忙忙碌碌20天,新的项目终于接近尾声了。今天公司召集几个用户体验师和美工一起吐糟这20天做的这个新产品,对于产品提出了很多建议,这几天就改界面了。在这个项目中大量的使用了EditText组件,并且添加了删除功能。这里面都是用RelativeLayout布局将一个包含删除图片的ImageView放到EditText中的右边。然后对ImageView添加事件,进行删除。以前都是这样干的,相信大多数也是这样干的。可是今天用户体验师提出要求在EditText在没有内容的时候删除图片显示为灰色,有内容的时候显示为项目的主题色。靠,项目中用了40多个,要改死我。不过也怪自己在项目开始时没考虑到EditText的复用。
为了更高的复用和减少代码的冗余所以按照用户体验师的要求自定义了一个EditText。
EditTextWithDel组件的功能如下:
1、在没用内容的时候显示不可用的图片状态,在有内容的时候显示可用的图片状态;
2、在有内容的时候点击删除按钮可以删除EditText中的内容;
组件的代码如下:
- package com.sunday.customs;
- import com.example.customs.R;
- import android.content.Context;
- import android.graphics.Rect;
- import android.graphics.drawable.Drawable;
- import android.text.Editable;
- import android.text.TextWatcher;
- import android.util.AttributeSet;
- import android.util.Log;
- import android.view.MotionEvent;
- import android.widget.EditText;
- /**
- * @author sunday
- * 2013-12-04
- */
- public class EditTextWithDel extends EditText {
- private final static String TAG = "EditTextWithDel";
- private Drawable imgInable;
- private Drawable imgAble;
- private Context mContext;
- public EditTextWithDel(Context context) {
- super(context);
- mContext = context;
- init();
- }
- public EditTextWithDel(Context context, AttributeSet attrs, int defStyle) {
- super(context, attrs, defStyle);
- mContext = context;
- init();
- }
- public EditTextWithDel(Context context, AttributeSet attrs) {
- super(context, attrs);
- mContext = context;
- init();
- }
- private void init() {
- imgInable = mContext.getResources().getDrawable(R.drawable.delete_gray);
- imgAble = mContext.getResources().getDrawable(R.drawable.delete);
- addTextChangedListener(new TextWatcher() {
- @Override
- public void onTextChanged(CharSequence s, int start, int before, int count) {}
- @Override
- public void beforeTextChanged(CharSequence s, int start, int count, int after) {}
- @Override
- public void afterTextChanged(Editable s) {
- setDrawable();
- }
- });
- setDrawable();
- }
- //设置删除图片
- private void setDrawable() {
- if(length() < 1)
- setCompoundDrawablesWithIntrinsicBounds(null, null, imgInable, null);
- else
- setCompoundDrawablesWithIntrinsicBounds(null, null, imgAble, null);
- }
- // 处理删除事件
- @Override
- public boolean onTouchEvent(MotionEvent event) {
- if (imgAble != null && event.getAction() == MotionEvent.ACTION_UP) {
- int eventX = (int) event.getRawX();
- int eventY = (int) event.getRawY();
- Log.e(TAG, "eventX = " + eventX + "; eventY = " + eventY);
- Rect rect = new Rect();
- getGlobalVisibleRect(rect);
- rect.left = rect.right - 50;
- if(rect.contains(eventX, eventY))
- setText("");
- }
- return super.onTouchEvent(event);
- }
- @Override
- protected void finalize() throws Throwable {
- super.finalize();
- }
- }
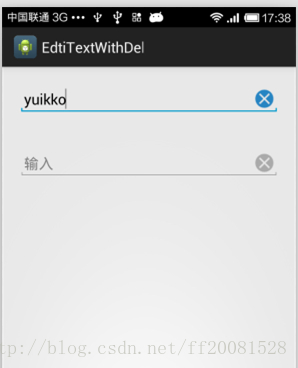
效果图如下:
demo:http://download.csdn.net/detail/ff20081528/6657423
转载请说明出处:http://blog.csdn.net/ff20081528/article/details/17121911























 7400
7400

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








