<!DOCTYPE html>
<html>
<head>
<title>div-ul-li经典布局</title>
<meta charset="utf-8">
<style type="text/css">
*{
margin:0;
padding:0;
/*去掉所有元素的边距*/
/*可以去掉ul 中 li 的左边距,使之美观*/
}
div{
width:500px;
height:400px;
border:1px solid red;
}
ul{
border:1px solid green;
width:250px;
height:250px;
}
li{
border:1px solid violet;
width:100px;
height:150px;
}
</style>
</head>
<body>
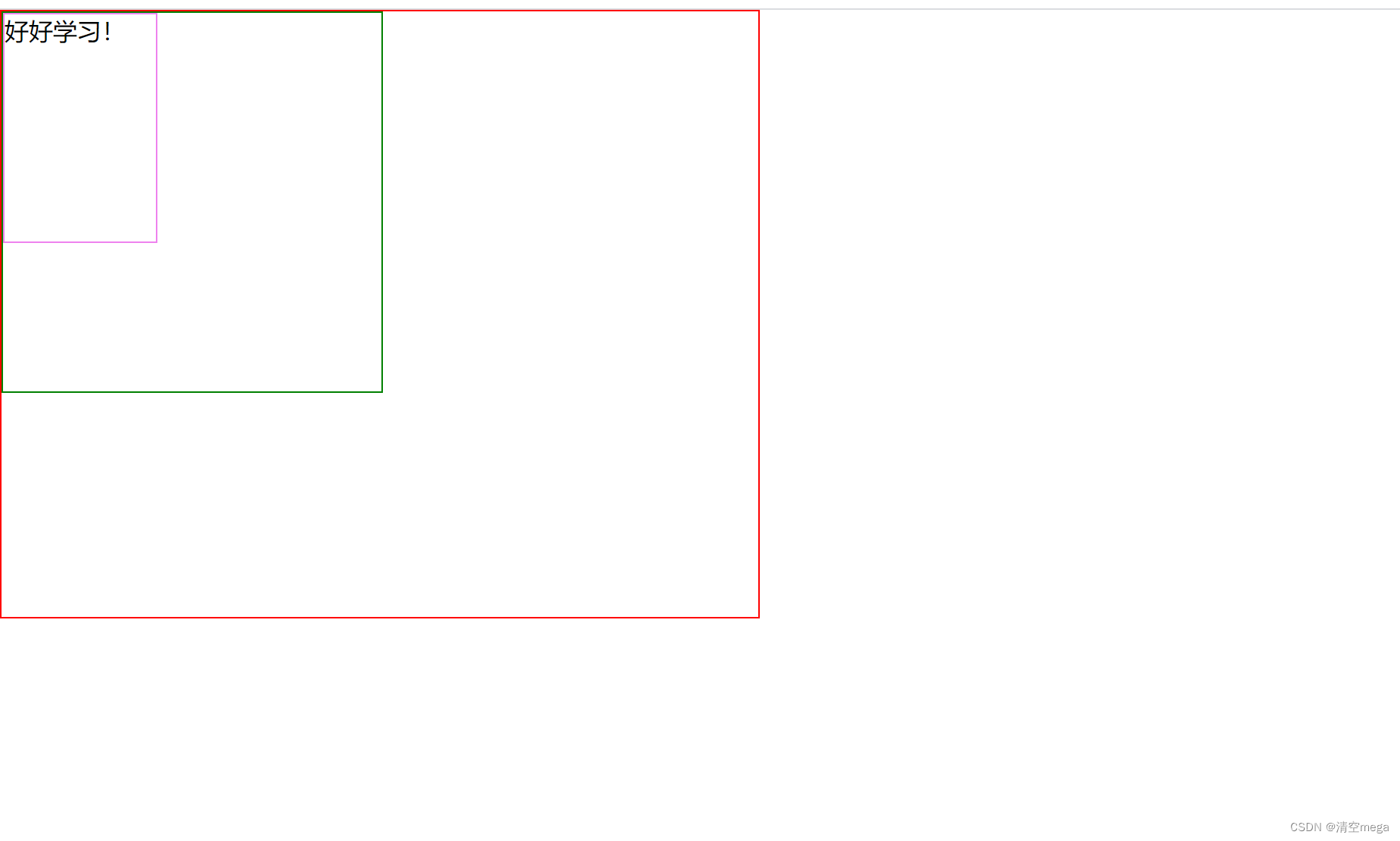
<div id="div-box1">
<ul class="faceul">
<li>好好学习!</li>
</ul>
</div>
</body>
</html>效果图

