浅谈实际中遇到的某些css属性在移动端兼容性问题
1.css属性
w3cSchool中的css属性里对各种浏览器内核版本有相对比较详细的介绍,但是实际开发过程中,很多人应该不会真正关心是否支持,只有在测试的过程中,发现某些属性不支持时,又重新修改。而且在移动端的某些css属性的兼容性表现得和Pc端有些不一致。下面我将我在实际开发过程中遇到的一些问题整理如下:
1.1flex之移动端图片变形
flex布局大家用的时候感觉比较爽的,但是有很多兼容性问题。很多人都只知道在IE浏览器中兼容性问题比较多。那flex布局用在移动端呢?当然也是有兼容性问题的啦。下面讲讲我在项目中遇到的坑。
在一个大盒子中放一张不限制宽高的图片(其实是logo图),要求图片居中展示,如果图片宽高大于外面的盒子,需要overflow: hidden;
在常用的手机上看,ok~,一切正常,很完美。但是在Android 4 系统上查看,嗯?图片变形了。再拿ios 8 系统查看,喔嚯,也变形了,而且变形的还不一样。最终改成了定位做。
// 定位coding
<div class="father">
<img src=""/>
</div>
.father {
position: relative;
}
img {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
1.2flex之flex: 1,挤走隔壁盒子
<div class="main">
<div class="one"></div>
<div class="two"></div>
</div>
.main {
width: 200px;
height: 50px;
display: flex;
}
.one {
width: 50px;
background: #f00;
}
.two {
flex: 1;
background: #0f0;
}
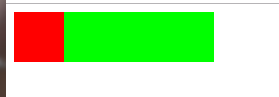
效果如下:

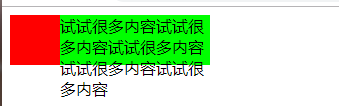
现在我们给右边的盒子很多内容,看看看看效果:


这样就把左边的红色盒子挤没了。
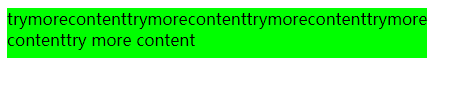
如下处理及可:
.two {
flex-shrink: 1;
}
// 或者
.two {
word-break: break-word;
}
2. js语法
1.es 6 语法
近两年es 6 语法越来越火,用的项目也越来越多,写的越来越顺手。尤其的箭头函数,一不留意,就写了。
es 6语法写起来确实很优雅,可是在Android 6及ios 9 以下的系统是不支持的。这里需要用babel进行转移。




















 3077
3077











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








