使用div+ul+li可以实现非常美观的布局,而且控制CSS样式的时候非常的方便;
简单案例1
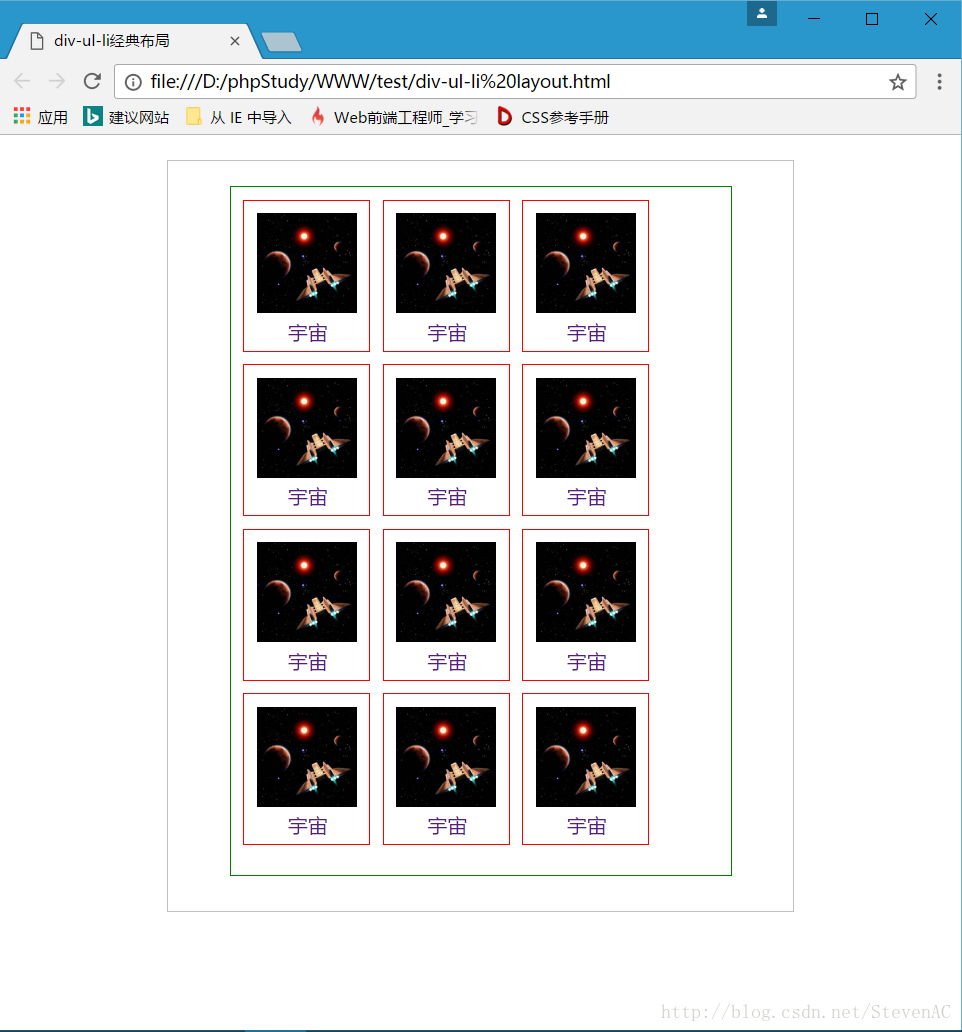
先上效果图:
实现的代码如下:
<!DOCTYPE html>
<html>
<head>
<title>div-ul-li经典布局</title>
<meta charset="utf-8">
<style type="text/css">
*{
/*去掉所有元素的边距*/
/*可以去掉ul 中 li 的左边距,使之美观*/
margin:0;
padding:0;
}
#div-box1{
width: 500px;
height: 600px;
border:1px solid silver;
margin:20px auto 0 auto;
}
#div-box1 .faceul{
width: 400px;
height: 550px;
/*使 ul 自动水平居中*/
margin:20px auto 0 auto;
border:1px solid green;
}
#div-box1 li{
/*去掉 li 前边的样式*/
list-style-type:none;
width: 100px;
height: 120px;
border:1px solid red;
/*为了让 li 放一排,使用左左浮动*/
float:left;
margin:10px 0 0 10px;
}
.faceul img{
width: 80px;
margin: 10px 0 0 10px;
}
.faceul span{
margin-left: 35px;
display: block;
}
.faceul a:link{
color:black;
text-decoration:none;
}
.faceul a:hover{
color:red;
text-decoration:underline;
}
</style>
</head>
<body>
<div id="div-box1">
<ul class="faceul">
<li><img src="union.jpg"><span><a href="#">宇宙</a></span></li>
<li><img src="union.jpg"><span><a href="#">宇宙</a></span></li>
<li><img src="union.jpg"><span><a href="#">宇宙</a></span></li>
<li><img src="union.jpg"><span><a href="#">宇宙</a></span></li>
<li><img src="union.jpg"><span><a href="#">宇宙</a></span></li>
<li><img src="union.jpg"><span><a href="#">宇宙</a></span></li>
<li><img src="union.jpg"><span><a href="#">宇宙</a></span></li>
<li><img src="union.jpg"><span><a href="#">宇宙</a></span></li>
<li><img src="union.jpg"><span><a href="#">宇宙</a></span></li>
<li><img src="union.jpg"><span><a href="#">宇宙</a></span></li>
<li><img src="union.jpg"><span><a href="#">宇宙</a></span></li>
<li><img src="union.jpg"><span><a href="#">宇宙</a></span></li>
</ul>
</div>
</body>
</html>






















 490
490











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