<!DOCTYPE html>
<html>
<head>
<title>div-ul-li经典布局</title>
<meta charset="utf-8">
<style type="text/css">
*{
margin:0;
/* padding:0;*/
/*去掉所有元素的边距*/
/*可以去掉ul 中 li 的左边距,使之美观*/
}
div{
width:500px;
height:400px;
border:1px solid red;
}
ul{
border:1px solid green;
width:250px;
height:250px;
}
li{
border:1px solid violet;
width:100px;
height:150px;
}
</style>
</head>
<body>
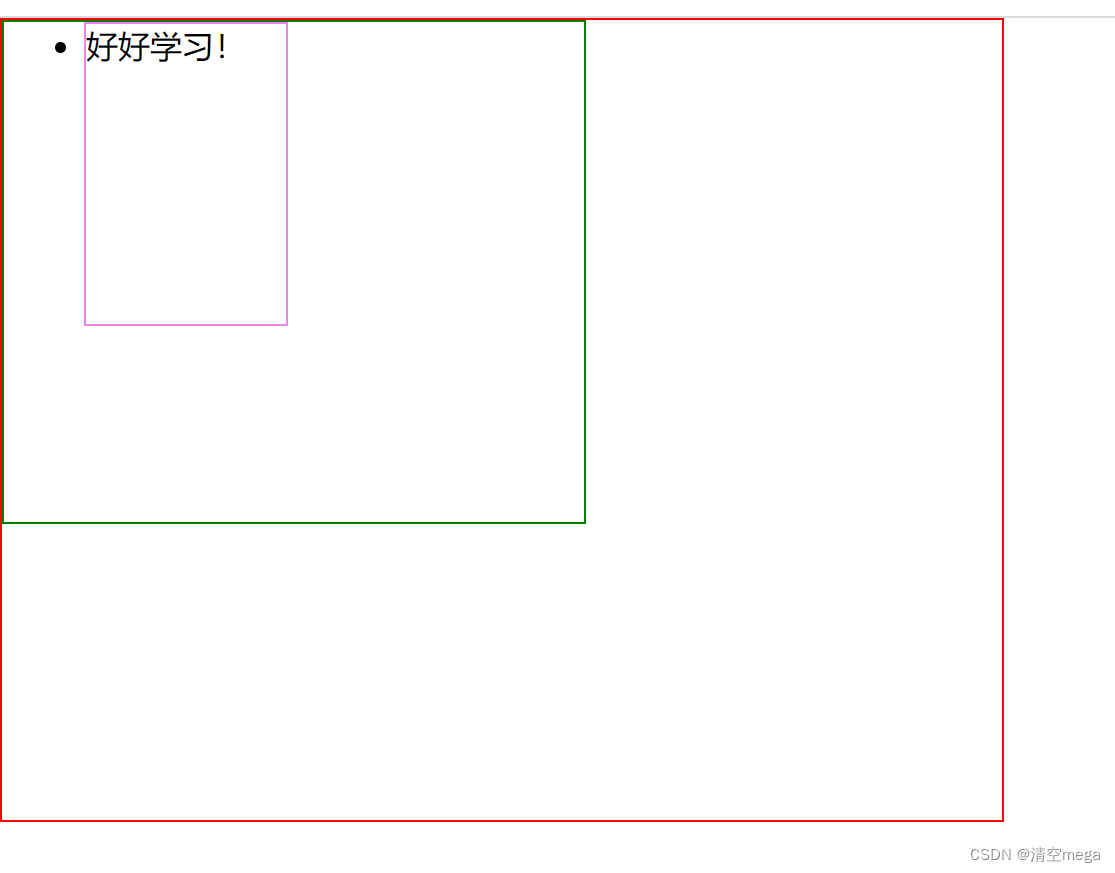
<div id="div-box1">
<ul class="faceul">
<li>好好学习!</li>
</ul>
</div>
</body>
</html>效果图

