnrYOS0Ney3UYc7m25JKJUSvgCwA3j4HFXZ4ASzfm6OBkjqSM6nxZHSxEIuUDALzQUHgG4PWwcjfmtmrM8UIRLFb+twbwTwW8btRuzLkYhfpirFgIlmzZ2WCxmY8OCngfanCDKVumEHSiMC6Wozj9RsT/Gx0GGMXUHTXljWPjicLidW4+UZz8PAcoCwwZaIyJhWiQn8kSwExDFMwziomWCXOW5oJoXaKbxt44zFq8r37y9PkNAJ8o4BYXDYWiG3NOX6Exd8TO4qenAL5/APBCAb/iggsXy6MvuQt5emJnkXaL+K47eWdRUTbaWZDaWaR5QdhZkNlZhDmW7izkBoluEnnnqNxZEJe79MvLw8V/D+OCPYTCe0F/LnMsLPTpPwWLdBTxda2Wh8XNX4CFh4LX7dx4HfKO2iwsJqZ8HQDAe5eHi4dA+KsR7wD4BhR+YTuzfUiLRLVuzPmdTUWtHUMmpnwdV/RHGD7M9Z3PnkeNhp8CeFcBt5uDpSGvZa3GXA0sAJ4o4J2Hh4vLoMmdZ89dZ64PhRsA7gF4E8APAXxbKXyddNmNOTI4mSMpozpfdhZjTly7Mb0E8BmAvyvgERQuH6qLF2ScO8/+M/VRuLPswJj7G4AfxI28Jj8H8Mgfs+ooSsIS9nFuWC4PF7TDTDooQHiY5SAYvRYU1B21Yq8FkV7qHRE98heYWHk9eHi/T+fh0hMAH9C5VDzk0qmMYuh/kTVibhYllie9lpPSgQ1EgkUAg9NWbsw9gMKV8Pr8eyh8dRQs4s6zmDE3SzoEYzMB1Hgt4asl5EWshSW+O2tgsfOKp5B2ca8U8IAp+1wp/PkUWMJ1oK/PXDtWOhGWU1hKHE+7N+buM/P+EzB82ZbXUmzMhc1PoIYeT92Ys+ljKHzs7Z5fAsMfxPkw8Z8XFqDCmJsFFpum46kUFqtDhkXaLUxG2JIZWMI//mmwcLtLgYt739s9/wKFz9uBZcjUiYpmgMWmQzUsqh6W8U7lF46DBb52LbDYcR8AuALwFRR+F4SVnKstS8DCdDYnLK77GWGxScdCN+aCtldQeADgVWVetZmAOZCuxZgLm88Mip8cNBsy5thGeVimsaOy+4DnhidhCftoGRZTV1ivTPo/cgTuILm0OqkAAAAASUVORK5CYII='
},
rich: {
a: {
fontSize: 16,
fontColor:'#233076',
padding: [5,10,9,10] // 下右上左
},
b: {
fontSize: 14,
fontColor:'#233076',
padding: [4,10,0,10]
},
c: {
fontSize: 14,
fontColor:'#233076',
padding: [4,10,0,10]
}
}
}
},
itemStyle: {
color: '#39efff',
}
},
// 用于鼠标的旋转,缩放等视角控制。
viewControl: {
distance: 74, // 74
// alpha: 30, // 调整视角的垂直方向的角度
projection: "perspective", // 投影方式,默认为透视投影'perspective',也支持设置为正交投影'orthographic'。
autoRotate: false, // 禁止自动旋转
rotateSensitivity: 0, // 旋转灵敏度为0,禁止旋转
zoomSensitivity: 0, // 缩放灵敏度为0,禁止缩放
//更多配置可自行查询添加,
},
left:-100,
// top:10,
// right:10,
// bottom:10,
width:'auto',
// height:'auto',
},
series: []
};
let initEcharts = echarts.init(that.$refs.myEcharts);
initEcharts.setOption(that.option);
this.$refs.myEcharts.addEventListener('wheel', this.stopWheelPropagation, true);
},
stopWheelPropagation(event) {
event.stopPropagation();
}
},
beforeDestroy() {
// 移除事件监听,防止内存泄露
if (this.$refs.myEcharts) {
this.$refs.myEcharts.removeEventListener('wheel', this.stopWheelPropagation, true);
}
},
mounted() {
this.$nextTick(() => {
this.init();
})
}





















 1196
1196

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