<!DOCTYPE html>
<html>
<head>
<title>div-ul-li经典布局</title>
<meta charset="utf-8">
<style type="text/css">
*{
margin:60px;
/* padding:0;*/
/*去掉所有元素的边距*/
/*可以去掉ul 中 li 的左边距,使之美观*/
}
div{
width:500px;
height:400px;
border:1px solid red;
}
ul{
border:1px solid green;
width:250px;
height:250px;
}
li{
border:1px solid violet;
width:100px;
height:150px;
}
</style>
</head>
<body>
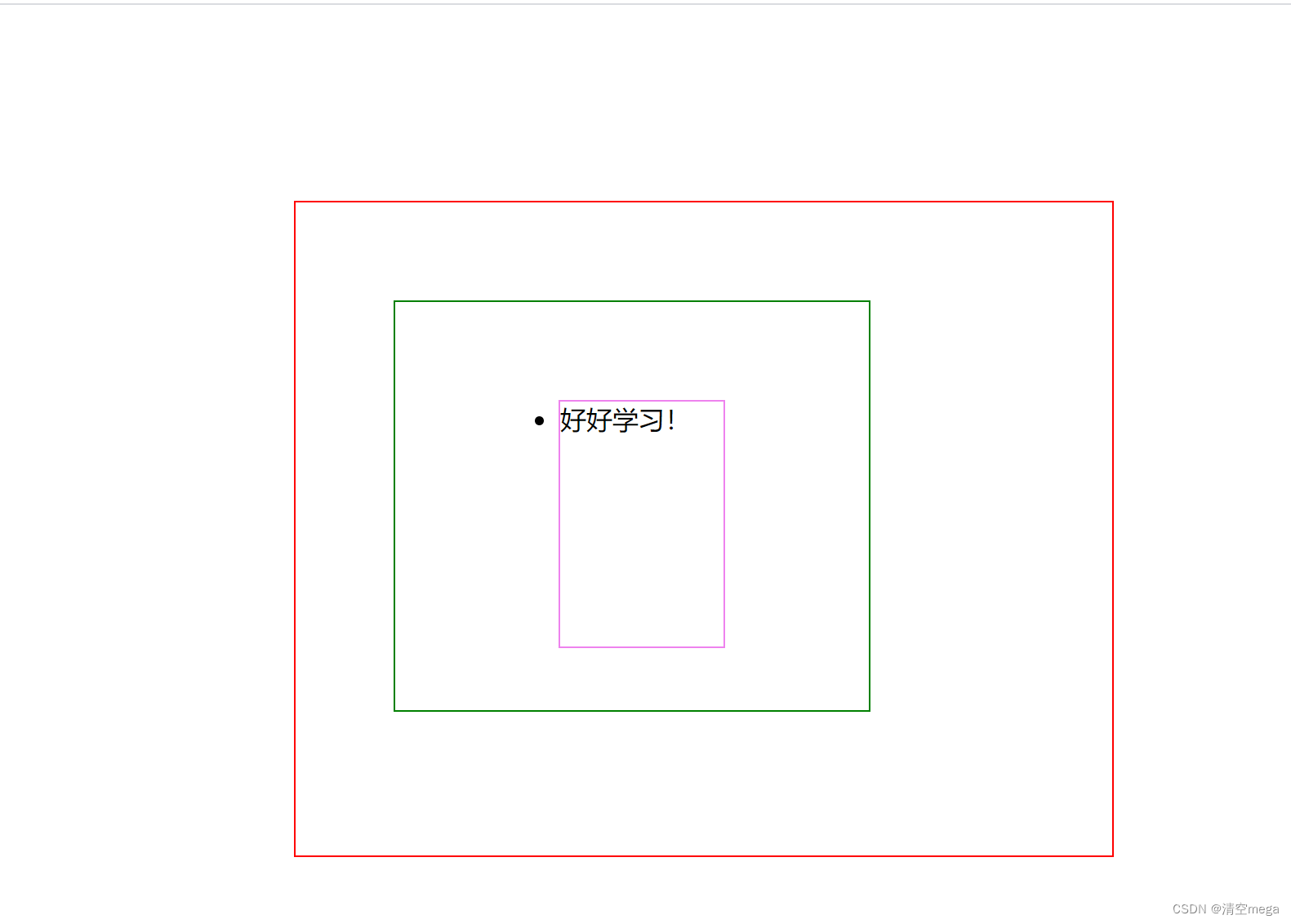
<div id="div-box1">
<ul class="faceul">
<li>好好学习!</li>
</ul>
</div>
</body>
</html>
效果图

Ⅰ 盒模型
盒子模型的计算 外边距(margin)+边框(border)+内边距(padding)+内容(content) 在css中的width和height只是对内容区域的高和宽设定.不是对整个和模型的高和宽设定.
设置外边距和内边距都不会影响内容区域的高度和宽度,仅仅会改变次盒子模型的区域的高宽. 在盒模型嵌套的情况下,里层盒模型会影响到外层的盒模型.
div标签内常用属性列表
1、style 设置css样式(扩展了解style标签)
2、align 设置div盒子内的内容居中、居左、居右
3、id 引人外部对应#(井号)选择符号样式
4、class 引人外部对应.(句号)选择符号样式
5、title 设置div(标题)鼠标经过时显示文字(扩展了解 title标签)
div标签所有属性
简单的文字效果,可以应用到css的页面中
color : #999999 文字颜色
font-family : 宋体 文字字型
font-size : 10pt 文字大小
font-style:itelic 文字斜体
font-variant:small-caps 小字体
letter-spacing : 1pt 文字间距
line-height : 200% 设定行高
font-weight:bold 文字粗体
vertical-align:sub 下标字
vertical-align:super 上标字
text-decoration:line-through 加删除线
text-decoration:overline 加顶线
text-decoration:underline 加底线
text-decoration:none 除去连接底线
text-transform : capitalize 首字大写
text-transform : uppercase 英文大写
text-transform : lowercase 英文写
text-align:right 文字*右对齐
text-align:left 文字*左对齐
text-align:center 文字置中对齐
---背景
background-color:black 背景颜色
background-image : url(image/bg.gif) 背景图片
background-attachment : fixed 固定背景
background-repeat : repeat 重复排列-网页预设
background-repeat : no-repeat 不重复排列
background-repeat : repeat-x 在x轴重复排列
background-repeat : repeat-y 在y轴重复排列
background-position : 90% 90% 背景图片x与y轴的位置
---链接
A 所有超连接
A:link 超连接文字格式
A:visited 浏览过的连接文字格式
A:active 按下连接的格式
A:hover 鼠标移至连接





















 6600
6600











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








